接口自动化之Postman+Newman
Posted 测试梦工厂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了接口自动化之Postman+Newman相关的知识,希望对你有一定的参考价值。
简介
Postman 使一款可以方便我们调用API的工具,通过Postman 与 Newman结合我们还可以批量运行API达到API自动化测试的目的。
Postman 安装
Window 系统需要先安装Chrome浏览器,然后在应用商店找到Postman插件,直接点击安装便可:https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?hl=cn

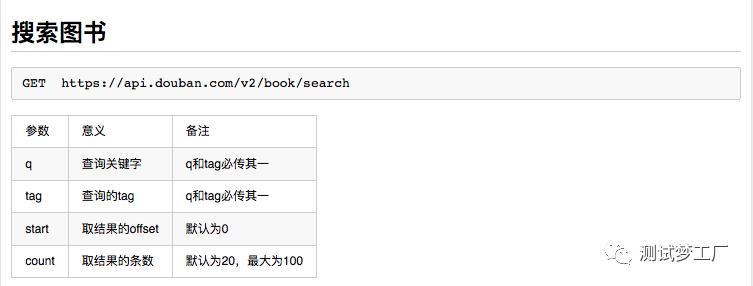
测试GET类型API以豆瓣搜索图书API为例

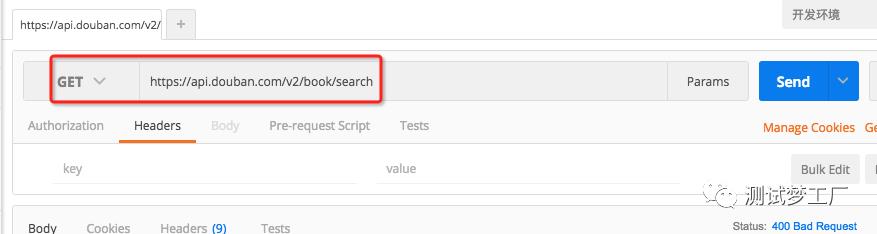
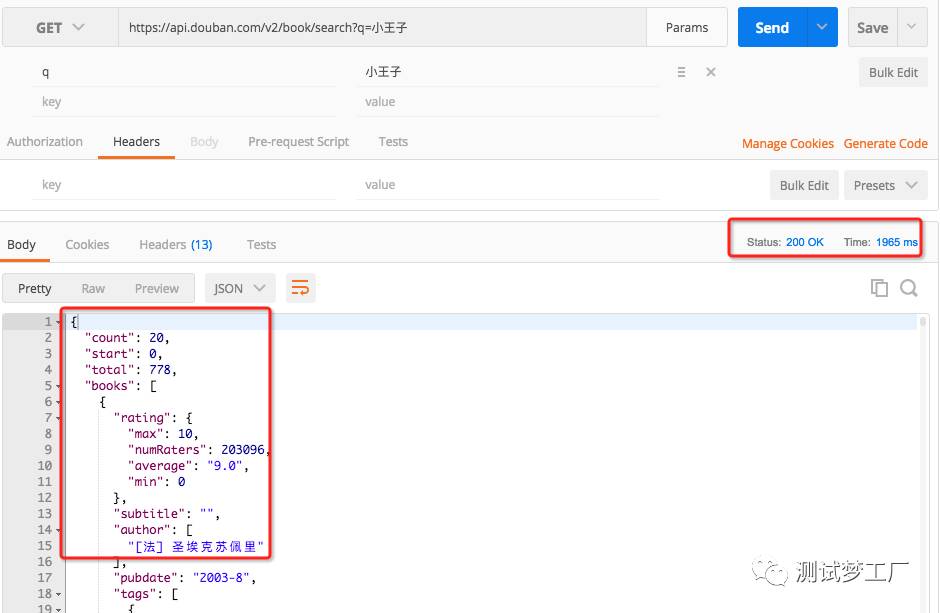
这个接口的method为get,postman默认为get,在url栏输入被测接口

get请求
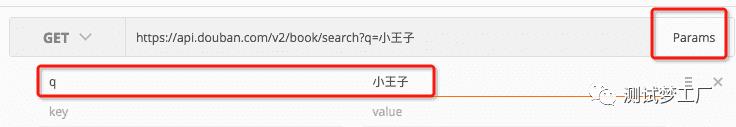
在接口文档中,q与tag其中的一个是必填项,所以这里需要配置参数,点击url右侧的params,并输入参数

