考勤系统——代码分析datagrid
Posted 特立独行的猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了考勤系统——代码分析datagrid相关的知识,希望对你有一定的参考价值。
datagrid是easyui的控件,DataGrid以表格形式展示数据,并提供了丰富的选择、排序、分组和编辑数据的功能支持。DataGrid的设计用于缩短开发时间,并且使开发人员不需要具备特定的知识。它是轻量级的且功能丰富。单元格合并、多列标题、冻结列和页脚只是其中的一小部分功能。
建立:以table标签建立
<table id="dg" style="width:1100px"></table>
通过jQuery建立datagrid,并添加列。
$("#dg").datagrid({
url:"KaoqinbiaozhunSelect",
// 定义列
columns:[[
{field:\'id\',title:\'序号\',width:100},
{field:\'shangban\',title:\'上班时间\',width:100,sortable:true,
formatter:function(value,row,index){
valuee = getDate(value);
return valuee;
},
},
{field:\'xiaban\',title:\'下班时间\',width:100,
formatter:function(value,row,index){
valuee = getDate(value);
return valuee;
},
},
{field:\'jidu\',title:\'季度\',width:100},
{field:\'chidao\',title:\'迟到\',width:100,
formatter:function(value,row,index){
return "超过"+value+"分钟";
},
},
{field:\'kuanggong\',title:\'旷工\',width:100,
formatter:function(value,row,index){
return "超过"+value+"分钟";
},
},
{field:\'qiyongtype\',title:\'启用状态\',width:100,
formatter:function(value,row,index){
switch(value){
case 1:return "启用中...";break;
case 2:return "未启用";break;
}
},
styler: function(value,row,index){
if (value == 1){
return \'color:red;\';
}
},
},
]],
url指定Servlet,为数据来源,Servlet中调用后台逻辑方法,去查询数据库,返回数据。datagrid 接收的数据必须是json格式,可以通过封装的形式封装一个json便于数据库查询到的数据进行转格式。
封装json:
public class PageJSON<T> { private int total = 0; private List<T> rows = new ArrayList<T>(); public int getTotal() { return total; } public void setTotal(int total) { this.total = total; } public List<T> getRows() { return rows; } public void setRows(List<T> rows) { this.rows = rows; } public PageJSON(int total, List<T> rows) { super(); this.total = total; this.rows = rows; } public PageJSON() { super(); }
调用:
PageJSON<KqJiabanxinxi> pj = new PageJSON<KqJiabanxinxi>(); String rtn = "{\\"total\\":0,\\"rows\\":[]}"; int total = new JiabanxinxiDao().getTotalall(map); if(total>0){ List<KqJiabanxinxi> list = new JiabanxinxiDao().getPageListKQ(page, rows,map,sort); pj.setTotal(total); pj.setRows(list); rtn = JSONObject.toJSONString(pj); } return rtn;
datagrid接收到数据后就会在数据表中将数据显示出来,列中 field:‘对应json的字段名’
其它属性:
striped:true, // 斑马线效果 rownumbers:true, // 显示行号 pagination:true, // 显示分页栏 pageList:[4,8], // 每页行数选择列表 pageSize:4, // 初始每页行数 remoteSort:true, sortName:\'id\', sortOrder:\'desc\',
可以在datagrid数据表中添加按钮,toolbar的形式添加:
toolbar:[ {iconCls:\'icon-search\',text:\'查询\',handler:function(){ var f = $("#form2").serialize(); $("#dg").datagrid({url:"KaoqinbiaozhunSelect?"+f}).datagrid(\'load\')},}, // 添加 {iconCls:\'icon-add\',text:\'添加\',handler:function(){ type="add"; $("#id").textbox({readonly:false}); $("#form1").form(\'reset\'); $("#saveBiaoZhun").dialog(\'open\') },},
在按钮上也可以添加jQuery来进行功能的实现。
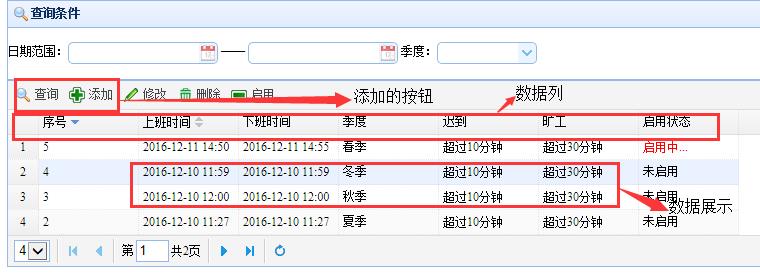
页面展示:

以上是关于考勤系统——代码分析datagrid的主要内容,如果未能解决你的问题,请参考以下文章