jquery如何实现点击按钮,按钮上面显示一个“+1”的提示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery如何实现点击按钮,按钮上面显示一个“+1”的提示相关的知识,希望对你有一定的参考价值。
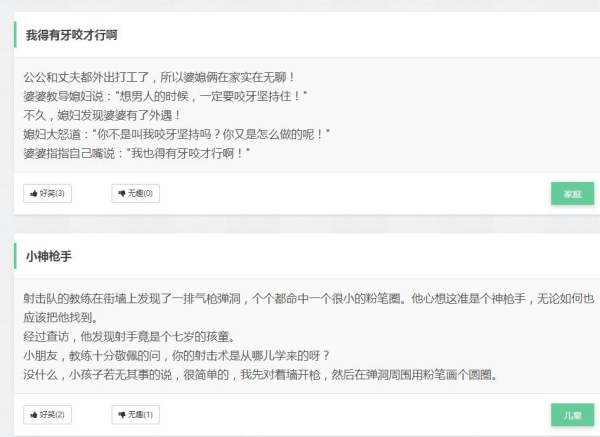
使用的是zblog-php版本,安装了赞分享插件,稍微修改了一下,在文章显示页,可以正常显示(点击按钮---如“好笑”“无聊”评价-----,按钮的数字会加1,同时按钮上面会显示一个“+1”的动画。
但是在列表页,不能正常。评价的数字可以正常“+1”,但是“+1”的动画只能在第一个“楼层”显示,其他“楼层”的点击动画都在第一个楼层。
里面的js文件如下(sf_praise.js):
jQuery(document).ready(function($)
$(document).delegate(".sf-praise-list li","hover",function(event)
$(this).toggleClass("sf-praise-item-hover");
);
$(document).delegate(".sf-praise-list li","click",function(event)
var read=$(this).attr("data-read");
var postid=$(this).attr("data-postid");
var value=$(this).attr("data-value");
var numid = "num"+postid;
if(read=="1")
alert("你已经投过一次了,还想投么( ̄口 ̄)!!!");
return;
else
$.ajax(
type:'post',
async:true,
url:bloghost + "zb_users/plugin/sf_praise/save.php",
data:
sf_praise_value:value,
postid:postid
,
timeout:30000,
dataType:'html',
complete:function()
,
success:function(data)
if(data=="ok")
var ob=$(".sf-praise-list li[data-value='"+value+"']").find("span[type='"+numid+"']");
var sint=parseInt(ob.html(),10);
sint++;
ob.html(sint);
$.tipsBox(
obj: $(".sf-praise-list li[data-value='"+value+"']"),
str: "+1"
);
else
alert("你已经投过一次了,还想投么( ̄口 ̄)!!!");
);
);
$.extend(
tipsBox: function(options)
options = $.extend(
obj: null, //jq对象,要在那个html标签上显示
str: "<b style='font-family:Microsoft YaHei;'>+1</b>", //字符串,要显示的内容;也可以传一段html,如: "<b style='font-family:Microsoft YaHei;'>+1</b>"
startSize: "12px", //动画开始的文字大小
endSize: "30px", //动画结束的文字大小
interval: 600, //动画时间间隔
color: "red", //文字颜色
callback: function() //回调函数
, options);
var numid="num47492";
$("body").append("<span class='"+numid+"'>"+ options.str +"</span>");
var box = $("."+numid);
var left = options.obj.offset().left + options.obj.width() / 2;
var top = options.obj.offset().top - options.obj.height();
box.css(
"position": "absolute",
"left": left + "px",
"top": top + "px",
"z-index": 9999,
"font-size": options.startSize,
"line-height": options.endSize,
"color": options.color
);
box.animate(
"font-size": options.endSize,
"opacity": "0",
"top": top - parseInt(options.endSize) + "px"
, options.interval , function()
box.remove();
options.callback();
);
);
);

请问在哪个位置加上上面的代码的?谢谢!
追答+1 这个的父级。也许是这个 options.obj 对象html。你看看。我没看到实际代码不敢确定是那个
追问样式是这样的:

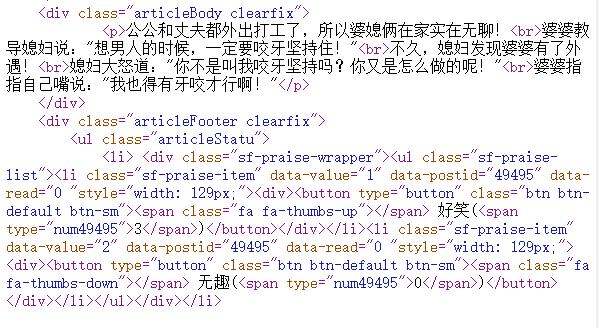
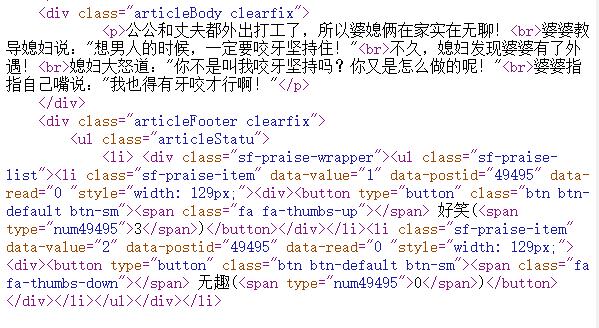
部分代码是这样的:



你在li这个元素加一下试试。能外网访问不你这个网站不。能看一下运行效果就知道什么问题了
参考技术A 123456789 参考技术B 啊好晕,同求 参考技术C +1jquery如何实现一个按钮只能点击一次,再点击就无效?
参考技术A需要准备的材料分别有:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

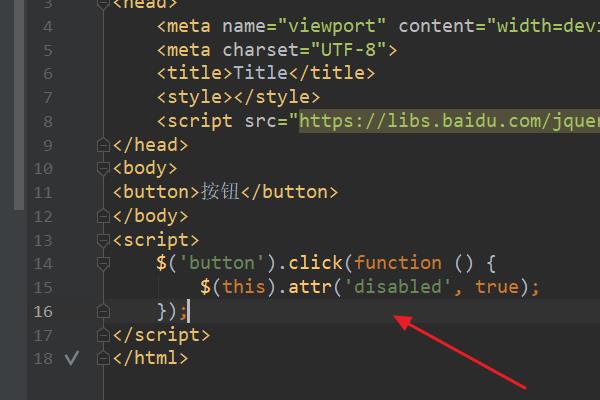
2、在index.html中的<script>标签,输入jquery代码:
$('button').click(function () $(this).attr('disabled', true););

3、浏览器运行index.html页面,此时显示出一个按钮。

4、点击按钮后,按钮被禁用,无法再次点击。

以上是关于jquery如何实现点击按钮,按钮上面显示一个“+1”的提示的主要内容,如果未能解决你的问题,请参考以下文章