点击send按钮发送请求,在下面可以看到返回的response,响应的状态码,与响应时间

response还可以以不同的方式查看,并且还可以看到cookies,headers信息

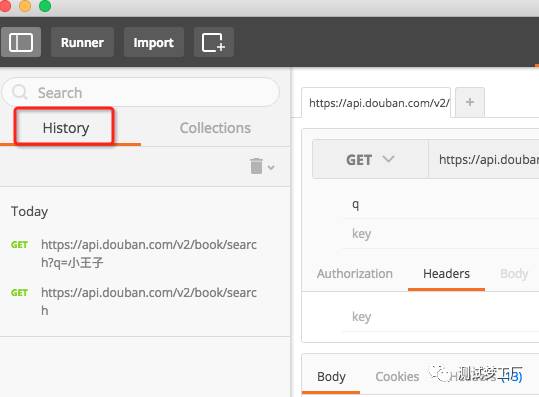
每次以不同的参数或者设置,在左侧history都会帮我们记录一个接口测试历史,以便于下次重新调用

测试POST类型API
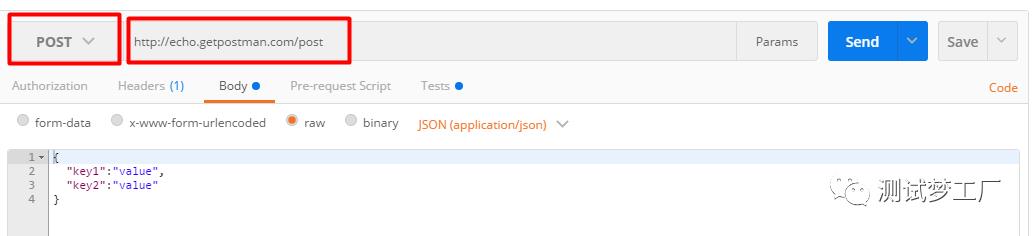
以Postman自带的接口为例
选取请求的方法为POST,并输入接口地址,因为post请求大多是json形式,所以可以打开Body选项,并选择JSON(application/json)形式,输入请求的json,同样其余的操作跟GET接口一样。

