第四章 变量作用域和内存问题(二 )
Posted shenq2014
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第四章 变量作用域和内存问题(二 )相关的知识,希望对你有一定的参考价值。
alert(typeof a);//undefined
a = function () {
var a = \'2\';
return a;
};
alert(typeof a);//function
alert(typeof a());//number

2、instanceof
var obj = {obj:1};
alert(obj instanceof Object);//true
var num = 1; alert(num instanceof Number);//false
所有引用类型的值都是Object的实例,因此在检测引用类型值和Object构造函数时,instanceof操作符合始终会返回true。如果使用它检测基本类型值时返回false。因为基本类型不是对象。
执行环境和作用域
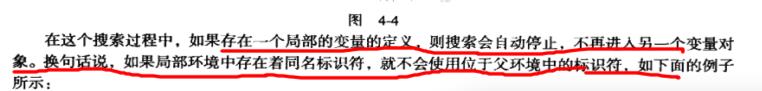
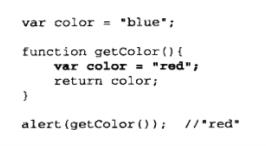
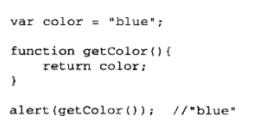
1、执行环境是js中最为重要的一个概念。每个环境都可以向上搜索作用域链,但任何环境都不能通过向下搜索作用域链而进入另一个执行环境。
2、声明变量
使用var 声明的变量会自动被添加到最接近的环境中,在函数内部,最接近的环境就是函数的局部函数。with 语句中,最接近的环境是函数环境。如果初始化变量时没有使用var声明,该变量会自动被添加到全局环境。
var o = function () {
var a = \'2\';
return a;
};
alert(typeof a);//undefined,没有因为是在函数内部定义,局部定义,全局访问不了。
alert(typeof a());//
var a;
(function o() {
a = \'2\';
return a;
}());
alert(typeof a);//string,a没有声明用var 声明,所以被自动添加到全局,所以这里能访问a
查询标识符


如果没有找到标识符,那么会往全局找,直到找到了停止查询

以上是关于第四章 变量作用域和内存问题(二 )的主要内容,如果未能解决你的问题,请参考以下文章