ckeditor编辑的使用方法
Posted 守夜人1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ckeditor编辑的使用方法相关的知识,希望对你有一定的参考价值。
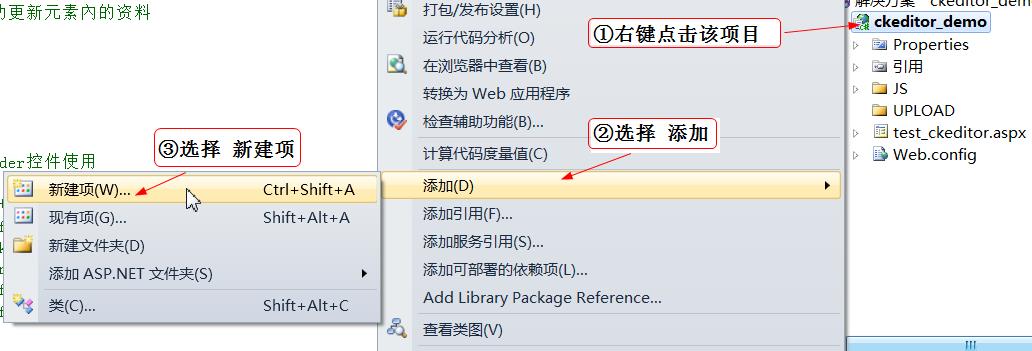
一、下载安装Ckeditor,并将其整合到项目中
1、什么是CKeditor?为什么要使用它?
我们在做门户网站或者公文系统时,客户经常要求在录入时能够更改字体样式、大小、颜色并具备插入图片的功能。而一般的TextBox无法满足我们的需求, 此时就需要使用一种叫做富文本编辑器的东西,这类编辑器有很多,ckeditor就是其中一种,下面介绍其使用方法
2、如何下载
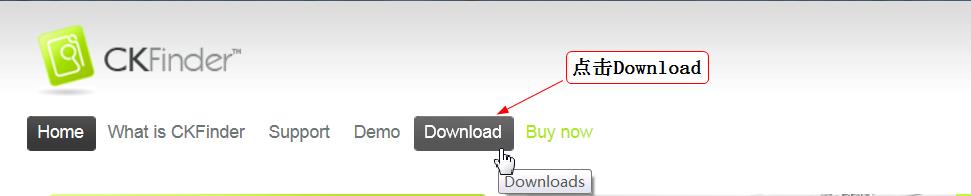
√ 进入官方网站 http://ckeditor.com/,点击Download进入下载页面

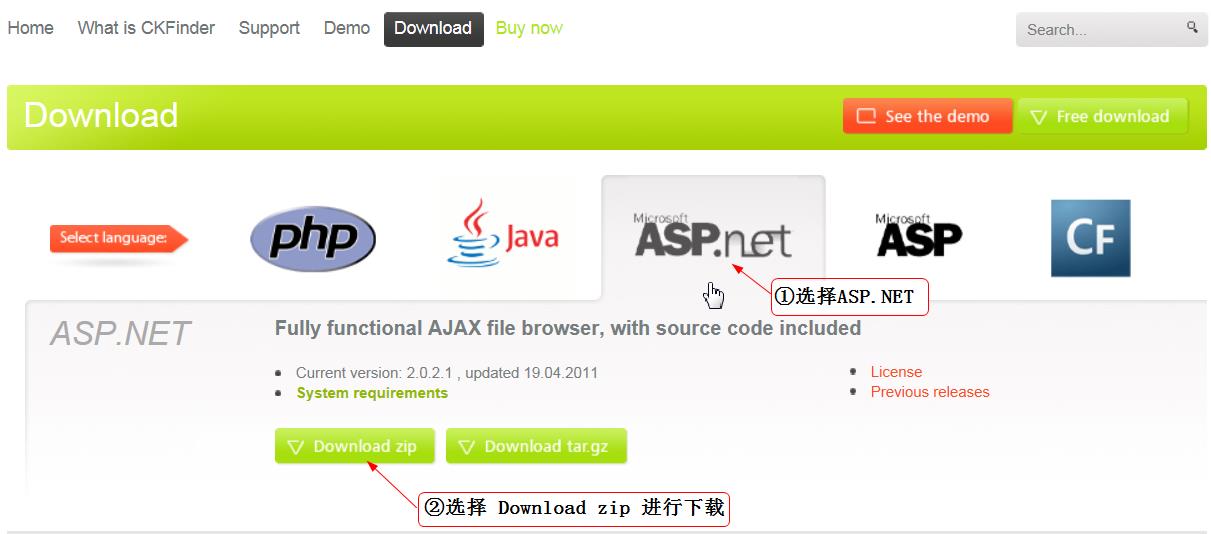
√ CKEDITOR支持多种编程语言及框架(如:java、asp.net、sharepoint等),我们选择asp.net

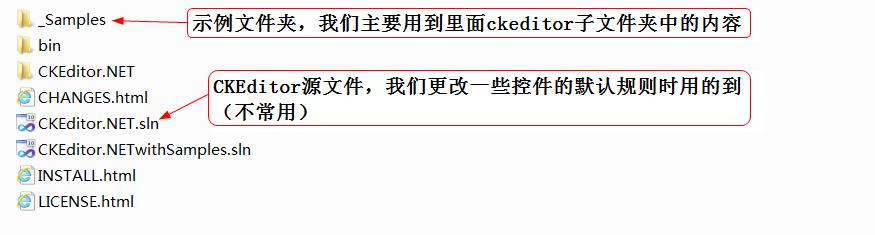
√ 下载后解压,简单解释里面内容

3、下面讲如何将CKEditor整合到我们的应用中
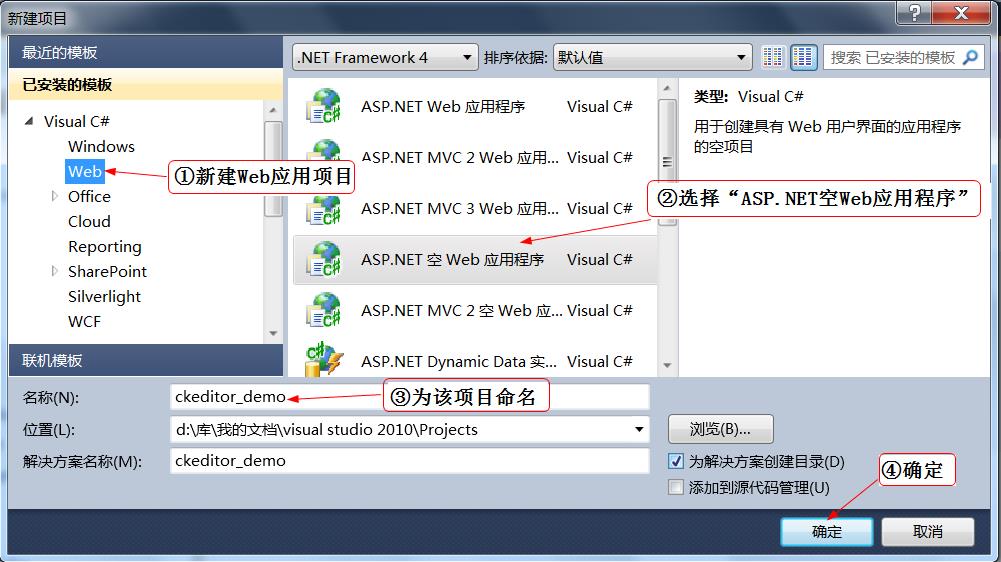
√ 新建一个网站

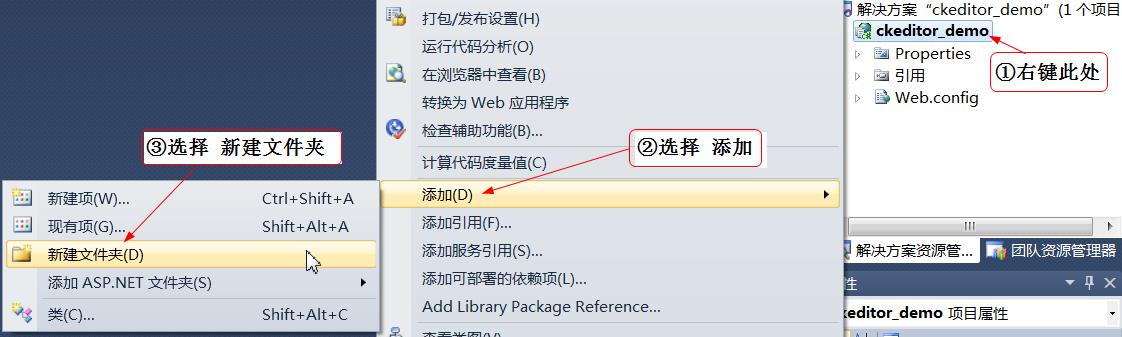
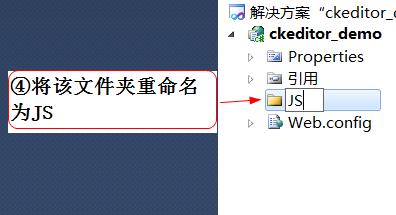
√ 为了代码清晰,新建一个目录,起名JS,方便将ckeditor放到该目录下