post
变量的设置
编写的API往往需要在多个环境下执行,而Postman 提供了两种类型的变量:环境变量和全局变量,从而很好的解决了这个问题。
环境变量有效范围仅仅在于你所选取的环境,全局变量对所有的环境都试用。
环境变量
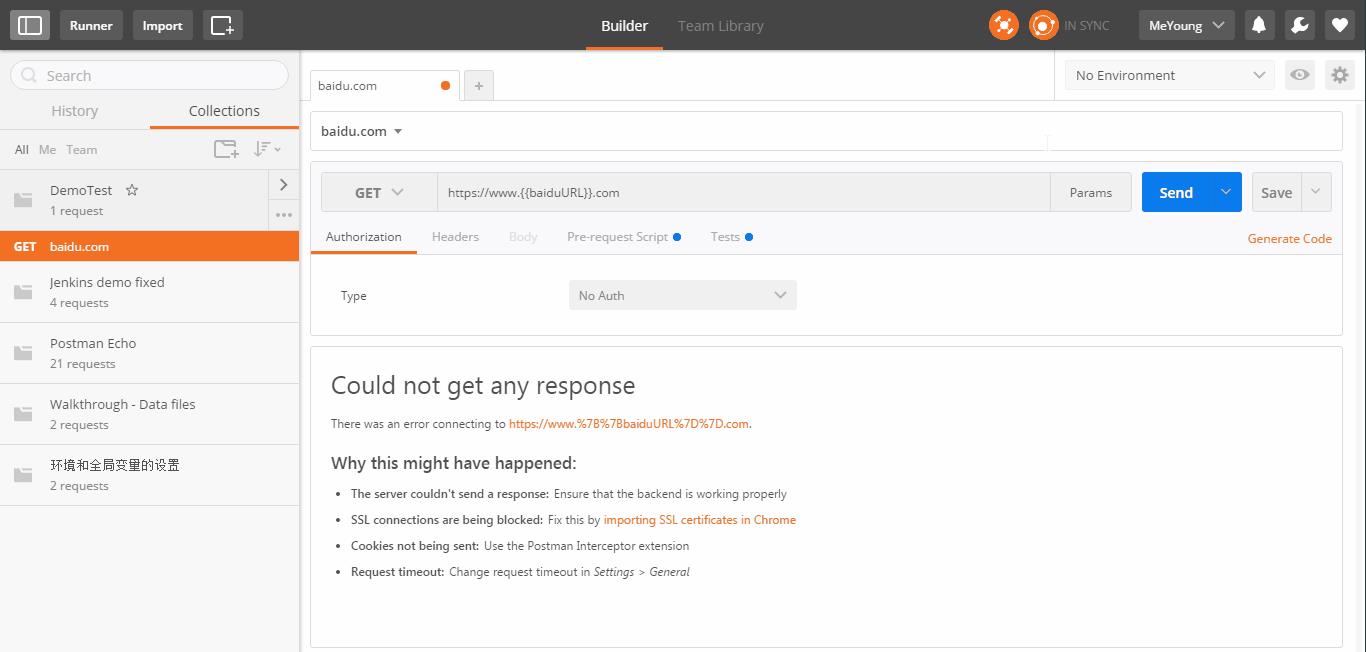
api可能需要在拨通的环境中运行,所以api请求的服务器地址不能写死,希望是可以配置的,创建环境变量有多种方式。
-
手工预先创建环境变量

