VS2015墙内创建ionic2
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS2015墙内创建ionic2相关的知识,希望对你有一定的参考价值。
开始学习ionic2,试验各种方法,感觉以下是紧跟rc版本的最佳方案
STEP1 设置cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org 一句话建立cnpm
STEP2 安装ionic
cnpm install -g cordova ionic 全局安装ionic
STEP3 创建项目
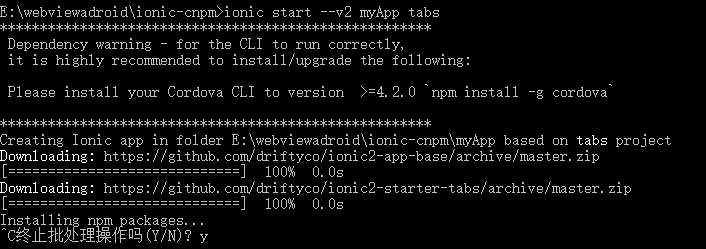
ionic start --v2 myApp tabs
- 注意一:有在公司用代理的,现在回到家最好要先清理下代理,否则git貌似上不去
npm config delete proxy - 注意二:当ionic命令运行到npm时,又开始无限循环连接,强制终止

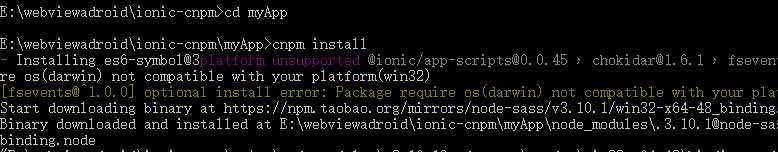
- cd到package所在文件夹,cnpm install。。嘿嘿。依赖全部完成,并且都为rc的最新版(visualstudio2015 ionic2的版本与官网的还是有差别的)