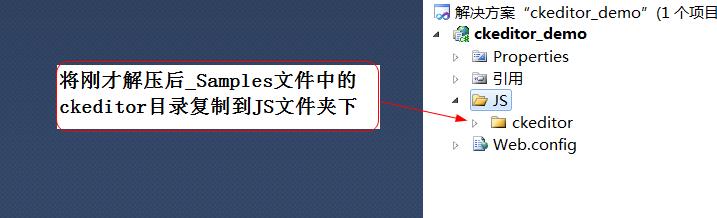
√ 将解压后_Samples文件夹中的ckeditor目录拷贝到JS下

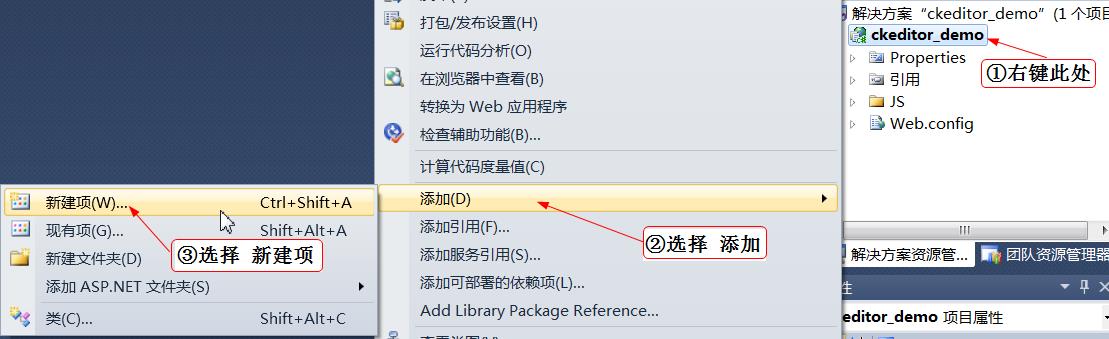
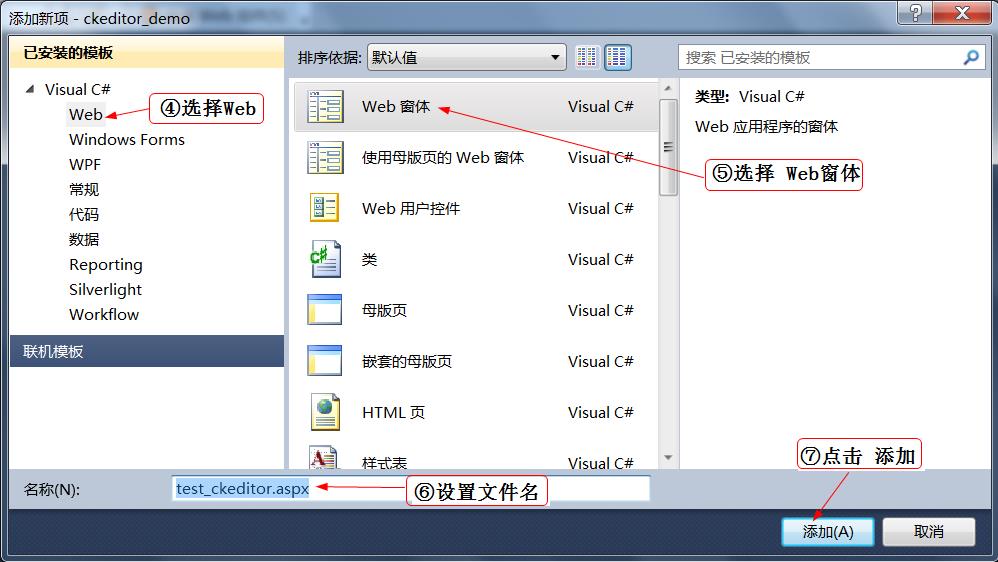
√ 新建网页,起名test_ckeditor


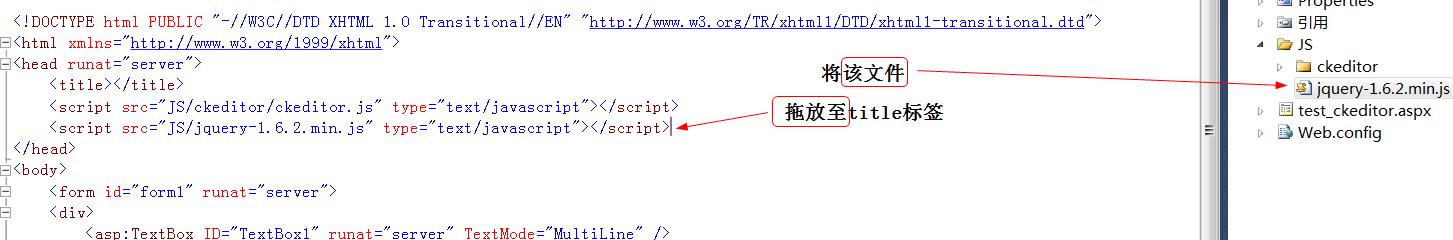
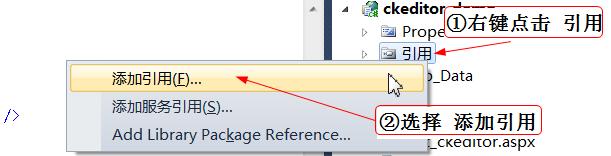
√ 增加对ckeditor的引用

√ 调用,主要是通过对TextBox的格式化实现富文本的显示效果
√ 为了简便,我们引入JQUERY类库(一种使javascript更容易理解与编写的代码集合),从http://jquery.com/下载

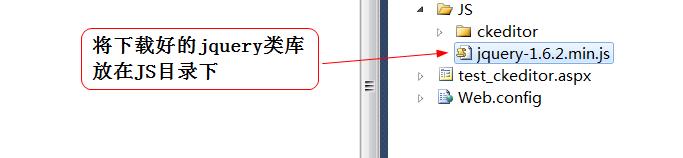
√ 将下载后的文件放到JS文件夹下

√ 引用jquery(通过将jquery类库拖放到title标签下)

√ 页面上添加TextBox文本框(ID:TextBox1)
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine"/>
√ 用ckeditor插件格式化TextBox1。在<script src="JS/jquery-1.6.2.min.js" type="text/javascript"></script>中添加如下代码
<script type="text/javascript">
var ckeditor; //定义全局变量 ckeditor
$(function () {//当全部DOM元素加载完毕后执行下面语句,不加此句javascript将无法找到TextBox1
ckeditor = CKEDITOR.replace("<%=TextBox1.ClientID %>"); //用CKEDITOR.replace命令将TextBox1格式化成富文本
});
</script>
(注:以上代码表示当页面的所有元素加载完毕后用CKEDITOR.replace命令对TextBox1这个文本框进行改造,让其看起来更炫)
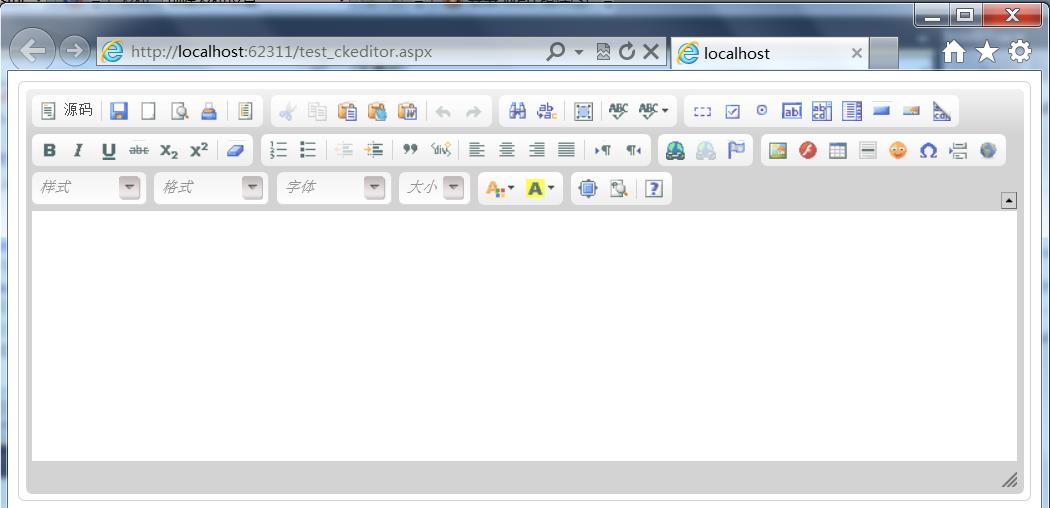
√ 按F5键预览,即可看到TextBox1被ckeditor格式化后的效果

