块级格式化上下文(block formatting context)
Posted 坚持不懈?
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了块级格式化上下文(block formatting context)相关的知识,希望对你有一定的参考价值。
在CSS2.1中,有三种定位方案——普通流、浮动和绝对定位:
普通流:元素按照先后位置自上而下布局,inline元素水平排列,直到行被占满后换行,block元素则被渲染为完整的一行,除非指定,所有元素默认为普通流定位。
浮动:浮动布局中,元素首先按照普通流位置出现,然后根据浮动方向尽可能向左或右偏移,效果与文本环绕相似。
绝对定位:元素会脱离普通流,因此绝对定位元素不会对其兄弟元素产生影响(与float不同),元素的具体位置由坐标位置决定。
BFC是属于普通流,因此它对兄弟元素也不产生影响。
一、BFC(块级格式化上下文)
BFC是W3C CSS2.1规范中的一个概念,决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。目前除了IE6-7外其他浏览器均支持BFC。在CSS3中BFC叫做Flow Root。
与普通容器相比,BFC元素可以看作是隔离了的独立容器,内部的元素不会在布局上影响外面元素。
BFC原理
1.BFC这个元素垂直方向上的边距可去掉重叠
2.BFC元素可以看作是隔离了的独立容器,内部的元素不会在布局上影响外面元素。
3. 计算BFC时,里面的浮动元素也 参与计算高度
4.不会与浮动元素重叠
二、如何形成BFC
满足任意下面条件的元素可形成BFC:
1. 浮动元素,float除了none外的值
2. 绝对定位元素,position:absolute/fixed
3. display为 inline-block , table-cells , table-captions之一
4. overflow为visivle之外的值(hidden,auto,scroll)
display:table本身不产生BFC,而是由它产生匿名框,包含display:table-cell的框产生BFC。
注意:BFC并不是元素,而是元素带有的一些属性,因此上面元素是产生了BFC,而他们本身并不是BFC。
1. BFC可以包含浮动元素
这是使用overflow:hidden方法闭合浮动的原理,W3C原文:"\'Auto\' heights for block formatting context roots",就是BFC会根据子元素情况自动适应高度,使子元素包含浮动
<div style="border:1px solid #00F;overflow:hidden;width:300px;">
<div style="float:left;background:#939;">我的父元素是 BFC</div></div><div style="line-height:3em;">----------我是华丽分割线-----------</div><div style="border:1px solid gray;width:300px;"> <div style="float:left;background:#3C6;">我的父元素不是 BFC</div></div>注意:IE6-7不支持BFC,需要出发hasLayout闭合浮动
2.BFC可以组织元素被浮动元素覆盖
浮动元素的块级兄弟元素会无视浮动元素的位置,尽量占满一行,这样会被浮动元素覆盖,为该兄弟元素形成BFC可以组织被覆盖。
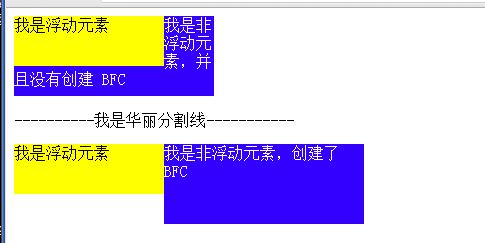
<div style="float:left;width:150px;height:50px;background:#FF0;"> 我是浮动元素 </div> <div style="width:200px;height:80px;background:#30F;color:#fff;"> 我是非浮动元素,并且没有创建 BFC </div> <div style="line-height:3em;">----------我是华丽分割线-----------</div> <div style="float:left;width:150px;height:50px;background:#FF0;"> 我是浮动元素 </div> <div style="width:200px;height:80px;background:#30F;color:#fff;display:inl ine-block;"> 我是非浮动元素,创建了 BFC </div>
效果:

3. BFC可以阻止父子元素的margin折叠
当且仅当两个块级元素毗邻并且在同一块级格式化上下文时,他们垂直方向之间的外边距才会折叠。也就是说,及时两个块级元素毗邻,当不在同一个BFC时,它们的边距不会折叠。
<div style="margin-top:20px;background:yellow;width:300px;"> <div style="margin-top:20px;"> 我的上外边距是 20px,父级元素不是 BFC </div> </div> <div style="margin-top:20px;background:yellow;overflow:auto;width:300px;"> <div style="margin-top:20px;"> 我的上外边距是 20px,父级元素是 BFC </div> </div>
效果:

引自http://www.cnblogs.com/vitruvi/p/4303891.html
以上是关于块级格式化上下文(block formatting context)的主要内容,如果未能解决你的问题,请参考以下文章