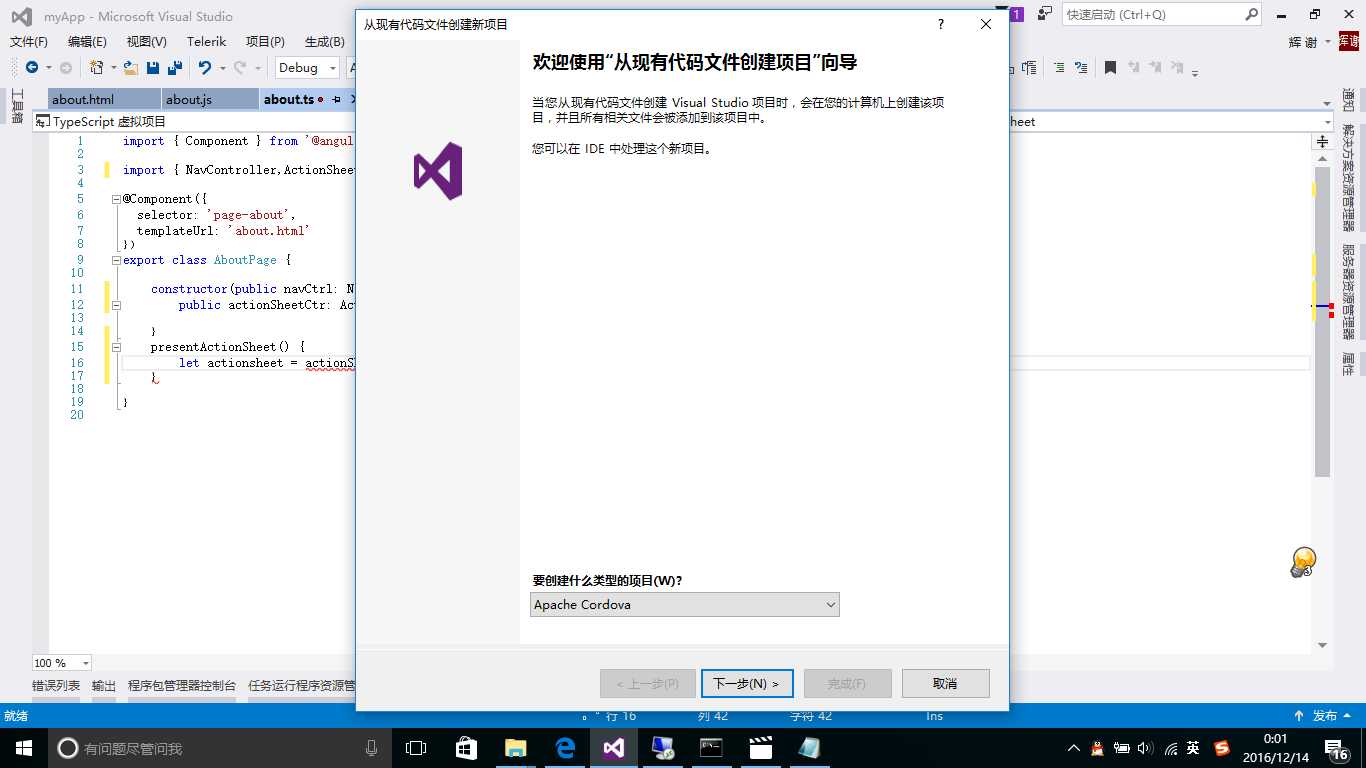
STEP 4 导入visualstudio2015

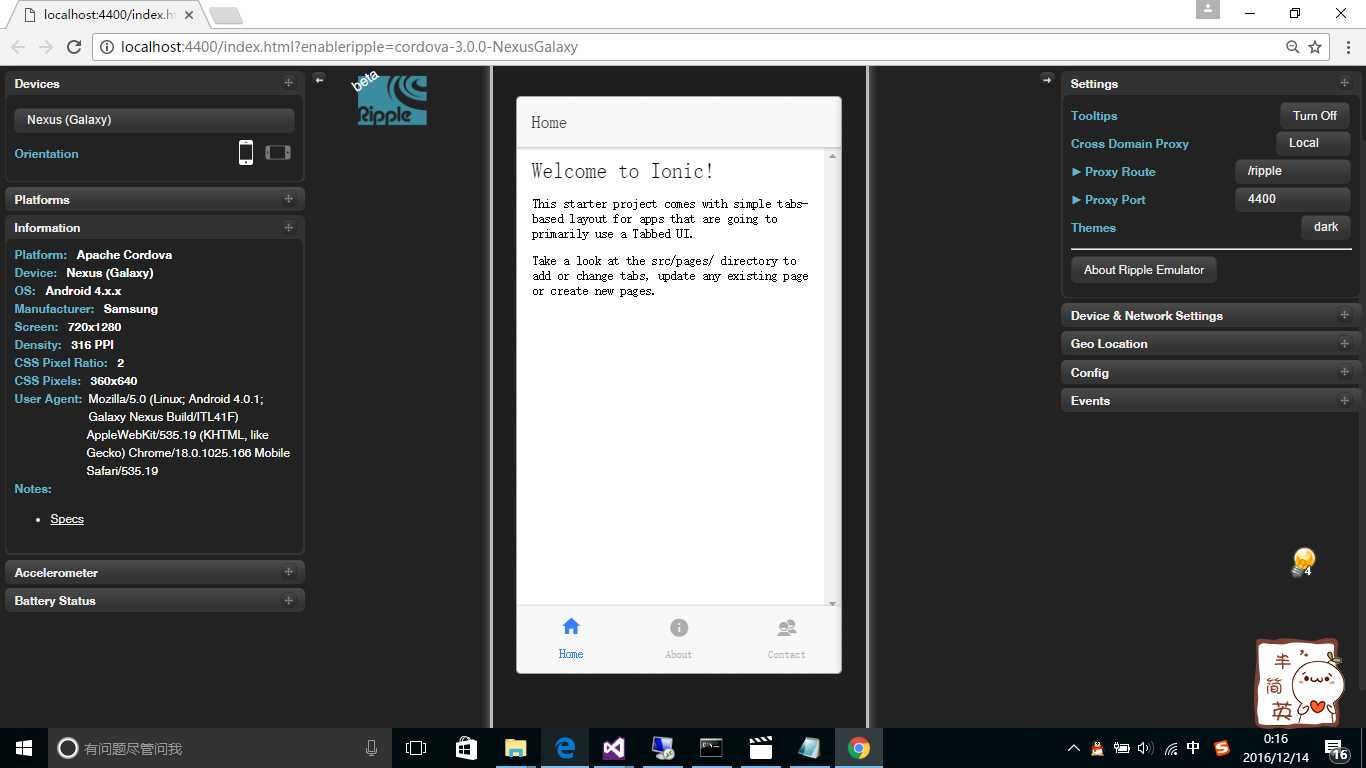
STEP 5 运行。。打完收工

以上是关于VS2015墙内创建ionic2的主要内容,如果未能解决你的问题,请参考以下文章