-
代码自动创建环境变量
自动新建环境变量可在两种情况下创建,但是创建方式相同都是用了postman提供的方法:postman.setEnvironmentVariable("key", "value"); -
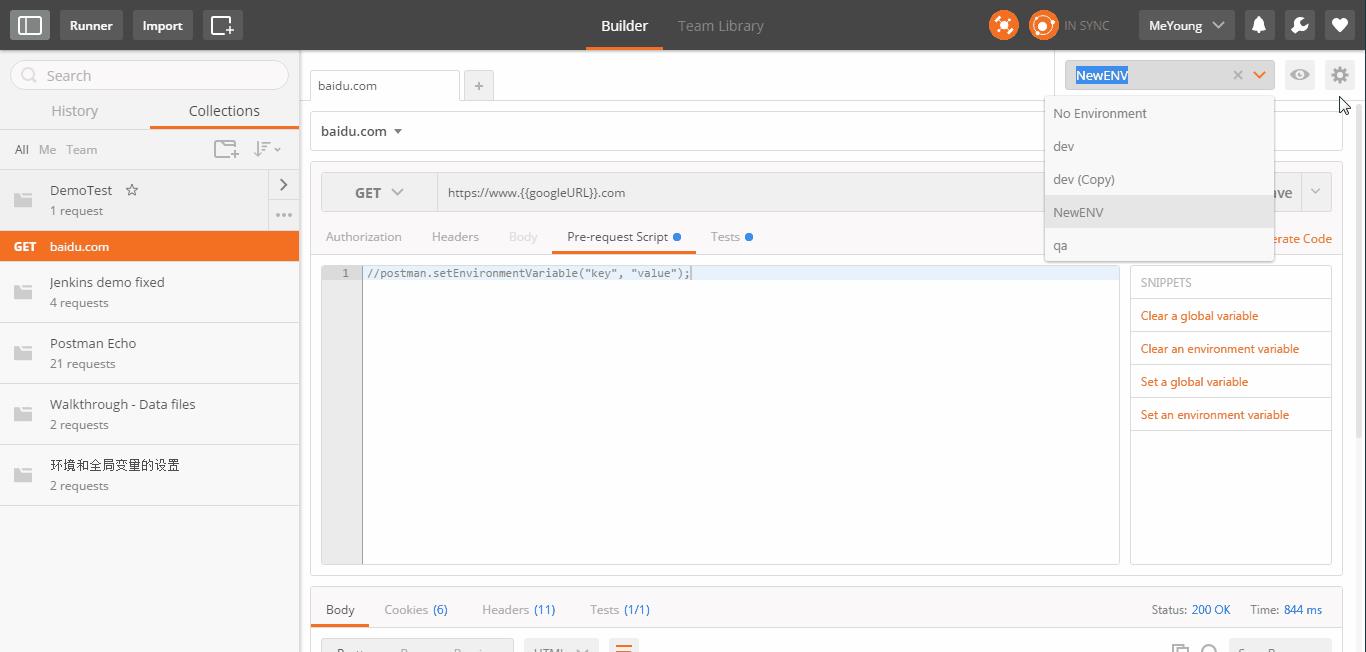
在某个请求发起之前创建:
在Pre-request Script标签里面添加代码:
-
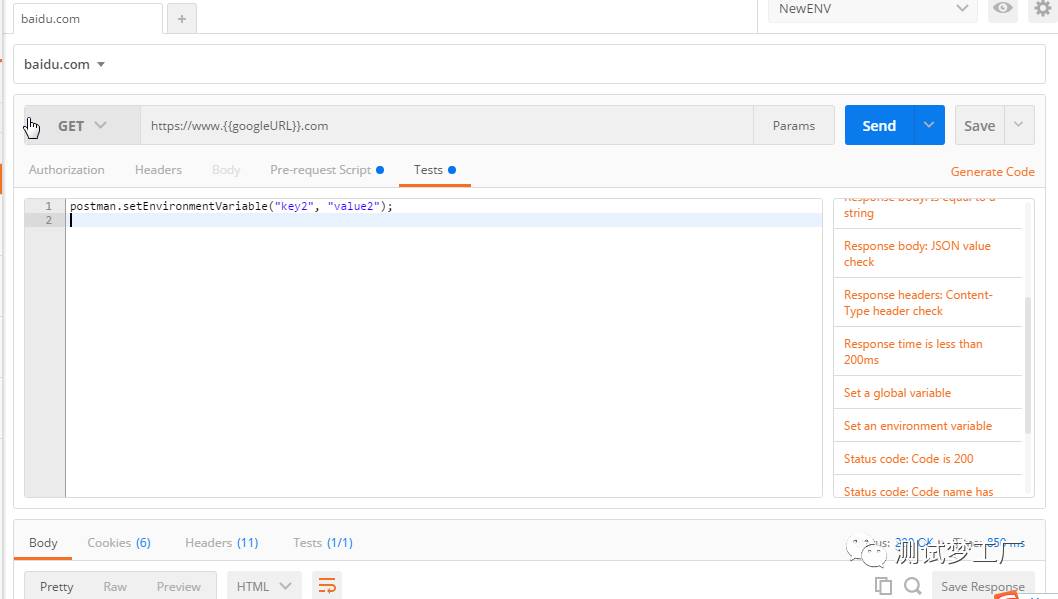
在某个请求发起之后创建:
在Tests标签里面添加如下
全局变量
全部变量跟环境变量的创建类似,也可以通过手工预先创建或者通过代码去创建。
-
通过手工预先创建