4、CKEDITOR个性化定制
√ 这么多功能摆在这里就一个字”乱“,如何去掉我们不常用的功能呢?这就需要定义

√ 双击ckeditor目录中的config.js文件,通过对其进行配置可实现您的个性化需求
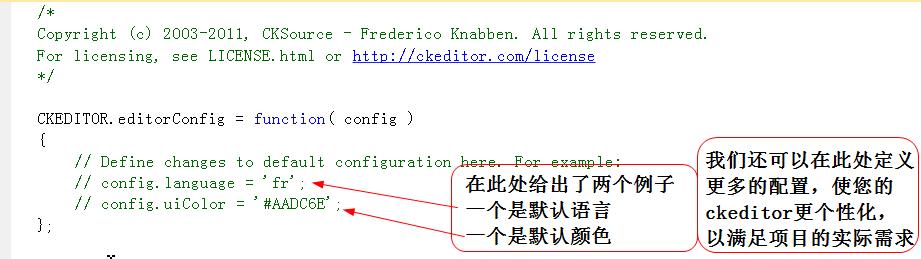
√ 下面给出常用的配置,供您选择
/*
Copyright (c) 2003-2011, CKSource - Frederico Knabben. All rights reserved.
For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig =function (config) {
// Define changes to default configuration here. For example:
//定义语言,此处改为中文
config.language =\'zh-cn\'; //中文
//颜色
//config.uiColor = \'#AADC6E\';
//字体
config.font_names =\'宋体;楷体;新宋体;黑体;隶书;幼圆;微软雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana\';
//默认使用的toolbar(工具栏),此设定名字为“Basic”的toolbar为系统默认的工具栏
config.toolbar =\'Basic\';
//名字为“Basic”的toolbar(工具栏)的具体设定。只保留以下功能:
config.toolbar_Basic =
[
{ name: \'styles\', items: [\'Font\', \'FontSize\'] }, //样式栏:字体、大小
{name: \'paragraph\', items: [\'JustifyLeft\', \'JustifyCenter\', \'JustifyRight\', \'JustifyBlock\'] }, //对齐栏:左对齐、中心对齐、右对齐、两端对齐
{name: \'colors\', items: [\'TextColor\', \'BGColor\'] }, //颜色栏:文本颜色、背景颜色
{name: \'basicstyles\', items: [\'Bold\', \'Italic\', \'Underline\', \'Strike\', \'Subscript\', \'Superscript\', \'-\', \'RemoveFormat\'] }, //基本样式栏:加粗、倾斜、下划线、删除线、下标、上标、移除样式
{name: \'insert\', items: [\'Image\', \'Flash\', \'Table\', \'HorizontalRule\'] }, //插入栏:图像、flash、表格、水平线
{name: \'links\', items: [\'Link\', \'Unlink\'] }, //超链接栏:增加超链接、取消超链接
{name: \'document\', items: [\'Source\']}//源代码栏:查看源代码 ]; //工具栏是否可以被收缩(即:右上角的三角符号是否显示) config.toolbarCanCollapse =true; //工具栏默认是否展开 config.toolbarStartupExpanded =true; // 是否允许“拖拽改变尺寸”功能(即:右下角的三角符号是否显示) config.resize_enabled =false; //当输入:shift+Enter时插入的标签 config.shiftEnterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//回车(Enter)时产生的标签 config.enterMode = CKEDITOR.ENTER_BR; //可選:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//宽度//config.width = "600px";//高度//config.height = "500px";//默认样式//config.skin :\'kama\'(默认)、\'office2003\'、\'v2\'//config.skin = "kama";//工具栏的位置//config.toolbarLocation = \'top\'; //可选:bottom//改变大小的最大高度//config.resize_maxHeight = 3000;//改变大小的最大宽度//config.resize_maxWidth = 3000;//改变大小的最小高度//config.resize_minHeight = 250;//改变大小的最小宽度//config.resize_minWidth = 750;//当提交包含有此编辑器的表单时,是否自动更新元素內的资料//config.autoUpdateElement = true;//绝对目录还是相对目录,为空为相对目录//config.baseHref = \'\'//编辑器的z-index值//config.baseFloatZIndex = 10000; //以下为上传附件的相关配置,需配合ckfinder控件使用// var ckfinderPath = "/Scripts";// config.filebrowserUrl = ckfinderPath + \'/ckfinder/ckfinder.html\';//上传文件时浏览服务文件夹// config.filebrowserImageBrowseUrl = ckfinderPath + \'/ckfinder/ckfinder.html?Type=Images\';//上传图片时浏览服务文件夹// config.filebrowserFlashBrowserUrl = ckfinderPath + \'/ckfinder/ckfinder.html?Type=Flash\'; //上传Flash时浏览服务文件夹// config.filebrowserUploadUrl = ckfinderPath + \'/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files\'; //上传文件按钮(标签)// config.filebrowserImageUploadUrl = ckfinderPath + \'/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images\';//上传图片按钮(标签)// config.filebrowserFlashUploadUrl = ckfinderPath + \'/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Flash\';//上传Flash按钮(标签)};
①以上我们设定了控件默认语言为中文(config.language = \'zh-cn\';)
②默认的工具栏为Basic,并且在 config.toolbar_Basic =[];中定义了工具栏中需要的功能
③添加了对中文字体的支持 config.font_names = \'宋体;楷体;新宋体;黑体;隶书;幼圆;微软雅黑;\'
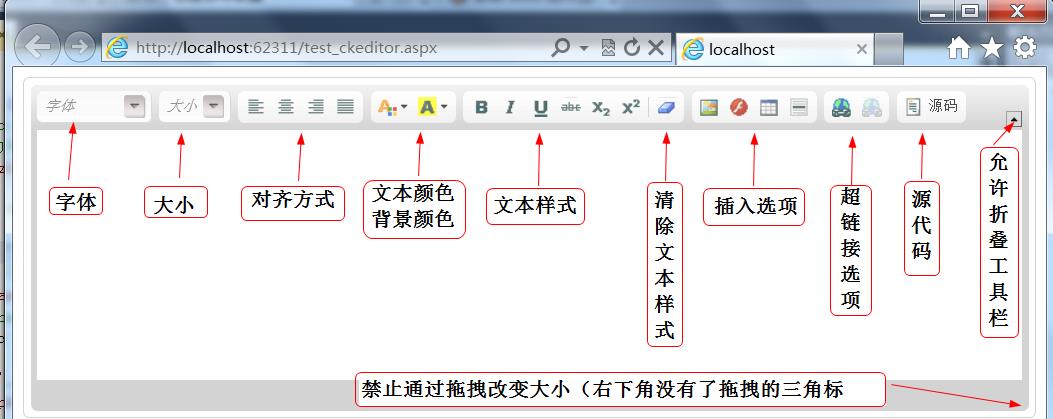
√ 做完以上配置,经过我们精简和优化的ckeditor呈现形式如下:

二、下载安装Ckfinder,并将其整合到项目中
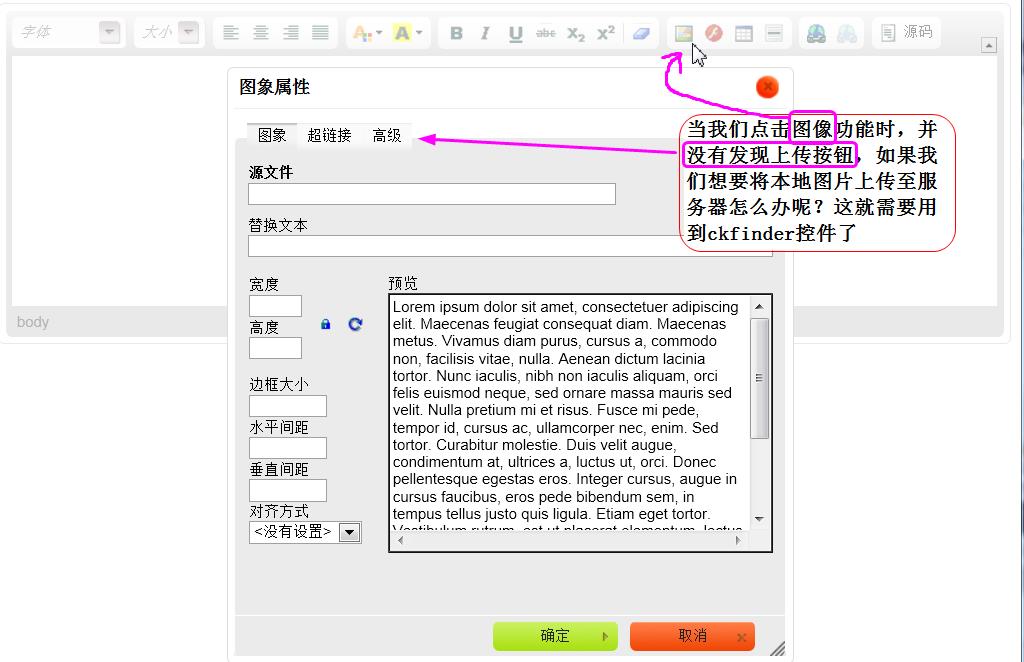
1、解释:什么是Ckfinder?为什么要使用它?下图会给您说明

2、如何下载
√ 打开http://ckfinder.com/,点击Download进入下载页面

√ 在下载页面可以看到,ckfinder针对许多语言做了单独设计,此处我们选择ASP.NET

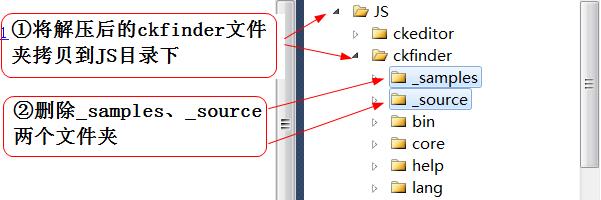
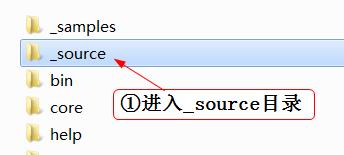
√ 将下载后的文件放在JS文件夹下,然后删除_samples、_source两个文件夹

