fullpage 插件学习心得
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fullpage 插件学习心得相关的知识,希望对你有一定的参考价值。
fullpage.js 是一个基于jquery 的插件,它能够轻松的制作出高大上的全屏网站,主要功能有;
1.支持鼠标滚动
2.支持前进后退和键盘控制
3.多个回调函数
4.支持 CSS3 动画
5.可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等等。
实现的原理:
1. 窗口大小变化时,改变布局。
2. 鼠标wheel时,滚动。
3. jQuery Easing是在jQuery原有的动画效果上进行了扩展,所以使用时可以根据jQuery原有的动画函数进行扩展,使动画看起来更流畅,比动画匀速运动看起来效果更好。
使用方法:
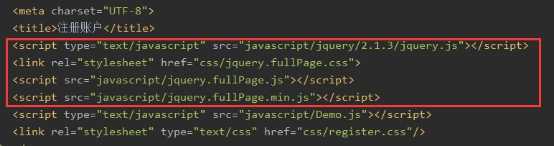
1. 引入文件

引入文件时注意将jquery 插件放在fullpage插件之前。
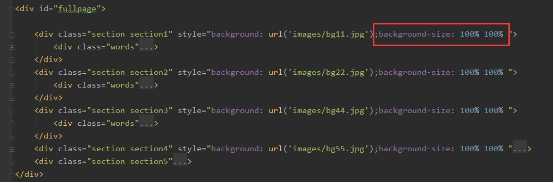
2. html

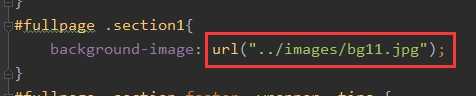
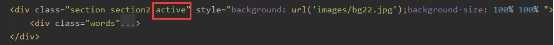
Background-size 宽度、高度设置为100%,背景图片的大小随着相对的界面来调整。


./ 当前目录 ../ 上一层目录 / 根目录

一个 session 代表一屏,默认显示第一屏,若要指定加载页面时显示的屏幕,可以在对应的session加上 class=’active’.
3. javascript

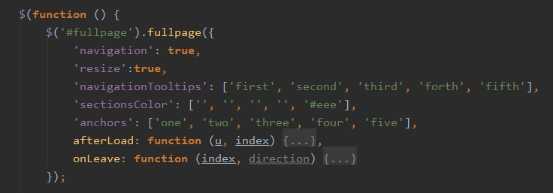
4. Fullpage.js 配置
1.常用选项
Navigation:flase 是否显示项目导航
navigationPosition: right 项目导航的位置 left or right
//navigtionColor: #000 项目导航的颜色
navigationTooltips:null 项目导航的提示
verticalCentered: true 内容是否垂直居中
resize:false 字体是否随着窗口的缩放而缩放
Anchors: null 定义锚链接
scrollingSpeed:700 滚动速度,单位为毫秒
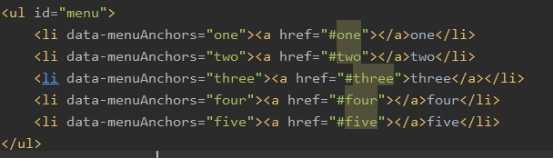
menu:false 绑定菜单,设定相关属性与anchors 的值对应后,菜单可以控制滚动


sectionsColor:null 每一屏的背景色
loopTop/loopBottom:false 滚动到最顶部(底部)后是否滚回到底部(顶部)
autoScrolling:true 是否使用插件的滚动方式
scrollOverflow:false 内容超过满屏后是否显示滚动条
paddingTop/paddingBottom:0 与顶部(底部)的距离
keyboardScrolling:true 是否启用键盘方向键导航
continuousVertical:false 是否循环滚动,与loopTop和loopBottom 不兼容
2. 回调函数

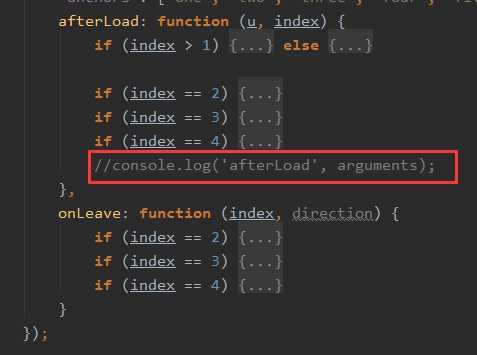
afterLoad:function(anchorLink,index){} 滚动到某一屏后的回调函数,anchorLink是锚链接的名称,index是序号,从1开始计算。
onLeava:function(index,nextIndex,direction){} 滚动前的回调函数,index是离开页面的序号,从1开始计算,nextIndex是滚动到页面的序号,从1开始计算,direction 判断滚动的方向,up or down。
5.插件的学习心得
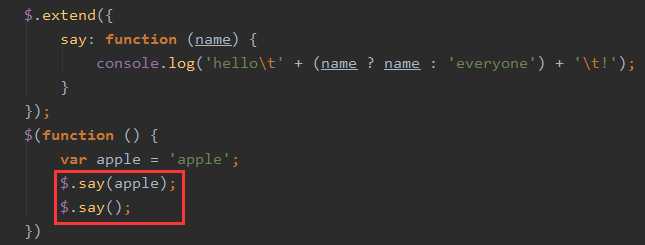
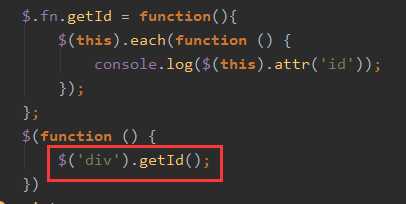
插件的添加方式有两种:
- jquery 添加插件的方式。




其默认的参数和值,一般都会有注释或者直接从官网上查看API文档,参考使用。
可以使用 console.dir($.fn) 从控制台输出,查看 $.fn 的相关方法。
以上是关于fullpage 插件学习心得的主要内容,如果未能解决你的问题,请参考以下文章