-
通过代码创建
2.1 在请求发起前创建
在Pre-request Script标签里面添加代码:postman.setGlobalVariable("key", "value");2.2 在请求发起后创建
在Tests标签里面添加如下:postman.setGlobalVariable("key", "value");变量的引用
在需要的地方加上{{变量名}}便可
随机数
PostMan 除了提供环境变量和全局变量外,还提供了三种随机数。
{{$guid}}
:添加一个V4风格GUID
{{$timestamp}}
:将当前的时间戳,精确到秒
{{$randomInt}}
:添加0和1000之间的随机整数
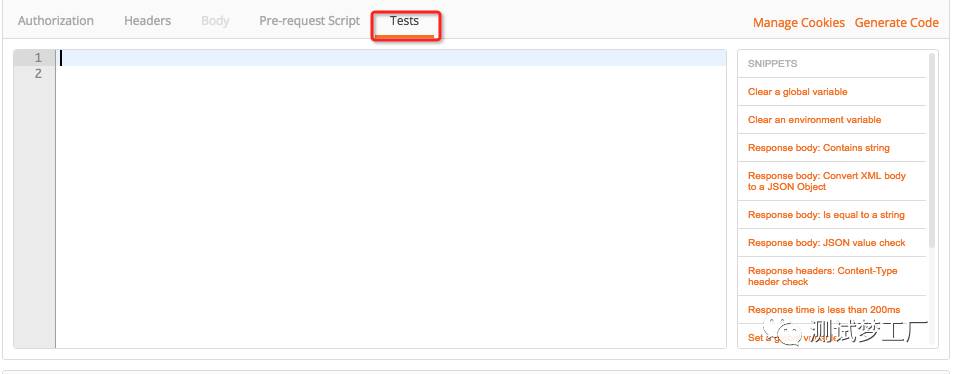
测试
Postman可以在tests里面,用自带的脚本对接口进行测试,单击tests标签后可以看到右侧有个snippets栏,里面就是postman内置的测试脚本,辅助对接口进行测试。

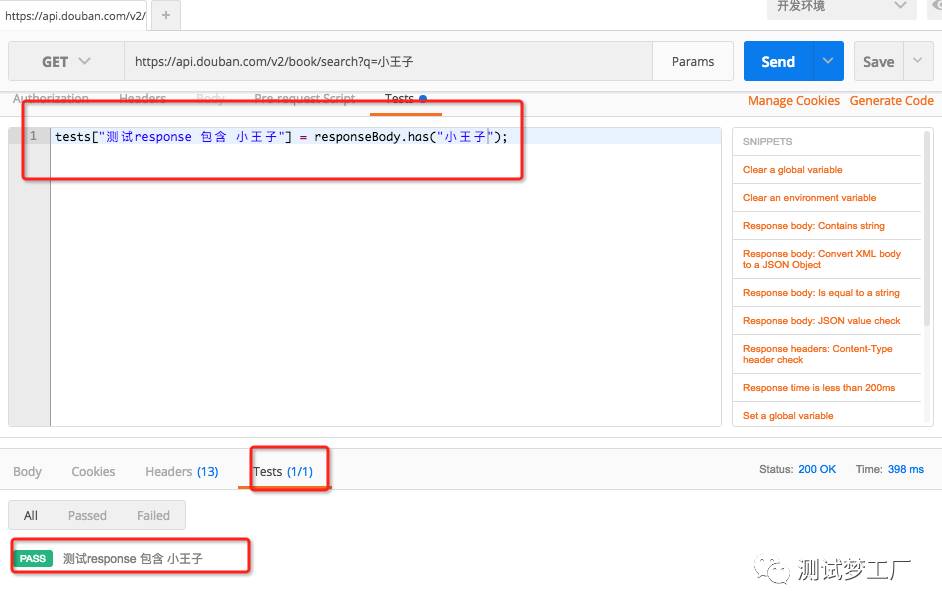
选择其中的一个脚本,修改其中的参数,再次点击send,这时response的tests出现了一个1/1,说明执行一个测试并且通过测试,绿色pass说明验证通过