(注:_sample为示例文件夹,我们不需要;_source为源代码文件夹,可以通过修改它对ckfinder默认行为进行定义:比如修改上传文件的名称,下面会讲到)
3、下面讲如何将CKFinder整合到我们的应用中
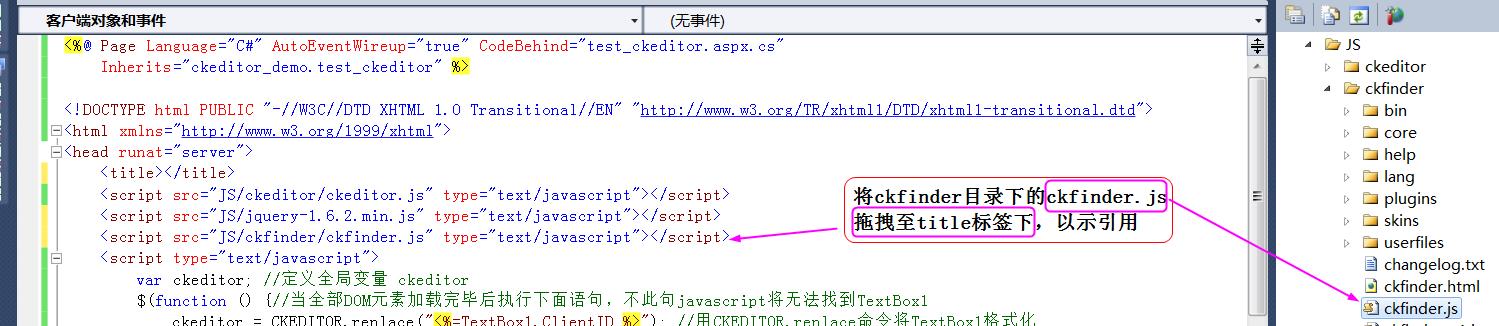
√ 将ckfinder目录下的ckfinder.js拖拽至title标签下方,以示引用

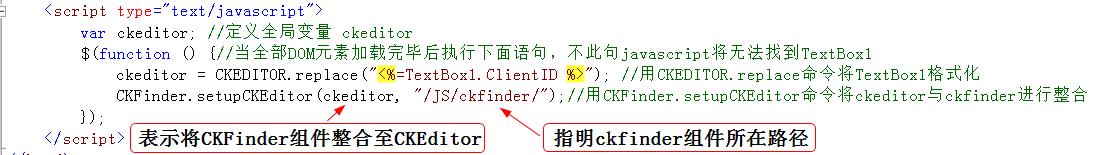
√ 在$(function(){})中添加如下语句,将ckfinder整合至ckeditor
CKFinder.setupCKEditor(ckeditor, "/JS/ckfinder/");//用CKFinder.setupCKEditor命令将ckeditor与ckfinder进行整合
说明如下:

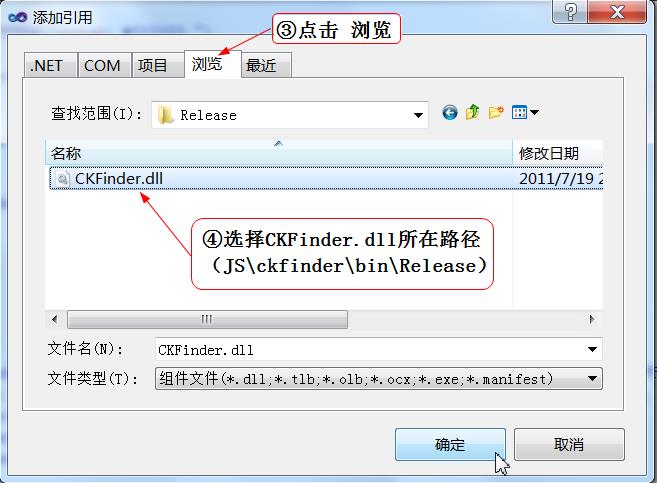
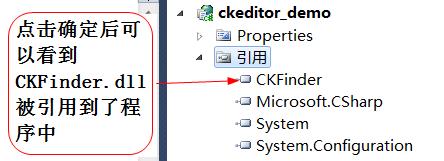
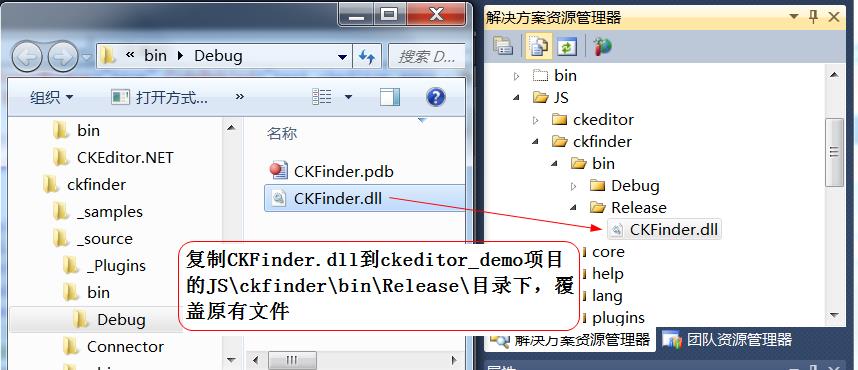
√ 添加CKFinder.dll引用,路径在 JS\\ckfinder\\bin\\Relase 下



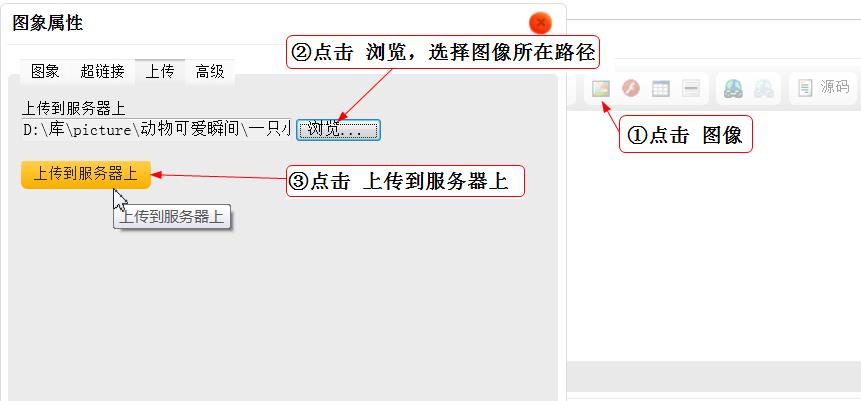
√ 按F5运行,此时再次点击”图像“按钮,会发现多出”上传“选项

√ 添加上传权限
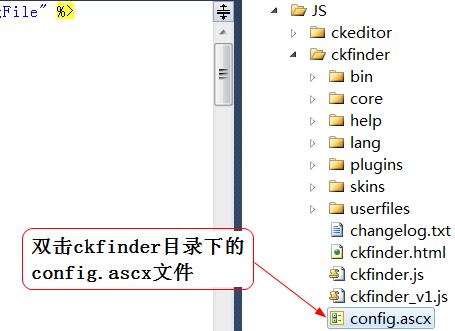
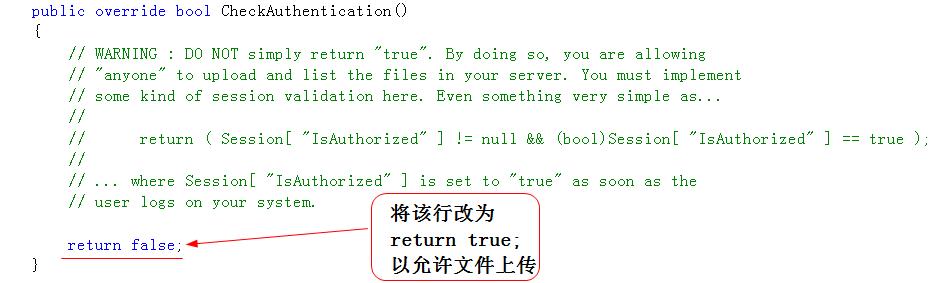
默认情况下,为了安全,ckfinder不允许上传附件,如果需要上传,则需要更改JS\\ckfinder下的config.ascx文件,将CheckAuthentication()方法返回true


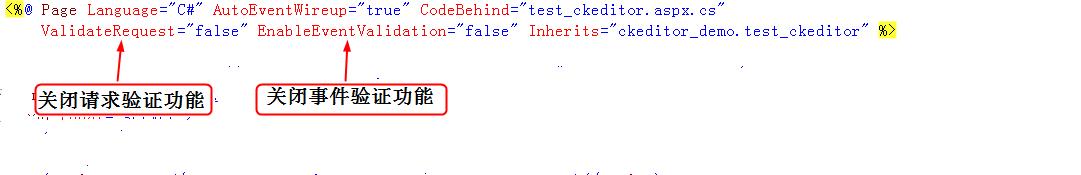
√ 关闭ASP.NET验证功能。处于安全性考虑,ASP.NET会对请求的数据及事件进行安全性验证,而我们上传的文件都是安全的,不需要这些验证,所以去掉这些功能。

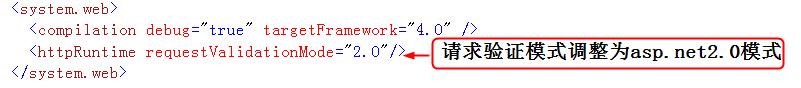
√ 如果用的是.net4.0,那么请在web.config中加入如下代码,将验证模式改为2.0

