常用纹理和纹理压缩格式
Posted WuBaoqing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用纹理和纹理压缩格式相关的知识,希望对你有一定的参考价值。
转载至: http://blog.csdn.net/ynnmnm/article/details/44983545 by 夜风
简单纹理格式
- RGBA8888 每个像素4字节,RGBA通道各占用8位
- RGBA4444 每个像素2字节,RGBA通道各占用4位
- RGB888 每个像素3字节,RGB通道各占用8位,无透明通道
- RGB565 每个像素2字节,RGB通道各占用5/6/5位,无透明通道
- RGBA5551 每个像素2字节,RGB通道各占用5位,透明通道1位,所以要么完全透明要么不透明
DXT纹理压缩格式
DXT纹理压缩格式来源于S3(Silicon & Software Systems)公司提出的S3TC(S3 Texture Compression),基本思想是把4x4的像素块压缩成一个64或128位的数据块,是有损压缩方式。DXT1-DXT5是S3TC算法的五种变化,用于各种Windows设备。
DXT1
DXT1格式主要适用于不具透明度的贴图或仅具一位Alpha的贴图(非完全透明则即完全不透明),对于完全RGB565格式的贴图,DXT1具有4:1的压缩比,即平均每个像素颜色占4位,虽然压缩比并不是很好,但是DXT的特性使得它更适合用于实时游戏之中。
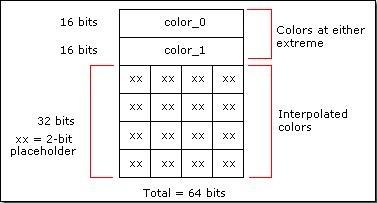
DXT1将每4×4个像素块视为一个压缩单位,压缩后的4×4个像素块占用64位,其中有2个16位的RGB颜色和16个2位索引,格式描绘如下图所示: 
DXT1中的两个RGB颜色负责表示所在压缩的4×4像素块中颜色的两个极端值,然后通过线性插值我们可以再计算出两个中间颜色值,而16个2位索引则表明了这4×4个像素块所在像素的颜色值,2位可以表示4种状态,刚好可以完整表示color_0,color_1以及我们通过插值计算出的中间颜色值color_2和color_3,而对于具有一位Alpha的贴图,则只计算一个中间颜色值,color_3用来表示完全透明。
对于如何判断DXT1格式是表示不透明还是具有1位alpha的贴图,则是通过两个颜色值color_0和color_1来实现的,如果color_0的数值大于color_1则表示贴图是完全不透明的,反之则表示具有一位透明信息。因为只有一位 Alpha 信息,所以只能表示透明或不透明,因此DXT1的透明其实是一种镂空,利用网孔达到的透明效果,我们一般对画面质量要求不高并且不需要透明信息的图片使用这种格式。
DXT2/DXT3
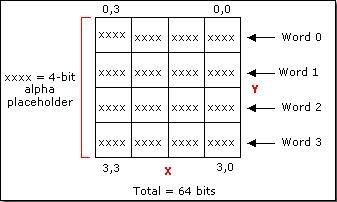
DXT2和DXT3可以表示具有更复杂的透明信息的贴图,这两种格式采用的是显式的Alpha表示,我们知道了在DXT1中,我们使用64位数据来描述4*4的像素块的颜色信息,在DXT2和DXT3中,这部分颜色信息是不变的,而是通过另附加64位数据也就是每个像素4位来表示他们的Alpha透明信息,而这4位的Alpha的信息通常情况下我们可以采用直接编码的方式来表示即可。
这样每个4×4像素块占用128位也就是8个字,0~3字表示透明信息;4~7表示前面描述的颜色的信息。
DXT2和DXT3的不同之处在于,DXT2中颜色是已经完成了Premultiplied by alpha操作(已完成颜色与alpha的混合,当透明度发生改变时,直接改变整体颜色值,不必再单独复合),DXT3的Alpha信息则是相对独立的,之所以要区分开了则是为了适应不同的需要,因为有些场合需要独立的Alpha信息。 
