生日提醒功能的小功能模块
Posted 刁兆建
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了生日提醒功能的小功能模块相关的知识,希望对你有一定的参考价值。
// 获取员工生日提醒数据 public List<H_Basic> getBirthday(int page, int rows) { List<H_Basic> rtn = new ArrayList<H_Basic>(); int num = (page - 1) * rows; init(); rtn = se.createQuery("from H_Basic where " + "to_char(sysdate,\'MM\')=to_char(birthday,\'MM\') and to_char(birthday,\'dd\')>=to_char(sysdate,\'dd\')" + "" + " and zhuangtai=\'1\'") .setFirstResult(num).setMaxResults(rows).list(); destory(); return rtn; } // 获取员工生日总数据条数 public int getBirthdayTotal() { int rtn = 0; init(); List<Object> lo = se .createQuery("select count(name) from H_Basic where " + "to_char(sysdate,\'MM\')=to_char(birthday,\'MM\') and to_char(birthday,\'dd\')>=to_char(sysdate,\'dd\')") .list(); if (lo != null && lo.size() > 0) { rtn = Integer.parseInt(lo.get(0).toString()); } destory(); return rtn; }
service层:
// 获取员工生日的数据 public String getBirthdayJSON(int page, int rows) { PageJSON<H_Basic> pj = new PageJSON<>(); String rtn = JSONObject.toJSONString(pj); int total = new YuangongDAO().getBirthdayTotal(); if (total > 0) { List<H_Basic> ls = new YuangongDAO().getBirthday(page, rows); pj.setTotal(total); pj.setRows(ls); rtn = JSONObject.toJSONString(pj); } return rtn; }
servlet层:
package com.hanqi.web; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.hanqi.service.BasicService; /** * Servlet implementation class BirthdayServlet */ public class BirthdayServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public BirthdayServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); String spage=request.getParameter("page"); String srows=request.getParameter("rows"); if(spage!=null&& srows!=null) { int page=Integer.parseInt(spage); int rows=Integer.parseInt(srows); String json =new BasicService().getBirthdayJSON(page, rows); response.getWriter().print(json); } else { response.getWriter().print( "{\'title\':0,\'rows\':[]}"); } } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
显示层脚本:
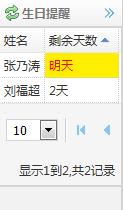
$("#bir").datagrid({ url:\'BirthdayServlet\', columns:[[ {field:\'name\',title:\'姓名\'}, {field:\'birthday\',title:\'剩余天数\', formatter: function (value, row, index) { var da=new Date(value); var dd=da.getDate(); var ss=dd-day; if(ss=="1") { return "明天"; } else if(ss=="0") { return "今天"; } else { return ss+"天"; } }, styler: function (value, row, index) { var da=new Date(value); var dd=da.getDate(); var bb=dd-day; if(bb==1||bb==0) { return \'background-color:#ffee00;color:red;\'; } } } ]], fitColumns:true,//列自适应宽度,不能和冻结列同时设置为true pageList:[10,20,50,100],//每页行数选择列表 pageSize:10,//出事每页行数 sortName:\'birthday\', sortOrder:\'asc\', remoteSort:false, pagination:true//显示分页栏 })
显示层:
<div data-options="region:\'east\',iconCls:\'icon-reload\',title:\'生日提醒\',split:true" style="width:130px;"> <div id="ff" class="easyui-tabs" data-options="fit:true"> <table id="bir" ></table> </div> </div>

以上是关于生日提醒功能的小功能模块的主要内容,如果未能解决你的问题,请参考以下文章