4、CKFinder个性化定制
√ 规定文件上传的路径。
默认情况下,ckfinder会把文件上传到ckfinder\\userfiles目录,以此类推。下面我们要改变它自有的规则,自定义文件存放位置。
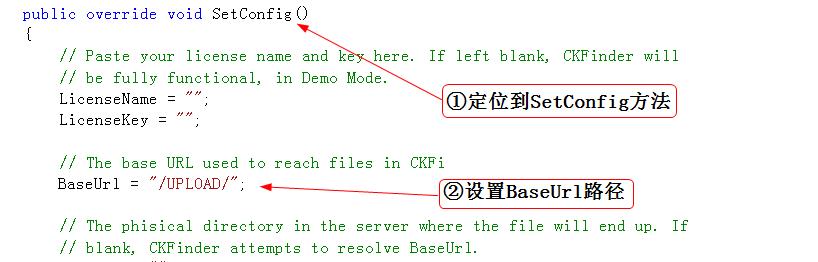
同样找到config.ascx文件,定位到SetConfig方法,其中的BaseUrl就是上传文件的默认路径,根据实际需要修改即可

√ 以上我们放开了上传权限,更改了上传目录,按F5键,上传一个图片查看效果

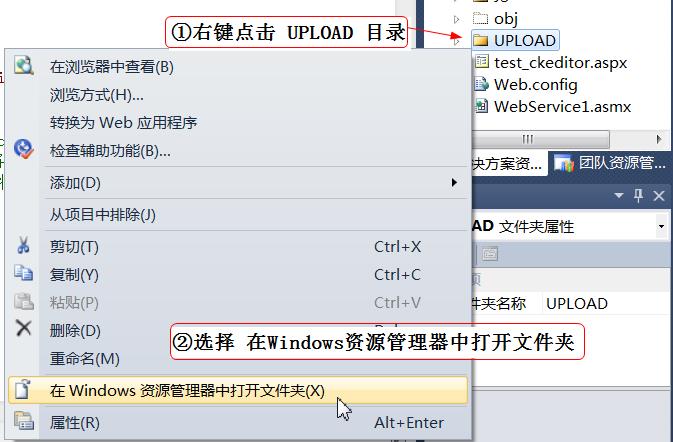
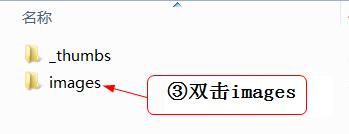
定位到UPLOAD目录(我们自定义的文件上传目录),查看我们上传的文件



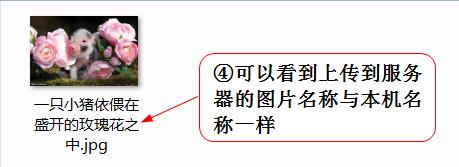
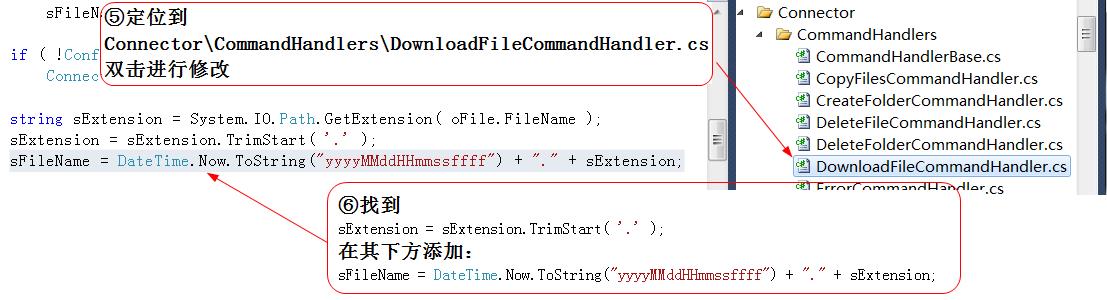
√ 如果我们想更改上传到服务器的文件名称,例如:以日期时间命名,如何做呢?
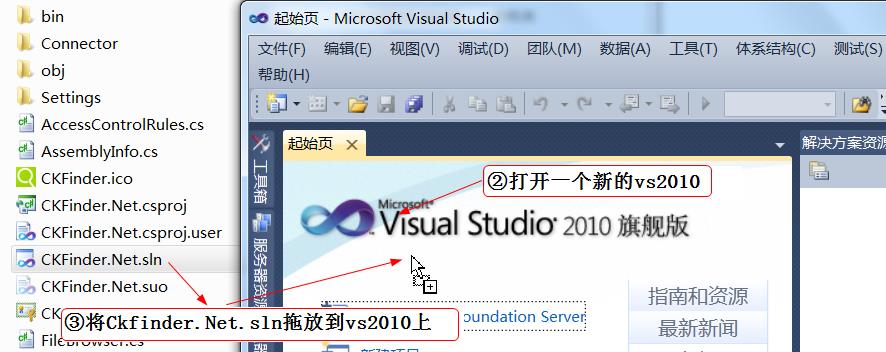
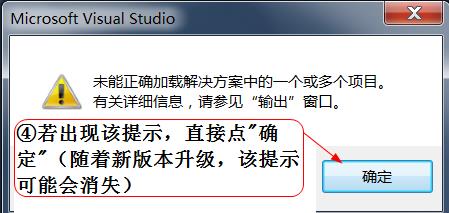
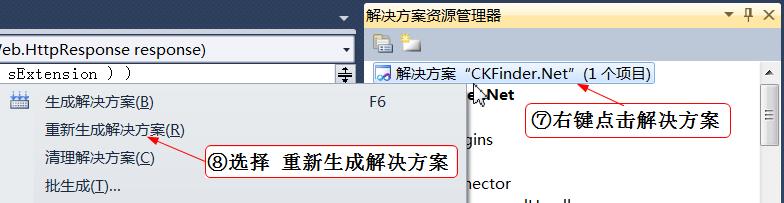
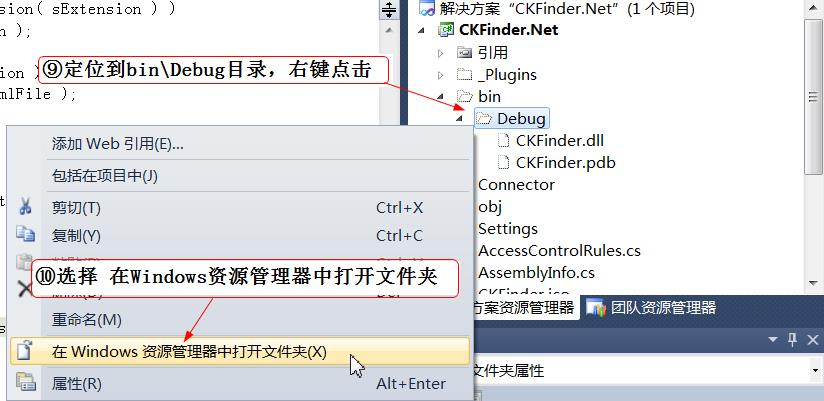
√ 这就需要更改源文件,打开刚才下载并解压好的ckfinder文件夹,将_source目录中的CKFinder.Net.sln拖到vs2010中进行编辑







√ 按F5预览,再次上传一个文件,此时可以看到文件名改成了以日期和时间命名的形式

三、添加模拟数据
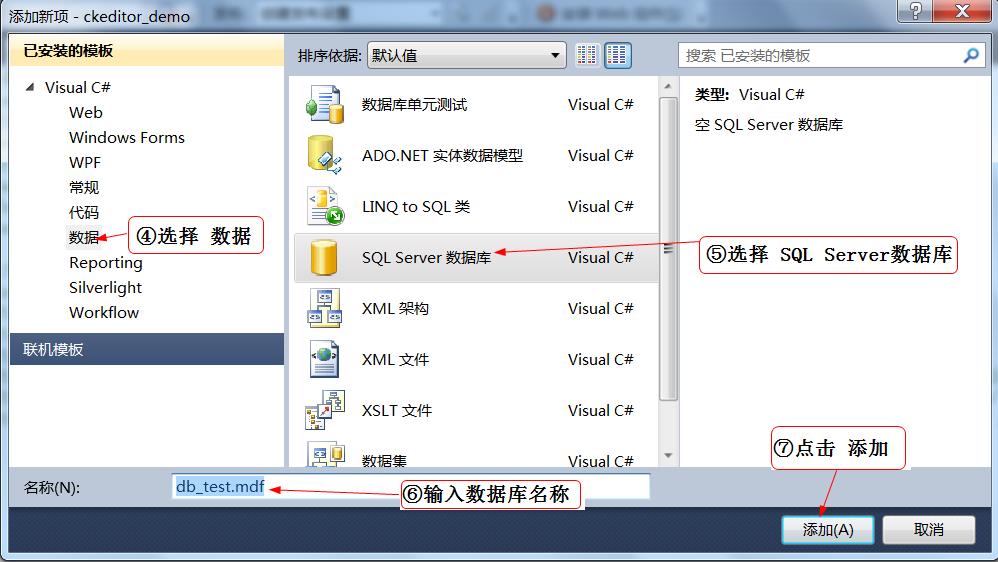
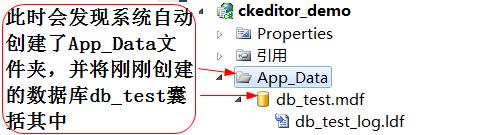
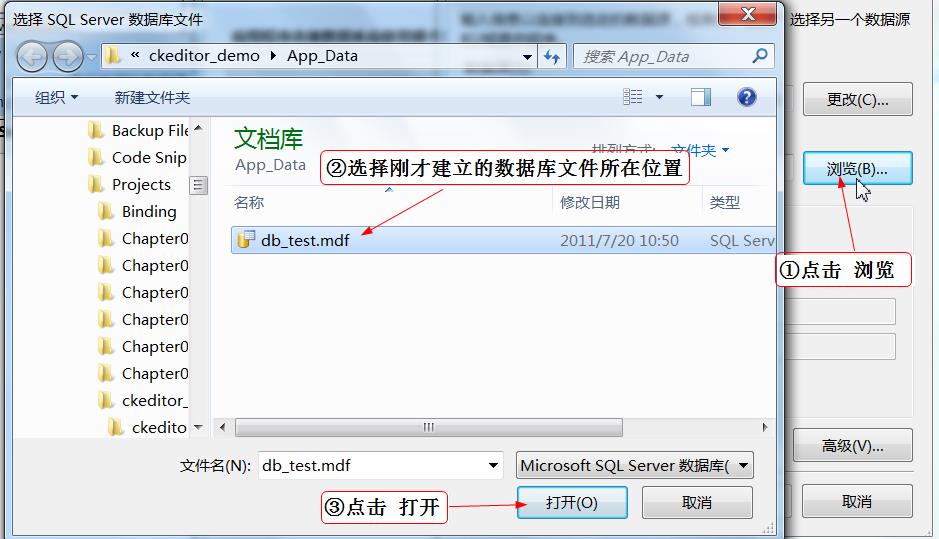
1、新建数据库文件


