jQuery
Posted panbee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery相关的知识,希望对你有一定的参考价值。
今天学了jQ,再一次感觉到了其功能的强大,不过内容确实有点多,按照老师的说法,今天讲了一本书的一半,所以很多知识都是只有一点点印象,特别是选择器这一块,9类,很容易混淆,其实这里就体现出了JQ的方便与灵活,可以让代码更加简洁,体现了其"Write less, Do more"的特性,只是现在练习的太少,运用起来还不是很熟练,有时候都被自己搞晕了,就比方说今天写代码的时候就是一个单词写错了,结果自己查了半天也没搞出来,...哎...所以细节很重要,做任何事情都是这样,嗯,是的,要做好细节,稳中求快!
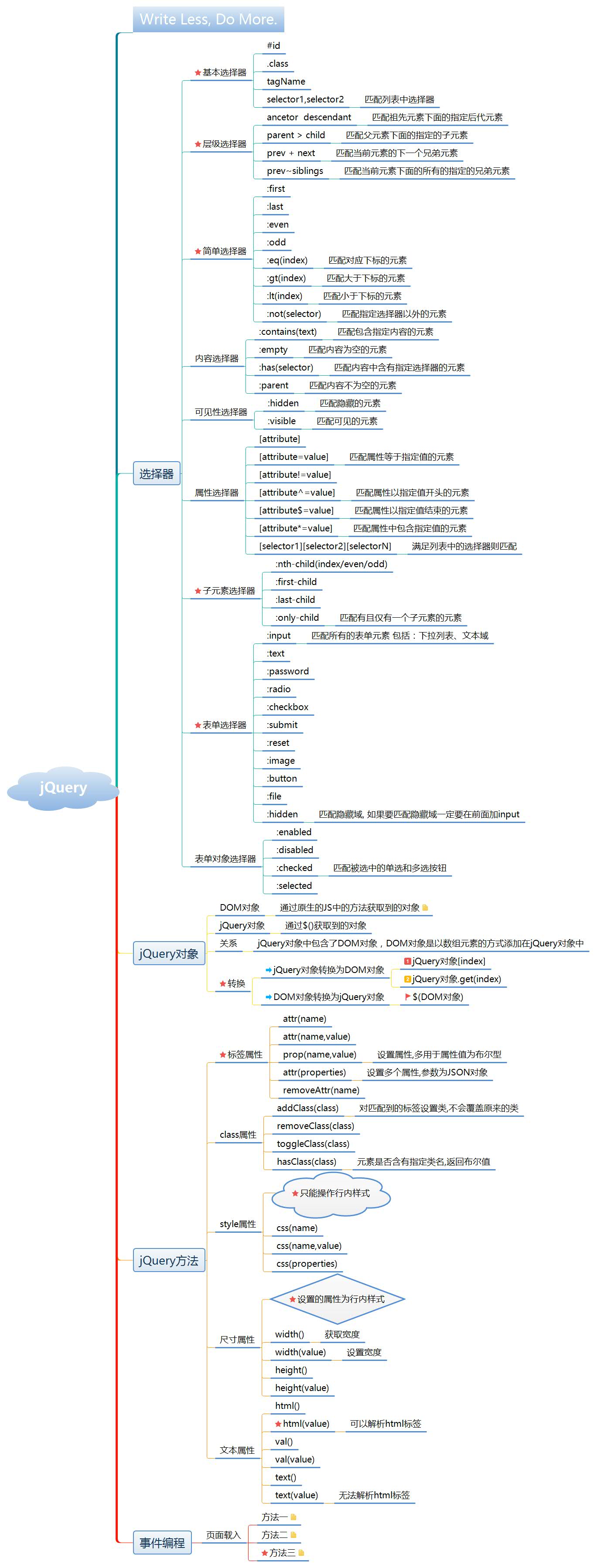
Xmind:

表格综合案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格综合案例</title> <script type="text/javascript" src="jQuery.js"></script> <script type="text/javascript"> $(function(){ $("#btn").click(function(){ $("tr:nth-child("+$(\'#row\').val()+") :nth-child("+$(\'#col\').val()+")").html($("#content").val()); }) $("button").click(function(){ $("tr:hidden").show(); }) $("tr:nth-child(odd)").css("backgroundColor","orange"); $("tr:nth-child(even)").css("backgroundColor","#ccc"); $("tr").mouseover(function(){ $(this).css("backgroundColor","#f00"); $(this).toggle("slow"); }) $("tr").mouseout(function(){ $(this).css("backgroundColor","#fff"); }) }) </script> </head> <body> <table width=\'600\' border=\'1\'> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> </table> <br> 行:<input type="text" id="row" /><br> 列:<input type="text" id="col" /><br> 值:<input type="text" id="content" /><br> <input type="button" value="确定" id="btn"><br> <button>出现吧!神龙!</button> </body> </html>
全选/取消/反选
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>网页标题</title> <meta name="keywords" content="关键字列表" /> <meta name="description" content="网页描述" /> <link rel="stylesheet" type="text/css" href="" /> <style type="text/css"></style> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> $(function(){ //全选功能 $("#quanxuan").click(function(){ $(":checkbox").prop("checked",true); }) //取消功能 $("#quxiao").click(function(){ $(":checkbox").prop("checked",false); }) //