ES6深入学习记录编程风格
Posted 早晨学习的地方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6深入学习记录编程风格相关的知识,希望对你有一定的参考价值。
今天学习阮一峰ES6编程风格,其中探讨了如何将ES6的新语法,运用到编码实践之中,与传统的javascript语法结合在一起,写出合理的、易于阅读和维护的代码。
1.块级作用域
(1)let 取代 var
ES6 提出了两个新的声明变量的命令: let 和 const。其中,let 完全可以取代 var,因为两者语义相同,而且 let 没有副作用。

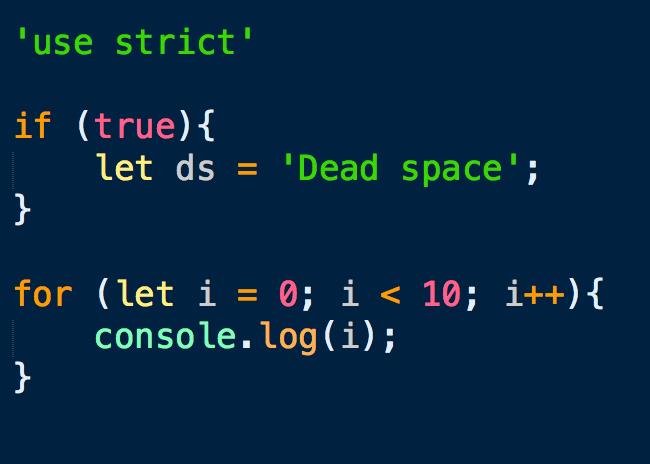
上面代码如果用 var 替代 let,实际上就声明了两个全局变量,这显然不是本意。变量应该只在其声明的代码块内有效,var 命令做不到这一点。
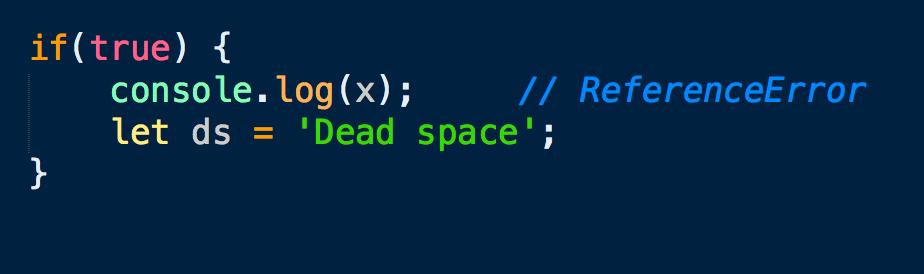
var 命令存在变量提升效用,let 命令没有这个问题。

上面代码如果使用var 替代 let,console.log那一行就不会报错,而是会输出undefined,因为变量声明提升到代码块的头部。这违反了变量先声明后使用的原则。
所以,建议不再使用var命令,而是使用 let 命令取代。
(2)全局常量和线程安全
在 let 和 const 之间,建议优先使用 const,尤其是在全局环境,不应该设置变量,只应设置常量。
const 优于 let 有几个原因。一个是 const 可以提醒阅读程序的人,这个变量不应该改变;另一个是 const 比较符合函数式编程思想,运算不改变值,只是新建值,而且这样也有利于将来的分布式运;最后一个原因是 JavaScript 编译器会对 const 进行优化,所以多使用const ,有利于提供程序的运行效率,也就是说 let 和 const 的本质区别,其实是编译器内部的处理不同。

const 声明常量还有两个好处,一是阅读代码的人立刻会意识到不应该修改这个值,二是防止了无意间修改变量值所导致的错误。
所有的函数都应该设置为常量。
长远来看,JavaScript可能会有多线程的实现,这时 let 表示的变量,只应出现在单线程运行的代码中,不能是多线程共享的,这样有利于保证线程安全。
2.字符串
静态字符串一律使用单引号或反印号,不使用双引号。动态字符串使用反印号。

3.解构赋值
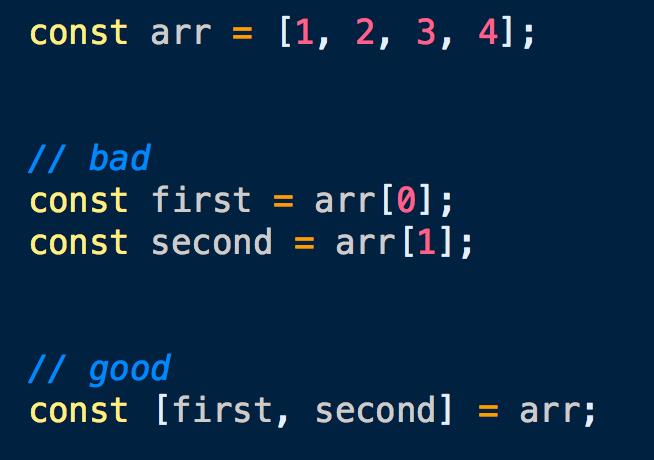
使用数组成员对变量赋值时,优先使用解构赋值。

函数的参数如果是对象的成员,优先使用解构赋值。

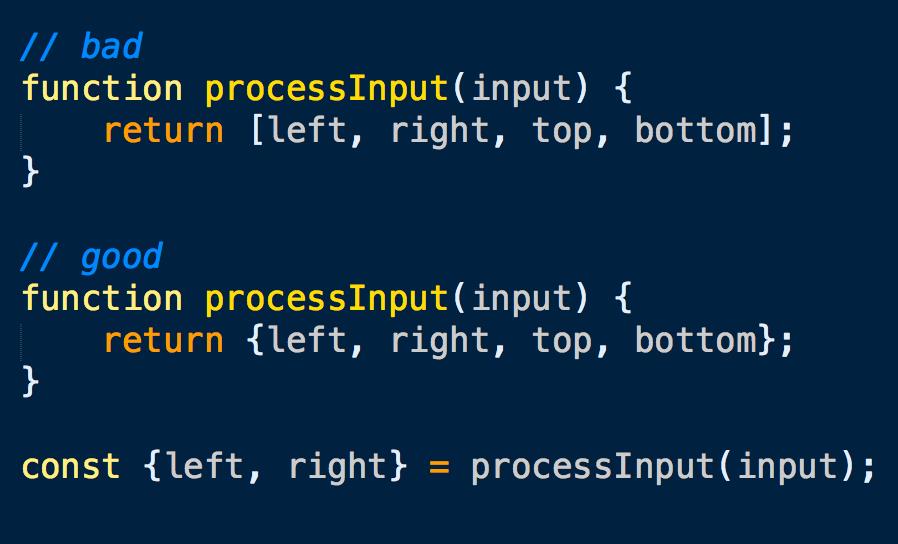
如果函数返回多个值,优先使用对象的解构赋值,而不是数组的解构赋值。这样便于以后添加返回值,以及更改返回值的顺序。

总结:本文转载自阮一峰es6入门,个人学习使用,请勿转载!
以上是关于ES6深入学习记录编程风格的主要内容,如果未能解决你的问题,请参考以下文章