√ 此时会弹出一个对话框,提示程序会自动建立App_Data文件夹,并把数据库放到该文件夹下,点击”是“即可

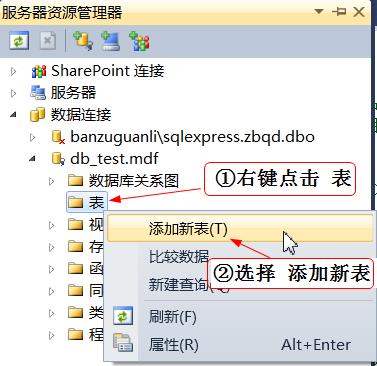
√ 双击db_test.mdf数据库,左侧会出现并选中刚才创建的数据库db_test,右键点击,我们需要创建一个”表“

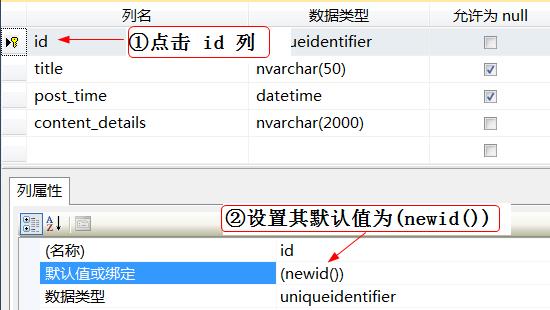
√ 数据库字段定义如下:

√ 设置id(主键)列的默认值

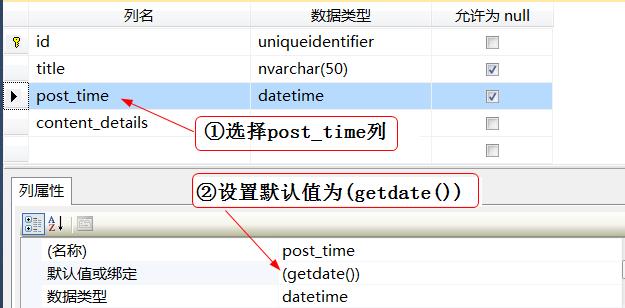
√ 设置post_time(提交时间)列的默认值

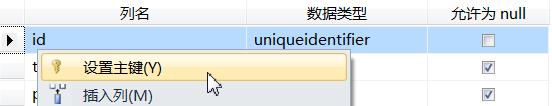
√ 右键点击第一行,设置id列为主键

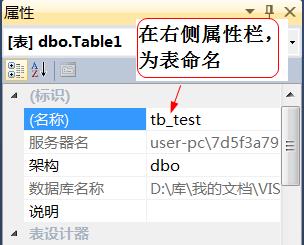
√ 在右侧属性栏处,为该表命名

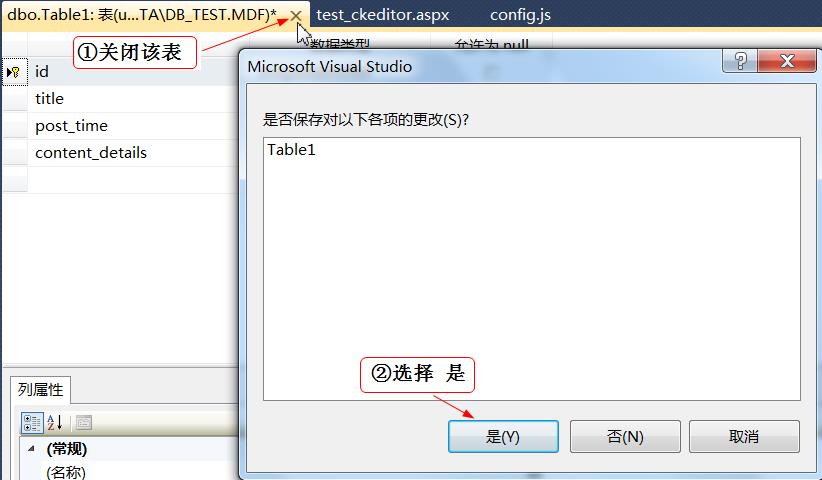
√ 关闭该表

四、数据的展示
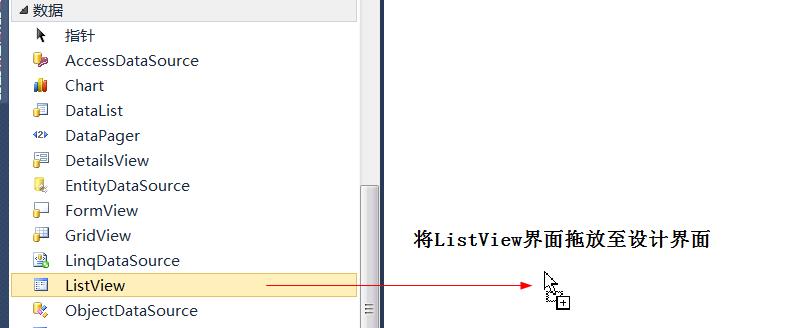
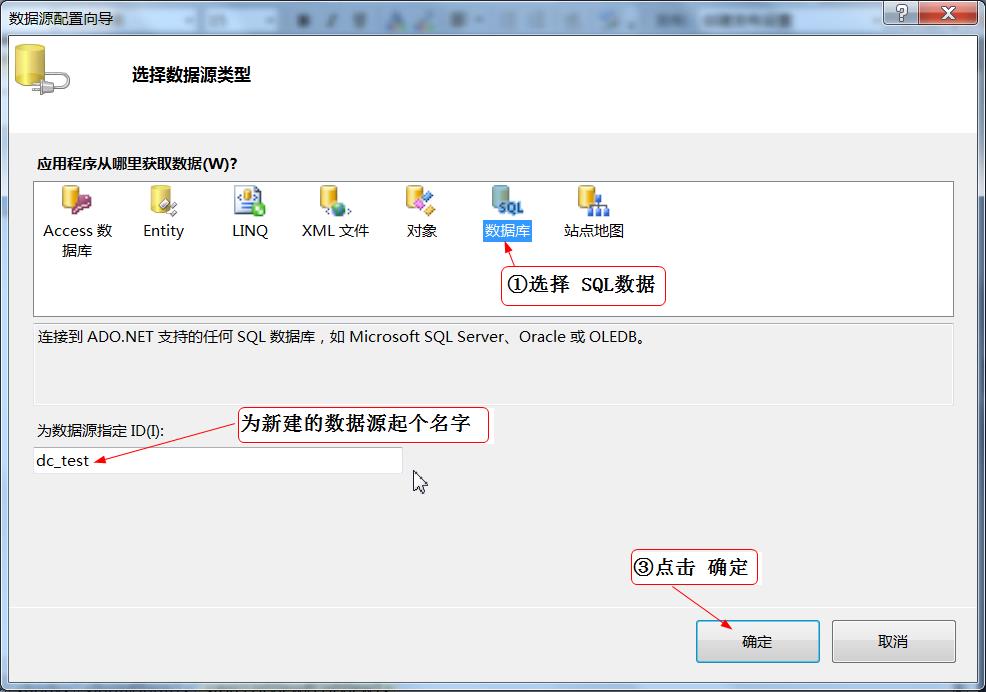
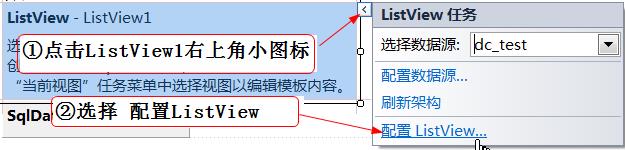
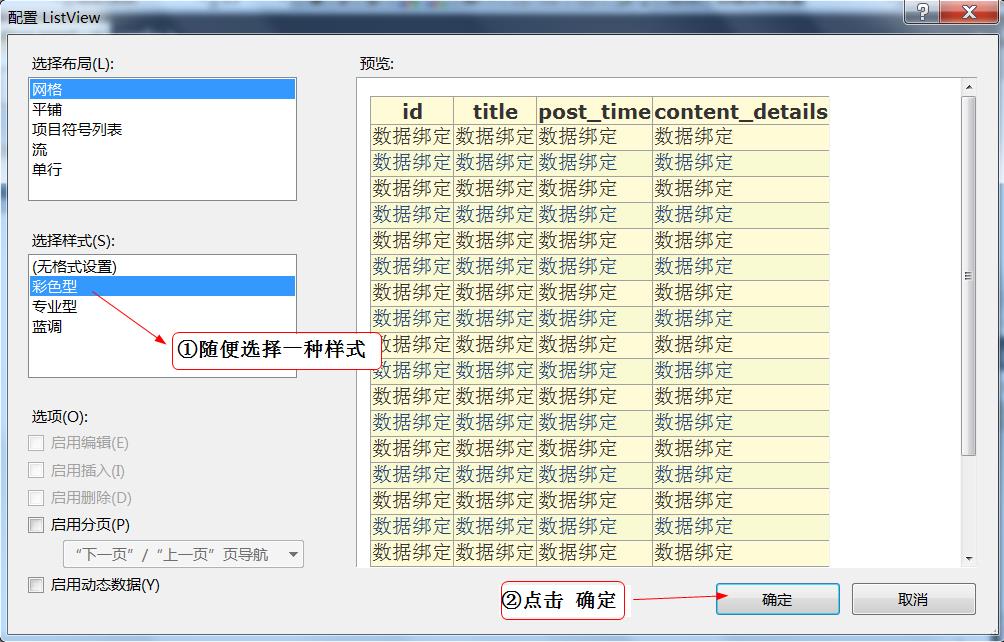
1、用ListView控件呈现数据库内容