DXT2/DXT3主要用于Alpha通道较锐利,对比强烈的材质,比如镂空或部分半透材质等。
DXT4/DXT5
DXT4、DXT5也是用于表示具有复杂的透明信息的贴图,与2和3不同的是4和5的Alpha信息是通过线性插值计算所得,类似于DXT1的颜色信息。同样的,每4×4的像素块的透明信息占用64位,所不同的是,64位中采用了2个8位的alpha值和16个3位的索引值,既然每个像素的索引占3位,那么可以表示8种不同的透明状态。
在这里插值的方法有两种,一种用于表示具有完全透明和完全不透明的状态,另一种则是仅在给出的极端值alpha_0和alpha_1中进行插值。区分的方法也是通过比较alpha_0和alpha_1的大小来实现的,如果alpha_0大于alpha_1,则通过插值计算剩下的6个中间alpha值;否则,只通过插值计算4个中间alpha值,alpha_6直接赋值0,alpha_7直接赋值255。
DXT4和DXT5的区别同DXT2和DXT3的区别相同,DXT4的颜色值是理解为已经完成Premultiplied by alpha操作的。
| FOURCC | Description | Alpha premultiplied? | Compression ratio | Texture Type |
|---|---|---|---|---|
| DXT1 | 1-bit Alpha/Opaque | N/A | 6:1(对24位源图) | Simple non-alpha |
| DXT2 | Explicit alpha | Yes | 4:1 | Sharp alpha |
| DXT3 | Explicit alpha | No | 4:1 | Sharp alpha |
| DXT4 | Interpolated alpha | Yes | 4:1 | Gradient alpha |
| DXT5 | Interpolated alpha | No | 4:1 | Gradient alpha |
ETC纹理压缩格式
Ericsson Texture Compression,是由 Khronos 支持的开放标准,在移动平台中广泛采用。它是一种为感知质量设计的有损算法,其依据是人眼对亮度改变的反应要高于色度改变。类似于DXT,ETC也是把4x4的像素块压缩成一个64或128位的数据块,也是有损压缩。
ETC1
ETC1把一个4x4的像素单元组压成一个64位的数据块。4x4的像素组先被水平或垂直分割成2个4x2的组,每一半组有1个基础颜色(分别是RGB444/RGB444或RGB555/RGB333格式)、1个4位的亮度索引、8个2位像素索引。每个像素的颜色等于基础颜色加上索引指向的亮度范围。
比如对于某一个半组:
1. 12位的基础颜色是RGB(0, 34, 255);
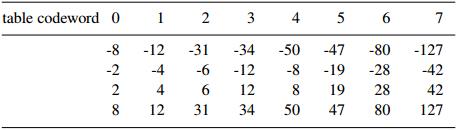
2. 4位的亮度索引从亮度表中选择亮度补充,亮度表有16个,下表是0-7,8-15是0-7的2倍。 
亮度索引1对应(-12, -4, 4, 12);
3. 2位的像素索引是0,所以亮度补充是-12。由此可以得到此像素的颜色值是(0-12, 34-12, 255-12),也即(0, 22, 243)。
四大移动设备GPU都支持ETC1,所以在各种Android设备上非透明纹理都可以采用ETC1格式,遗憾的是ETC1不支持透明。对于透明纹理,在android设备上,可以把RGB和Alpha拆到2张ETC1纹理上,游戏中再合成使用。
ETC2
ETC2是ETC1的扩张,向后兼容ETC1,对RGB的压缩质量更好,并且支持透明通道。目前下列ETC2压缩格式在OpenGL ES 3.0和OpenGL 4.3上被要求支持:
- GL_COMPRESSED_RGB8_ETC2 压缩的RGB888格式,类似于ETC1
