js一直提示函数未定义
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js一直提示函数未定义相关的知识,希望对你有一定的参考价值。
js一直提示函数未定义是设置错误造成的,解决方法为:
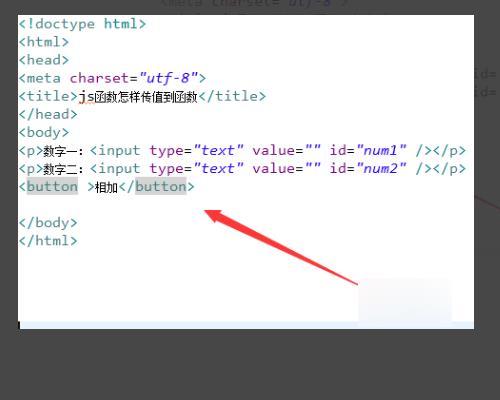
1、新建一个html文件,命名为test.html。

2、在test.html文件内,在p标签内,使用input标签创建两个数字输入框,并分别设置其id为num1,num2,主要用于下面通过该id获得input对象。

3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“相加”。

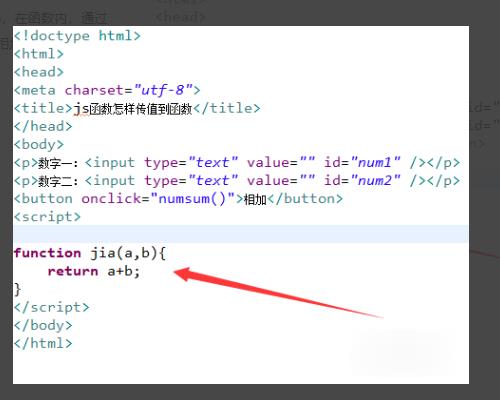
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行numsum()函数。

5、在js标签中,创建一个名称为jia()的函数,它的参数分别为a和b,在函数内,通过return返回a参数与b参数相加后的值。

6、在js标签中,再创建一个numsum()函数,在函数内,使用getElementById()通过id获得input对象,并使用value属性获得输入的数字,然后调用jia()函数,并将num1和num2两个值传递给jia()函数进行相加,最后,使用alert()方法输出相加的结果。

先在控制台调用check();试一下会不会被调用。如果没有说明check函数不是个全局函数,就得检查一下check是在哪里定义的。 参考技术B 把check()后面的';'去掉试一下,如:onclick="check()"追问
试过了,能试的方法都试过了
追答我觉得你的check函数作用域有问题,不知道你把它放在什么位置
参考技术C 加返回值return...truejs 代码提示未定义 求指教
参考技术A此处的this是指 change()这个方法。这个方法没有className的属性,所以会报未定义。
改写成这样应该就不会有问题了。
//HTML dom改写<li><a href="#1" onclick = "change(this)">lewvwer</a></li>
//javascript方法改写
function change(args)
alert(args.className);
如果解决你的问题,请采纳。
参考技术B这样写:(change方法里面加入this,代表当前点击的对象)
<a href="#" onclick="change(this)">lewvwer</a>alert(obj.className);
因为你change没有参数,就直接用了this关键字,那这个this关键字就指先window对象。在window对象中没有className
function change(obj)
alert(obj.className)
以上是关于js一直提示函数未定义的主要内容,如果未能解决你的问题,请参考以下文章
安装 MailChimp 弹出 js 时出现未捕获错误:引导工具提示需要 Tether 和未捕获 ReferenceError:未定义 Cookie