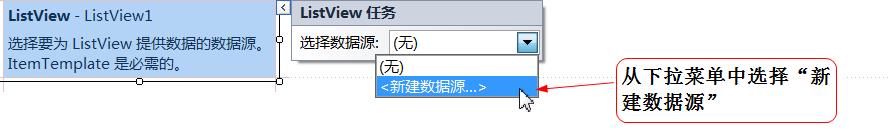
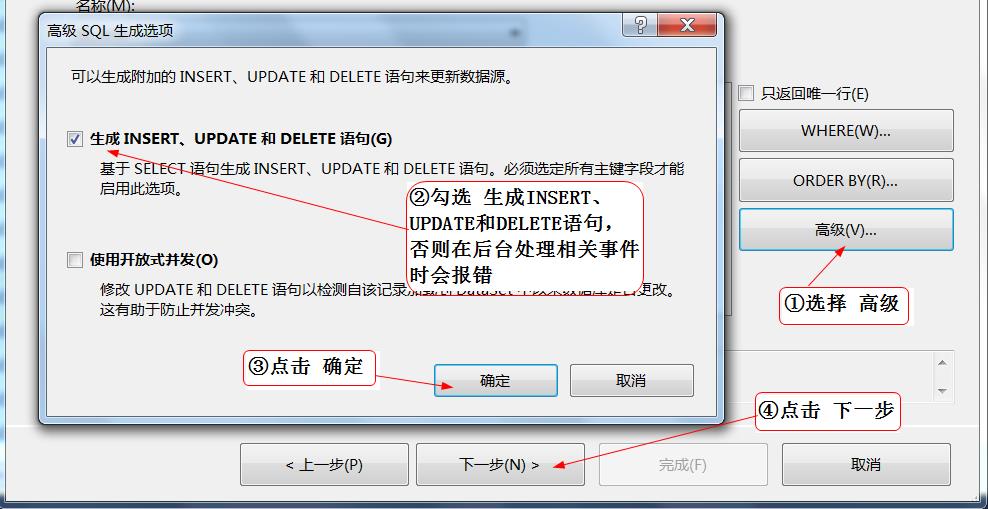
√ 让ListView根据数据库(tb_test)的格式自动生成数据


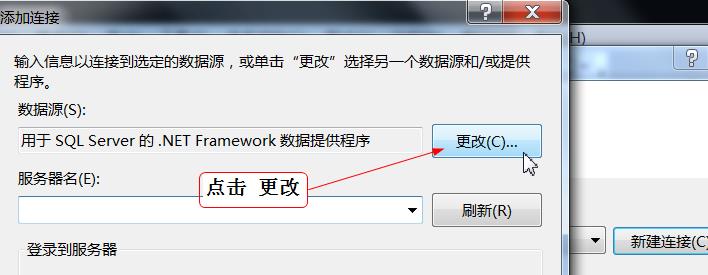
√ 此时在前台会自动生成如下代码:
<asp:ListView ID="ListView1" runat="server" DataKeyNames="id"
DataSourceID="dc_test">
<AlternatingItemTemplate>
<tr style="color: #284775;">
<td>
<asp:Label ID="idLabel" runat="server" Text=\'<%# Eval("id") %>\'/>
</td>
<td>
<asp:Label ID="titleLabel" runat="server" Text=\'<%# Eval("title") %>\'/>
</td>
<td>
<asp:Label ID="post_timeLabel" runat="server" Text=\'<%# Eval("post_time") %>\'/>
</td>
<td>
<asp:Label ID="content_detailsLabel" runat="server"
Text=\'<%# Eval("content_details") %>\'/>
</td>
</tr>
</AlternatingItemTemplate>
<EditItemTemplate>
<tr style="color: #000080;">
<td>
<asp:Button ID="UpdateButton" runat="server" CommandName="Update" Text="更新"/>
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="取消"/> </td> <td> <asp:Label ID="idLabel1" runat="server" Text=\'<%# Eval("id") %>\'/> </td> <td> <asp:TextBox ID="titleTextBox" runat="server" Text=\'<%# Bind("title") %>\'/> </td> <td> <asp:TextBox ID="post_timeTextBox" runat="server" Text=\'<%# Bind("post_time") %>\'/> </td> <td> <asp:TextBox ID="content_detailsTextBox" runat="server" Text=\'<%# Bind("content_details") %>\'/> </td> </tr> </EditItemTemplate> <EmptyDataTemplate> <table runat="server" style="border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;"> <tr> <td> 未返回数据。</td> </tr> </table> </EmptyDataTemplate> <InsertItemTemplate> <tr style=""> <td> <asp:Button ID="InsertButton" runat="server" CommandName="Insert" Text="插入"/> <asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="清除"/> </td> <td> <asp:TextBox ID="idTextBox" runat="server" Text=\'<%# Bind("id") %>\'/> </td> <td> <asp:TextBox ID="titleTextBox" runat="server" Text=\'<%# Bind("title") %>\'/> </td> <td> <asp:TextBox ID="post_timeTextBox" runat="server" Text=\'<%# Bind("post_time") %>\'/> </td> <td> <asp:TextBox ID="content_detailsTextBox" runat="server" Text=\'<%# Bind("content_details") %>\'/> </td> </tr> </InsertItemTemplate> <ItemTemplate> <tr style="color: #333333;"> <td> <asp:Label ID="idLabel" runat="server" Text=\'<%# Eval("id") %>\'/> </td> <td> <asp:Label ID="titleLabel" runat="server" Text=\'<%# Eval("title") %>\'/> </td> <td> <asp:Label ID="post_timeLabel" runat="server" Text=\'<%# Eval("post_time") %>\'/> </td> <td> <asp:Label ID="content_detailsLabel" runat="server" Text=\'<%# Eval("content_details") %>\'/> </td> </tr> </ItemTemplate> <LayoutTemplate> <table runat="server"> <tr runat="server"> <td runat="server"> <table ID="itemPlaceholderContainer" runat="server" border="1" style="border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;font-family: Verdana, Arial, Helvetica, sans-serif;"> <tr runat="server" style="color: #333333;"> <th runat="server"> id</th> <th runat="server"> title</th> <th runat="server"> post_time</th> <th runat="server"> content_details</th> </tr> <tr ID="itemPlaceholder" runat="server"> </tr> </table> </td> </tr> <tr runat="server"> <td runat="server" style="text-align: center;font-family: Verdana, Arial, Helvetica, sans-serif;color: #333333;"> </td> </tr> </table> </LayoutTemplate> <SelectedItemTemplate> <tr style="font-weight: bold;color: #000080;"> <td> <asp:Label ID="idLabel" runat="server" Text=\'<%# Eval("id") %>\'/> </td> <td> <asp:Label ID="titleLabel" runat="server" Text=\'<%# Eval("title") %>\'/> </td> <td> <asp:Label ID="post_timeLabel" runat="server" Text=\'<%# Eval("post_time") %>\'/> </td> <td> <asp:Label ID="content_detailsLabel" runat="server" Text=\'<%# Eval("content_details") %>\'/> </td> </tr> </SelectedItemTemplate> </asp:ListView>
√ 千万别晕,接下来我们对其进行精简
DataKeyNames="id" 表示主键是id
LayoutTemplate是数据表头定义,他会自动从数据库中读取字段的名称,然后显示在表头,我们可以通过更改这些名称使得显示更人性化