- GL_COMPRESSED_RGBA8_ETC2_EAC 压缩的RGBA8888格式,支持完全的透明通道
- GL_COMPRESSED_RGB8_PUNCHTHROUGH_ALPHA1_ETC2 压缩的RGBA数据,只有一位Alpha
ETC2比ETC1压缩质量更高,而且支持透明,在Android设备上再也不需要打不同纹理格式的包了。不过需要OpenGL ES 3.0以上才可以,目前很多设备只支持OpenGL ES 2.0。
PVRTC纹理压缩格式
PowerVR Texture Compression,PVRTC格式与基于块的压缩格式,比如S3TC、ETC的不同之处是,它使用2张双线性放大的低分辨率图,根据精度和每个像素的权重,融合到一起来呈现纹理,并且2-bpp和4-bpp都支持ARGB数据。PVRTC格式压缩比高,也是有损压缩。
PVRTC 2-bpp
2 bits per pixel,每个像素2位,质量较差,把一个8×4的像素单元组压成一个64位的数据块。每个数据块中存储了6个变量:调制数据(32位),punch-through Alpha标志(1位),颜色A(15位),颜色A不透明标志(1位),颜色B(14位)和颜色B的不透明标志(1位)。
PVRTC 4-bpp
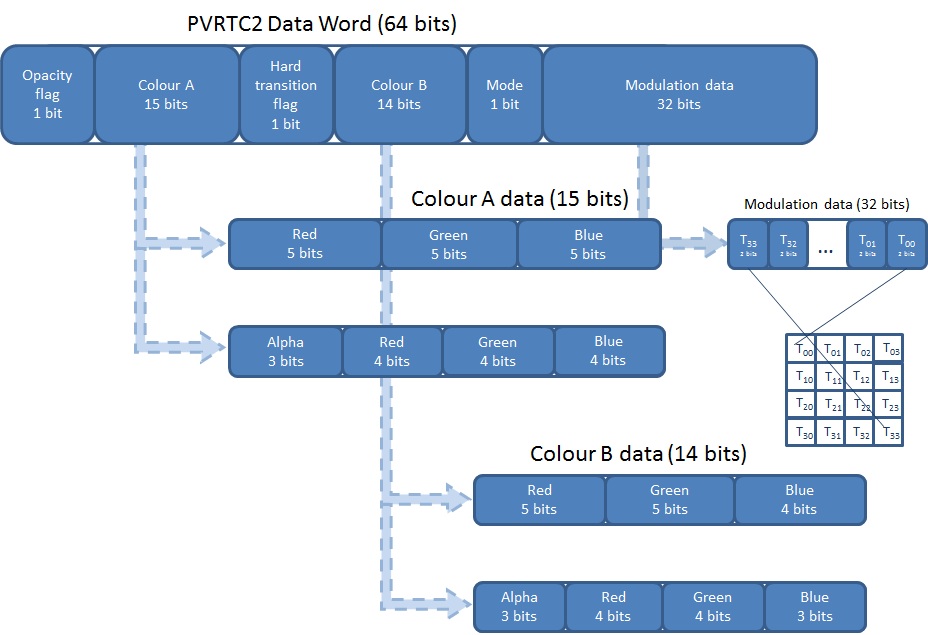
4 bits per pixel,每个像素4位,把一个4×4的像素单元组压成一个64位的数据块。每个数据块中存储了6个变量:调制数据(32位),调制标志(1位),颜色B(14位),硬转换标志(1位),颜色A(15位)和不透明标志(1位)。
注意:颜色A和B必须格式相同(都为RGB或RGBA),并且整个纹理都是这个RGB或RGBA格式。关于PVRTC的详细细节请参考[7],下面给出一张PVRTC2的格式图: 
PVRTC格式可以用在所有的iOS设备和使用PowerVR GPU的Android设备上,它要求纹理的高、宽必须都是2的整数次幂,最小为8,并且必须是正方形。
参考:
- http://en.wikipedia.org/wiki/S3_Texture_Compression
- http://en.wikipedia.org/wiki/Ericsson_Texture_Compression
- http://en.wikipedia.org/wiki/PVRTC
- http://www.jacobstrom.com/publications/StromAkenineGH05.pdf
- http://www.jacobstrom.com/publications/packman_sketch.pdf
- http://malideveloper.arm.com/cn/develop-for-mali/sample-code/etcv1-texture-compression-and-alpha-channels/
- http://web.onetel.net.uk/~simonnihal/assorted3d/fenney03texcomp.pdf
- http://blog.imgtec.com/powervr/pvrtc2-taking-texture-compression-to-a-new-dimension
- http://www.cnblogs.com/lancidie/archive/2011/04/27/2031026.html
- http://blog.csdn.net/lhc717/article/details/6802951
- http://wiki.c3.91.com/index.php?title=手持平台纹理格式说明
以上是关于常用纹理和纹理压缩格式的主要内容,如果未能解决你的问题,请参考以下文章