这是一款使用jquery结合swiper.js来制作的手机端带农历的万年历插件。该万年历类似百度的万年历,带有农历日期。用户可以通过类似iphone的滚轮来选择不同的的日期。
使用方法:
在页面中引入common.css、index.css和swiper-3.3.1.min.css样式文件,以及jquery、swiper-3.3.1.min.js、common.js文件。
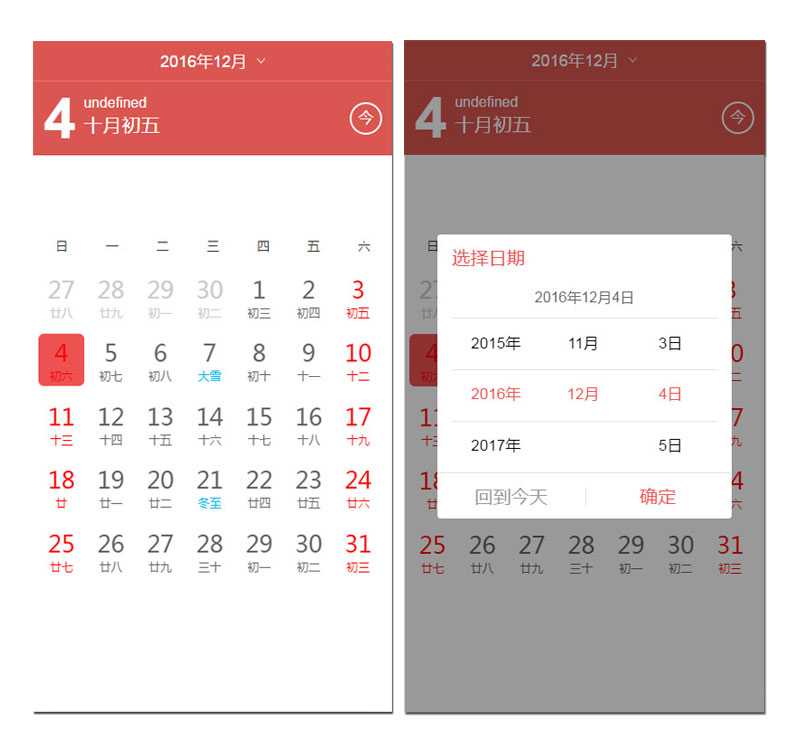
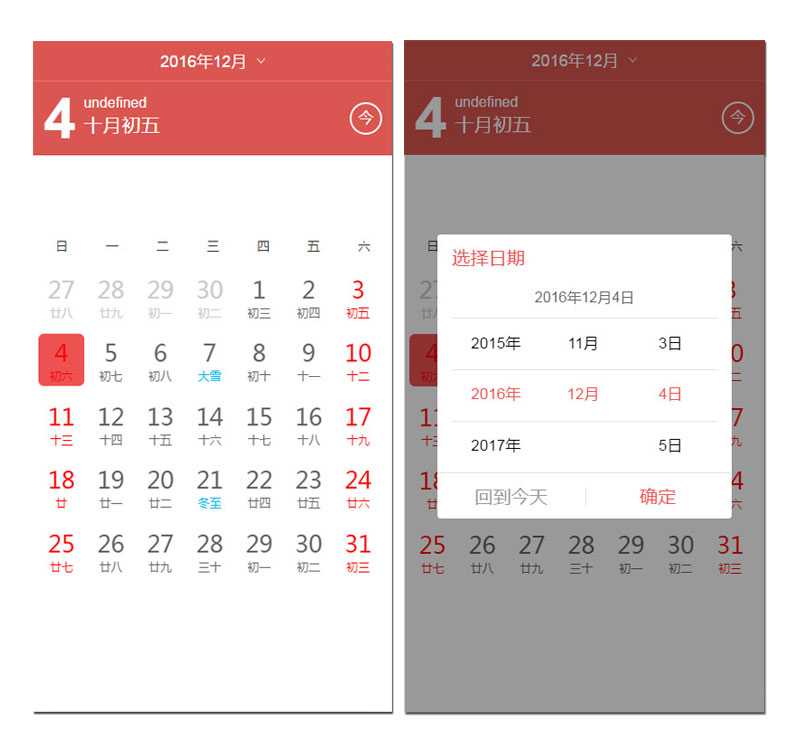
下面是该手机端带农历的万年历插件的一些效果截图。

Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery手机端带农历的万年历插件相关的知识,希望对你有一定的参考价值。
这是一款使用jquery结合swiper.js来制作的手机端带农历的万年历插件。该万年历类似百度的万年历,带有农历日期。用户可以通过类似iphone的滚轮来选择不同的的日期。
在页面中引入common.css、index.css和swiper-3.3.1.min.css样式文件,以及jquery、swiper-3.3.1.min.js、common.js文件。
下面是该手机端带农历的万年历插件的一些效果截图。

以上是关于jquery手机端带农历的万年历插件的主要内容,如果未能解决你的问题,请参考以下文章