js setTimeout如何调用自身所在的函数(有参数传递的)?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js setTimeout如何调用自身所在的函数(有参数传递的)?相关的知识,希望对你有一定的参考价值。
function test(name,time)
alert(name);
setTimeout(test(name,time),time);//setTimeout();这里应该怎么写 ???
function test(name,time)
alert(name);
setTimeout(function() test(name,time); ,time);//setTimeout();这里应该怎么写 ???
test("123", 1000);
</script>
其实和setInterval这个函数的功能是一样的
参考技术A setTimeout(function(e)if(e > 9) return;
console.log(e);
setTimeout(arguments.callee(e - 1),1500);
,1000);
Javascript在class内使用setTimeout()调用类内部函数 - js class 调用自身
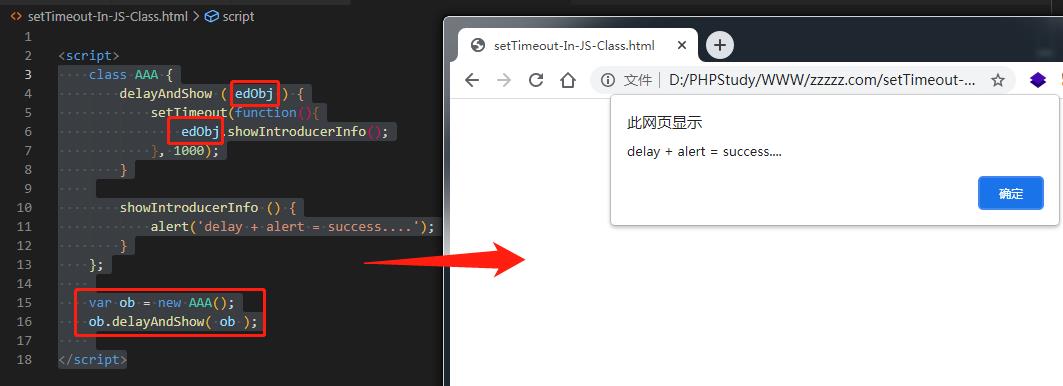
效果

代码
<script>
class AAA {
delayAndShow ( edObj ) {
setTimeout(function(){
edObj.showIntroducerInfo();
}, 1000);
}
showIntroducerInfo () {
alert('delay + alert = success....');
}
};
var ob = new AAA();
ob.delayAndShow( ob );
</script>题外话
用过以下的方法不行,包括:
//下面用四种方法测试,一个一个轮流测试。
setTimeout("this.count()",1000);//A:当下面的x.count()调用时会发生错误:对象不支持此属性或方法。
setTimeout("count()",1000);//B:错误显示:缺少对象
setTimeout(count,1000);//C:错误显示:'count'未定义
//下面是第四种
var self=this;
setTimeout(function(){self.count();},1000);//D:正确 ----- 我这里还是不行,奇怪
以上是关于js setTimeout如何调用自身所在的函数(有参数传递的)?的主要内容,如果未能解决你的问题,请参考以下文章