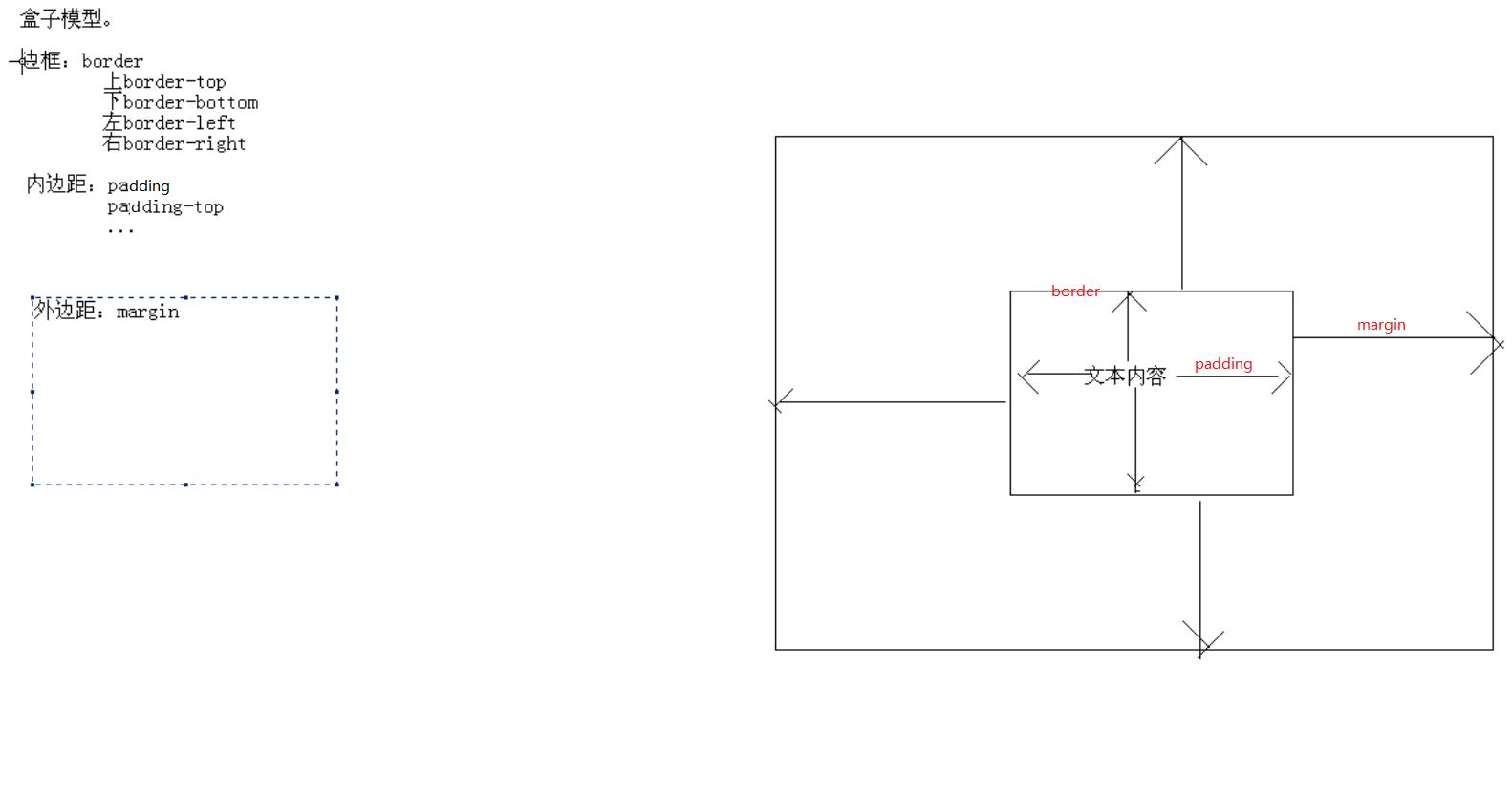
盒子模型
Posted 飘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒子模型相关的知识,希望对你有一定的参考价值。
每个div 都是一个盒子,

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 7 <style type="text/css"> 8 /* 9 body{ 10 margin:0px; 11 } 12 */ 13 div{ 14 border:#09F solid 1px; 15 height:100px; 16 width:200px;/**/ 17 18 } 19 20 #div_1{ 21 /*border-bottom:#F60 2px dashed;*/ 22 background-color:#F90; 23 /*padding:20px 100px 200px 300px;上 右 下 左 24 margin:0px;*/ 25 float:left; 26 } 27 #div_2{ 28 background-color:#0CF; 29 float:left; 30 31 } 32 #div_3{ 33 background-color:#3F0;8 34 clear:left;/**/ 35 36 } 37 38 </style> 39 40 </head> 41 42 <body> 43 44 <div id="div_1"> 45 第一个盒子11第一个盒子11 46 </div> 47 <div id="div_2"> 48 第二个盒子22 49 </div> 50 <div id="div_3"> 51 第三个盒子33 52 </div> 53 54 55 </body> 56 </html>
以上是关于盒子模型的主要内容,如果未能解决你的问题,请参考以下文章