红色fail说明测试不通过,一个接口可以写多个脚本进行多次测试

内置脚本说明:
1. 清除一个全局变量
Clear a global variable
对应脚本:
postman.clearGlobalVariable("variable_key");
参数:需要清除的变量的key2.清除一个环境变量
Clear an environment variable
对应脚本:
postman.clearEnvironmentVariable("variable_key");
参数:需要清除的环境变量的key3.response包含内容
Response body:Contains string
对应脚本:
tests["Body matches string"] =responseBody.has("string_you_want_to_search");
参数:预期内容4.将xml格式的response转换成son格式
Response body:Convert XML body to a JSON Object
对应脚本: var jsonObject = xml2Json(responseBody);
参数:(默认不需要设置参数,为接口的response)需要转换的xml5.response等于预期内容
Response body:Is equal to a string
对应脚本:
tests["Body is correct"] = responseBody === "response_body_string";
参数:预期response6.json解析key的值进行校验
Response body:JSON value check
对应脚本:
tests["Args key contains argument passed as url parameter"] = \'test\' in responseJSON.args
参数:test替换被测的值,args替换被测的key7.检查response的header信息是否有被测字段
Response headers:Content-Type header check
对应脚本:
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
参数:预期header8.响应时间判断
Response time is less than 200ms
对应脚本:
tests["Response time is less than 200ms"] = responseTime < 200;
参数:响应时间9.设置全局变量 Set an global variable
对应脚本:
postman.setGlobalVariable("variable_key", "variable_value");
参数:全局变量的键值10.设置环境变量 Set an environment variable
对应脚本:
postman.setEnvironmentVariable("variable_key", "variable_value");
参数:环境变量的键值11.判断状态码
Status code:Code is 200
对应脚本:
tests["Status code is 200"] = responseCode.code != 400;
参数:状态码12.检查code name 是否包含内容
Status code:Code name has string
对应脚本:
tests["Status code name has string"] = responseCode.name.has("Created");
参数:预期code name包含字符串13.成功的post请求
Status code:Successful POST request
对应脚本:
tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;14.微小验证器
Use Tiny Validator for JSON data
对应脚本:
var schema = { "items": { "type": "boolean"
}
}; var data1 = [true, false]; var data2 = [true, 123]; console.log(tv4.error);
tests["Valid Data1"] = tv4.validate(data1, schema);
tests["Valid Data2"] = tv4.validate(data2, schema);
参数:可以修改items里面的键值对来对应验证json的参数使用Runner功能和外部数据
Postman 工具自带了Runner功能,用于批量运行脚本。在运行时还可以使用外部的CSV或者json文件来指定数据。
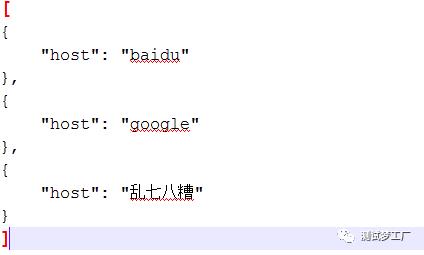
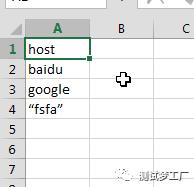
例如现在新建了如下两个外部数据,第一个保存为.json文件,第二个保存为.csv文件。


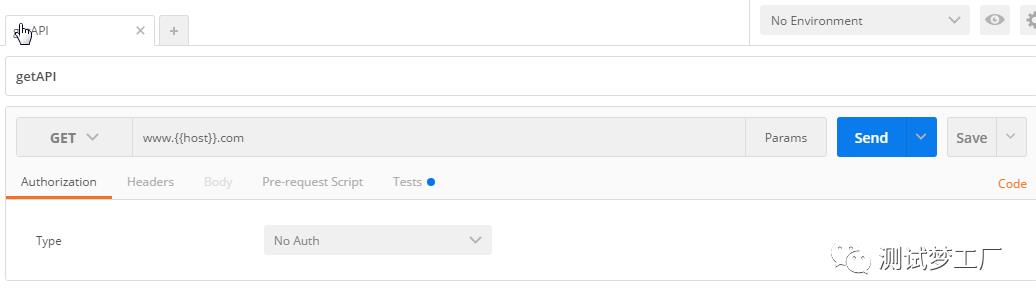
新建如下GET请求API,并放于单独一个文件夹中管理。接口请求中{{host}}便是用来获取上步新建的两个文件夹中的数据,{{}}中的名字对应json文件的key值,对应csv文件中的第一行值。

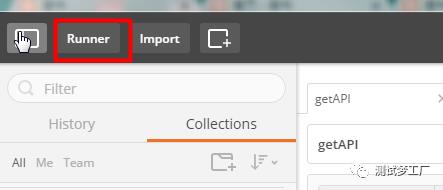
点击Runner按钮,打开Runner界面:

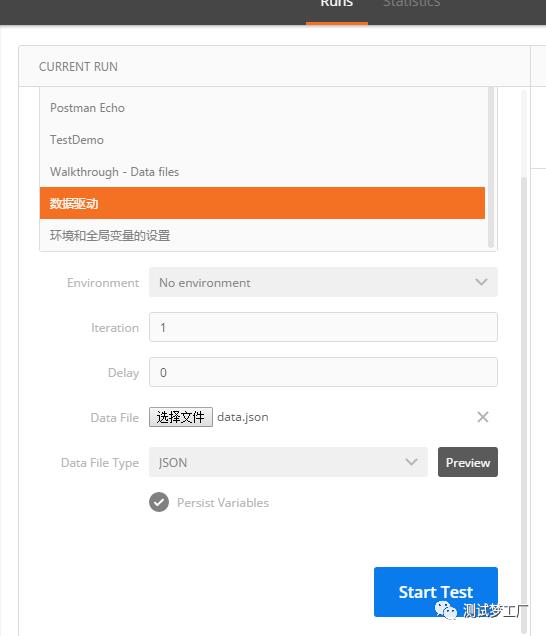
在新打开的窗口中,选着你要刚新建的文件夹名,选择你要运行的环境,运行的次数和在Data File中选择刚新建的外部json或者csv文件,并选取文件类型,点击Start Test,变开始逐条读取外部文件中的数据,进行运行。

Postman Interceptor
Interceptor 可以直接从浏览器中获取请求,并保存在Postman的History中。 这个插件可以大大缩短API配置的时间,同样Interceptor还有一个功能可以让Postman和Chrome浏览器共用Chrome的Cookies。
安装 Interceptor
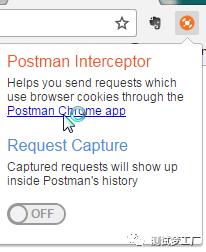
Interceptor 同样是Chrome的一个插件,所以也可以从Chrome网上商店找到该插件: https://chrome.google.com/webstore/detail/postman-interceptor/aicmkgpgakddgnaphhhpliifpcfhicfo/support?hl=cn ,直接点击安装。安装完后会在Chrome 插件中找到下图标识。

使用 Interceptor
开启Interceptor插件,并设置你要抓取的网站请求

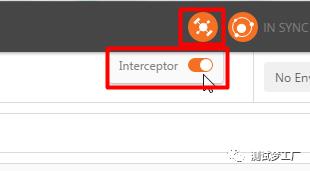
在Postman 上同样打开Interceptor

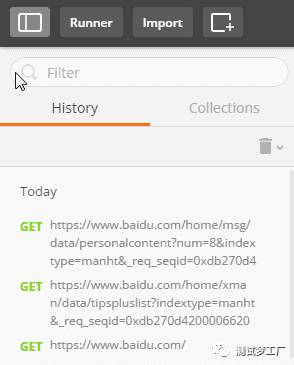
这时在Chrome浏览器上访问一些baidu相关域名就会自动被Postman抓取,并在Postman的History显示

Newman
官方帮助文档地址:https://www.npmjs.com/package/newman
Newman 安装
嗯,它需要安装,因为它不是音乐播放器!Newman是为Postman而生,专门用来运行Postman编写好的脚本。Newman安装步骤:
-
需要安装nodejs,并配置好环境
-
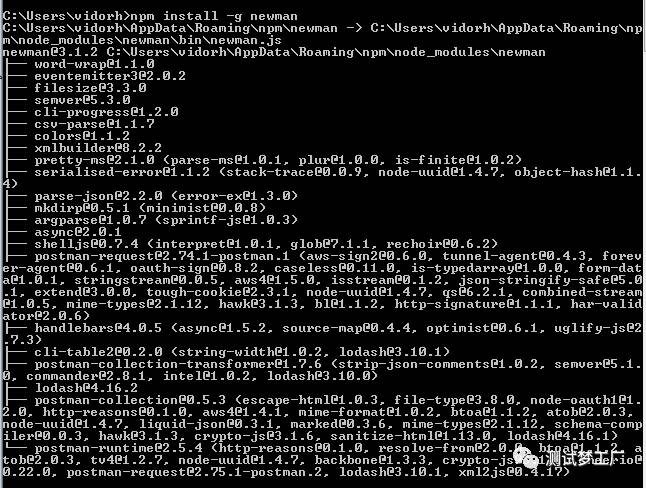
打开控制台,运行:npm install -g newman

