express 4.x 模板引擎与express.static
Posted QxQstar
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了express 4.x 模板引擎与express.static相关的知识,希望对你有一定的参考价值。
前提:要在express中使用模块引擎需要将要使用的模板引擎安装在本项目,当然,express也是要安装的。在下面实例中,我使用的模板引擎是pug(一起叫做jade)
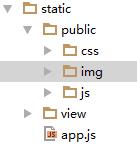
我的目录结构如下:

根目录为static,根目录下的public文件夹,是静态文件(如图片文件,css文件,js文件de)根目录。根目录下的view是模板文件的根目录。根目录中的app.js是启动文件,
代码如下:
//引入必要的模块 //express.static是express 4.0中唯一的内置中间件,不需要额外引入 var express = require(\'express\'); var app = express(); //将模板引擎设置为pug,也可以设置为其他的,在这里我已经安装了pug app.set(\'view engine\',\'pug\'); //设置模板文件存放的目录,我将所以的模板文件存在在view文件夹 //它的意思是将模板文件放在与当前文件相同目录级的view文件夹中 app.set(\'views\',\'view\'); //将express.static作为一个中间件 //它的意思是在public中去加载静态文件,public位于与当前文件相同目录级 app.use(express.static(\'public\')); app.get(\'/\',function(req,res){ //渲染view文件夹中index.pug模板,由于前面已经设置了模板引擎为pug,所以这里可以不加后缀名 res.render(\'index\'); }); app.listen(3000,function(){ console.log(\'reading\'); });
index.pug文件的代码如下
doctype html
html
head(lang=\'en\')
title index
meta(charset=\'utf-8\')
//- 由于在app.js中将express.static()的第一个参数设置为了public,
//- 所以会在public中去找css/test/css,就算写成./../css/test.css等,也是
//- 在public中去找css/test.css,不管在css/test.css前加多少个点,req.url都是css/test.css
link(type=\'text/css\',rel=\'stylesheet\',href=\'css/test.css\')
body
| index
script(type=\'text/javascript\',src=\'js/index.js\')
以上是关于express 4.x 模板引擎与express.static的主要内容,如果未能解决你的问题,请参考以下文章