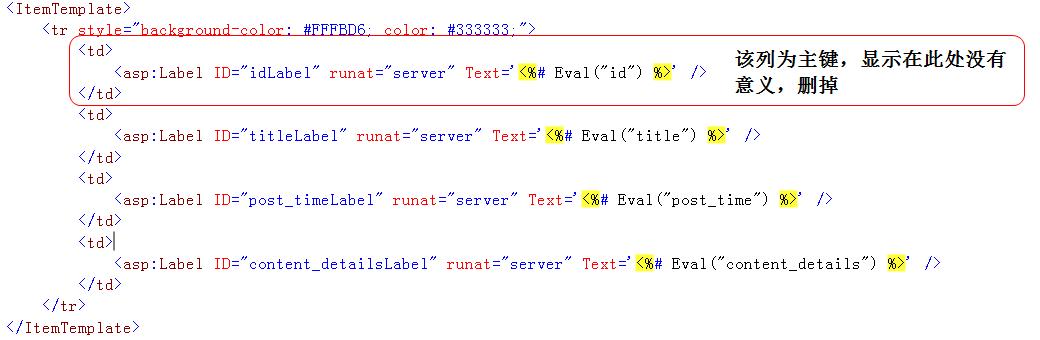
AlternatingItemTemplate与ItemTemplate表示数据间隔行的数据及样式(比如:奇数行红色、偶数行蓝色),为了代码简洁,我们把AlternatingItemTemplate删除,同时将ItemTemplate中的id(主键)列删掉

EditItemTemplate表示当点击编辑按钮时的数据及样式,为了代码简洁,我们也将其删除
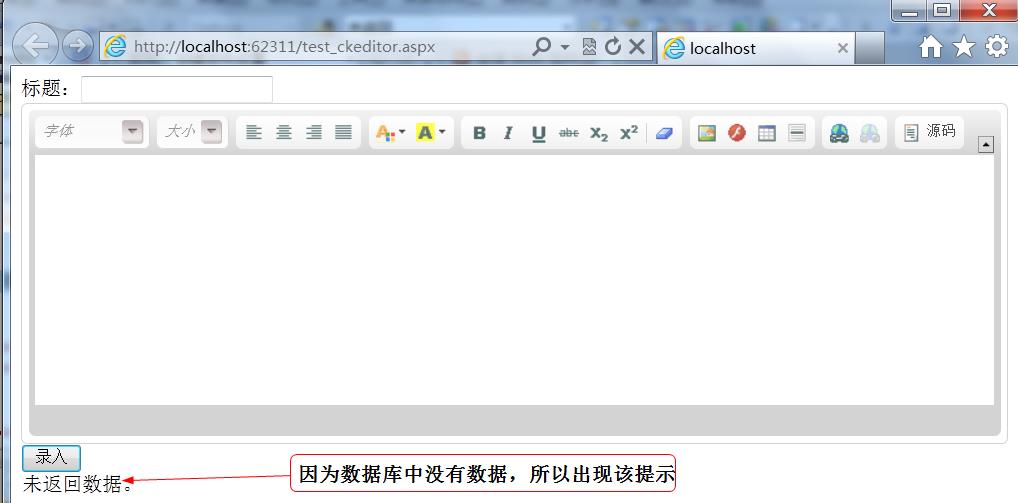
EmptyDataTemplate表示当数据为空的话,显示的提示信息,默认提示信息:未返回数据。(此时我们按F5键即可看到)

InsertItemTemplate中定义了“插入模板”中的数据及样式,为使代码简洁,删掉
SelectedItemTemplate中定义了“选择模板”的数据及样式,为使代码简洁,删掉
√ 通过以上优化,我们的代码简化为:
<asp:ListView ID="ListView1" runat="server" DataKeyNames="id" DataSourceID="dc_test">
<EmptyDataTemplate>
<table runat="server" style=" border-collapse: collapse;
border-color: #999999; border-style: none; border-width: 1px;">
<tr>
<td>
未返回数据。
</td>
</tr>
</table>
</EmptyDataTemplate>
<ItemTemplate>
<tr style=" color: #333333;">
<td>
<asp:Label ID="titleLabel" runat="server" Text=\'<%# Eval("title") %>\'/>
</td>
<td>
<asp:Label ID="post_timeLabel" runat="server" Text=\'<%# Eval("post_time") %>\'/>
</td>
<td>
<asp:Label ID="content_detailsLabel" runat="server" Text=\'<%# Eval("content_details") %>\'/>
</td>
</tr>
</ItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server"> <table id="itemPlaceholderContainer" runat="server" border="1" style=" border-collapse: collapse; border-color: #999999; border-style: none; border-width: 1px; font-family: Verdana, Arial, Helvetica, sans-serif;"><tr runat="server" style=" color: #333333;"> <th runat="server"> 标题 </th> <th runat="server"> 录入时间 </th> <th runat="server"> 内容 </th> </tr> <tr id="itemPlaceholder" runat="server"> </tr> </table> </td> </tr> <tr runat="server"> <td runat="server" style="text-align: center; font-family: Verdana, Arial, Helvetica, sans-serif; color: #333333;"></td> </tr> </table> </LayoutTemplate> </asp:ListView>
2、下面演示如何向数据库中插入数据
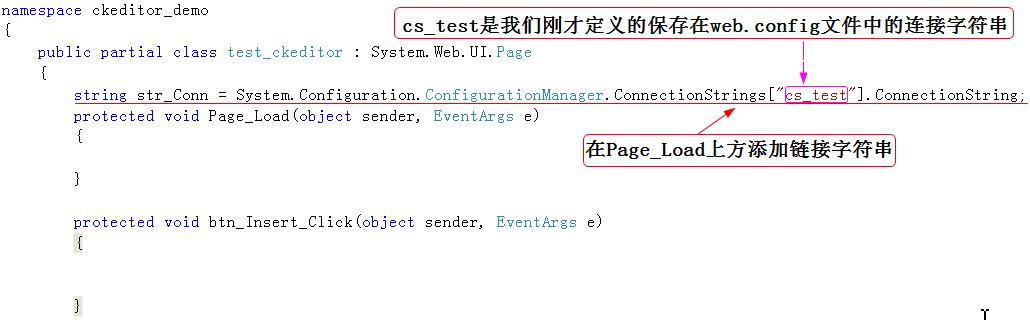
√ 首先按F7键切换到后台代码

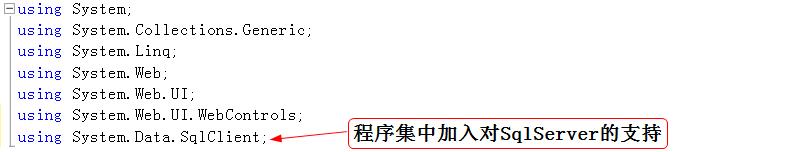
√ 在page_load上方配置数据库连接

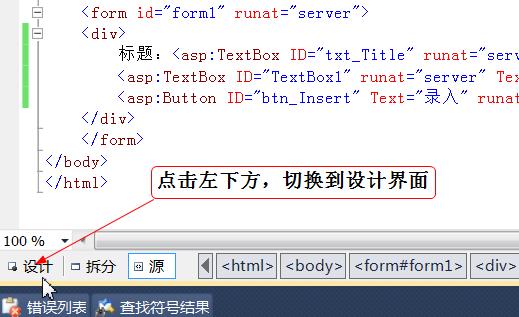
√ 切换到前台
√ 在TextBox1上添加TextBox(ID:txt_Title),作为标题
标题:<asp:TextBox ID="txt_Title" runat="server"/>
√ 在TextBox1下添加一个Button(ID:btn_Insert),作为录入按键
<asp:Button ID="btn_Insert" Text="录入" runat="server"/>
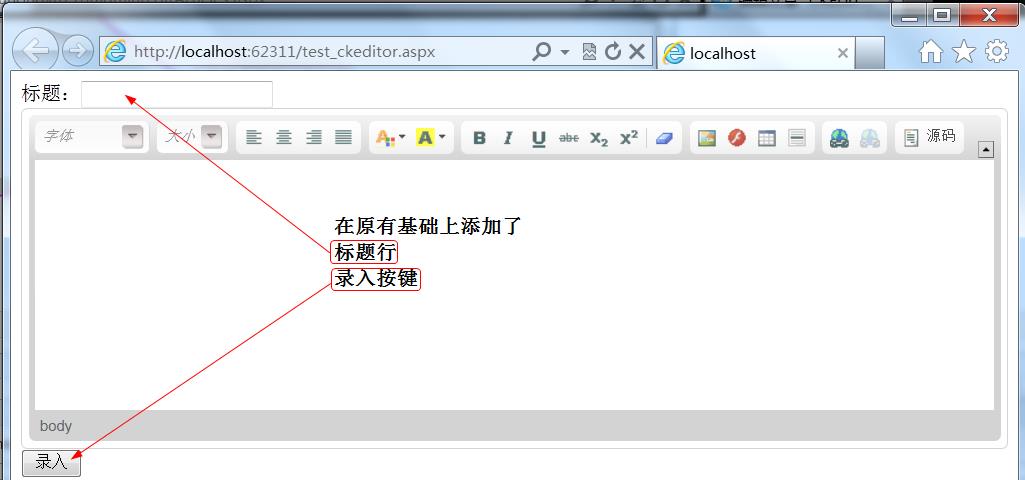
√ 添加完成后整体效果如下图所示:

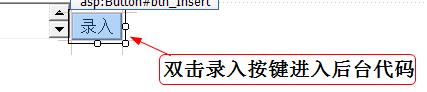
√ 在后台添加“录入”点击事件


√ 在录入按键的Click点击事件中定义如下代码