Paste_Image.png
-
校验是否安装成功,运行:newman --version

Newman 执行脚本
Newman在3版本后做了比较大的改动,但是运行命令越来越简单如下:
newman run <collection-file-source> [options]run 后面跟上要执行的json文件或者URL(json 和 URL 都由postman导出生成),再后面跟一些参数,例如环境变量,测试报告,接口请求超时时间等等。最后给两个完整的例子做参考:
例子1,通过newman 运行postman导出的test1.json文件,并生成多种测试报告(json,junit的xml,html):
newman run c:\\test1.json --reporters cli,html,json,junit --reporter-json-export jsonOut.json --reporter-junit-export xmlOut.xml --reporter-html-export htmlOut.html例子2,运行https://www.getpostman.com/collections/cb0cea0af1467c8008fb(postman生成的 )中的所有api,并使用env.json作为环境变量和globals.json作为全局变量,并使用外部data.csv作为外部数据,最后设置了接口请求超时时间为5S 。
newman run https://www.getpostman.com/collections/cb0cea0af1467c8008fb --environment env.json --iteration-data data.csv --globals globals.json --timeout-request 5000Jenkins 结合
平时做接口自动化,避免不了最后通过Jenkins做构建。既然Newman提供了控制台命令执行方式,那么像通过Jenkins来构建也就容易多了。
步骤一:在Jenkins 机器上安装Newman
步骤二:搭建Jenkins环境,并新建个自由风格的Job
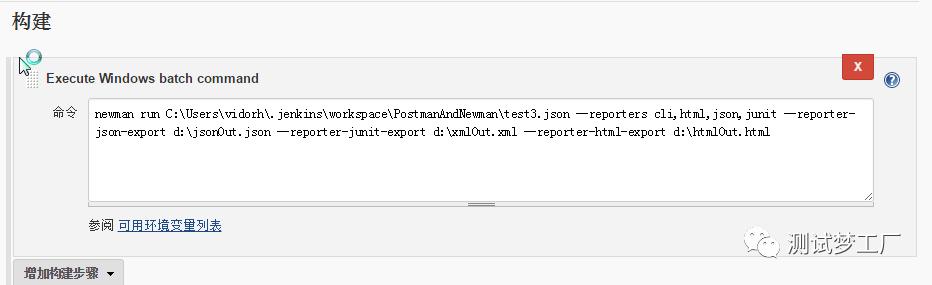
步骤三:构建选择Execute Windows batch command,并输入newman 运行命令

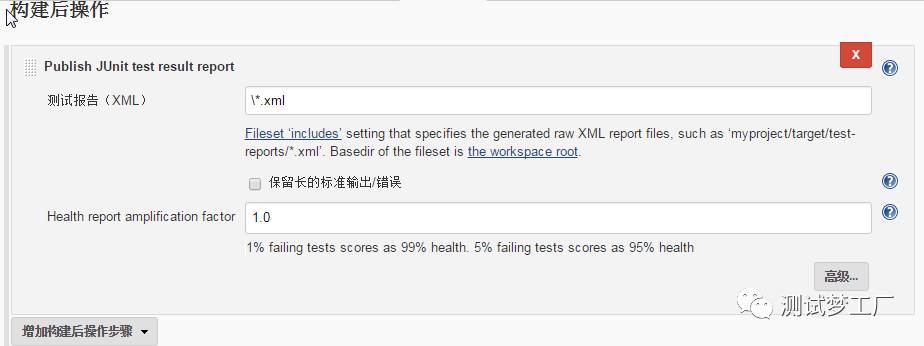
步骤四:因为上面命令中构建会生成junit的xml报告,所以可以在构建后用Publish JUnit test result report 插件来生成测试报告。

长按二维码识别关注,您的支持是我们最大的动力。
公众号:测试梦工厂
QQ一群:300897805

以上是关于接口自动化之Postman+Newman的主要内容,如果未能解决你的问题,请参考以下文章
接口测试实战接口自动化之持续集成(postman+newman+jenkins)
使用postman+newman+python做接口自动化测试