Expression Blend创建自定义按钮
Posted E-iceblue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Expression Blend创建自定义按钮相关的知识,希望对你有一定的参考价值。
在 Expression Blend 中,我们可以在美工板上绘制形状、路径和控件,然后修改其外观和行为,从而直观地设计应用程序。Button按钮也是Expression Blend最常用的控件之一,在项目中扮演着重要的角色,但是我们会发现,默认外观的 Button,其实一点也不美观,也不够吸引人。
因此,在本篇文章中,我将介绍如何在Expression Blend中自定义button按钮控件,我选择的是将图片转变成按钮,再添加自定义mouseover鼠标滑过的效果。
详细步骤如下:
1 启动Expression Blend,创建一个新项目,创建一个新项目,为项目命名,并选择项目类型(Silverlight, WPF, Windows Phone Application,web application)。本文中我创建的是Silverlight应用。
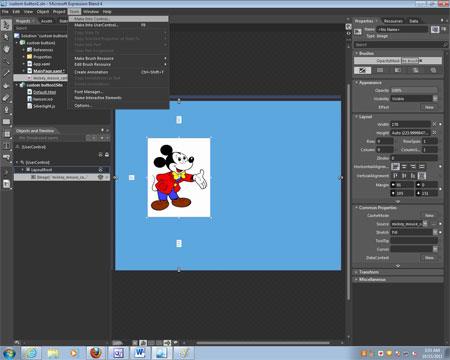
2 项目创建好后,我们直接从系统拖入想用作Button的图片到美工板上,根据自己的需求用鼠标调整图片大小。这是我选择的一张图片。

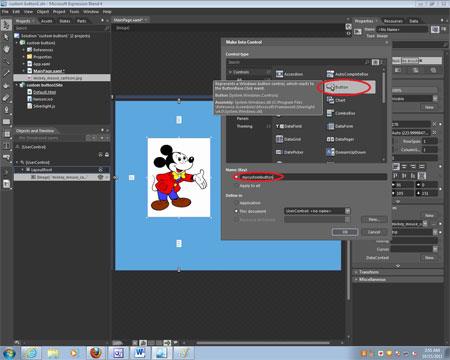
3 接下来点击Tools(工具)-> Make into controls(构成控件)

4 弹出对话框,选择controls-> Button,将ButtonStyle1命名为 myimagebutton,或其他名称都可以。

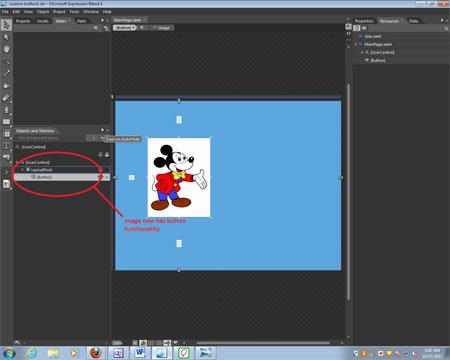
我们可以注意到图片上出现了一个Button图标, 我们之前没有给图片命名,所以默认的文本是Button。

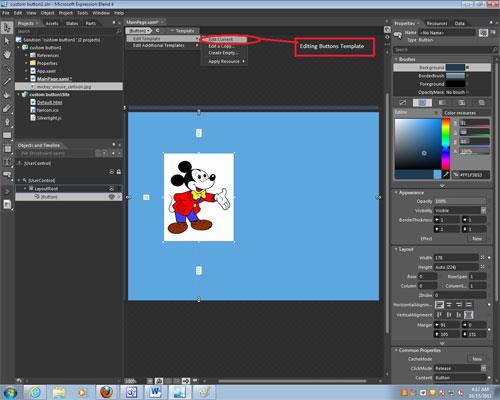
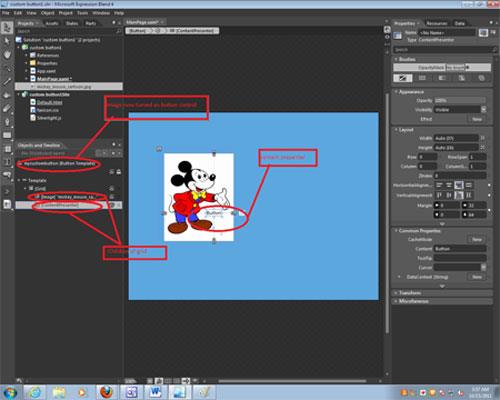
5 图片已经转变为Button后,在美工板顶端的导航栏中,点击Button>edit controls part >edit Template。在Appearance外观面板中,又可以为我们的Button添加丰富的效果。

edit Template包含了以下这些内容:

我们看到Grid, 它包括两个子元素,一个是image,另一个是ContentPresenter控件。ContentPresenter控件的是控制按钮文本,点击ContentPresenter就可以看到Button这样的文字。

通过ContentPresenter显示的文本也同样说明了图片现在是一个Button,当然你也可以删除此控件,也就去掉了图片的Button文字。
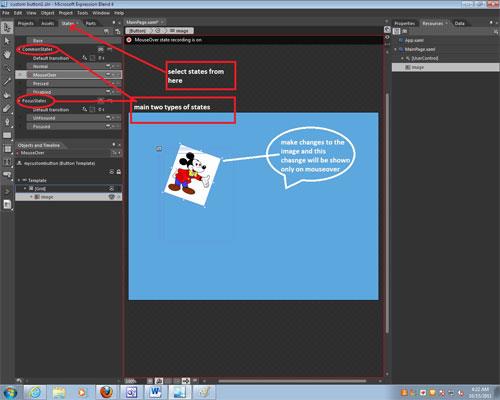
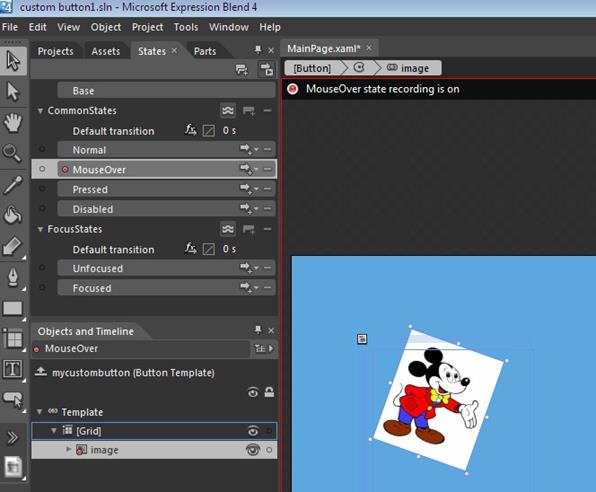
6 导航栏找到states状态面板,点击CommonStates下面的mouseover。
其中states主要有三个分类:Base, Common States and FocusStates。这些状态能让我们在进行与按钮交互情况下作出可视变化。而Base,它是个默认状态。

7 添加MouseOver后,我们就可以对图片进行处理,这里我旋转并缩小了图片。

8 按F5键预览动画:

当鼠标滑过Button时,结果如下:

最后当鼠标离开图片时,图片又会复原。
当然, 这是一个非常简单的实现过程,更复杂更精致的设计还需要不断尝试。谢谢浏览!
以上是关于Expression Blend创建自定义按钮的主要内容,如果未能解决你的问题,请参考以下文章