041医疗项目-模块四:采购单模块—采购单创建好之后跳转到采购单修改页面,然后实现修改采购单功能
Posted jim_shen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了041医疗项目-模块四:采购单模块—采购单创建好之后跳转到采购单修改页面,然后实现修改采购单功能相关的知识,希望对你有一定的参考价值。
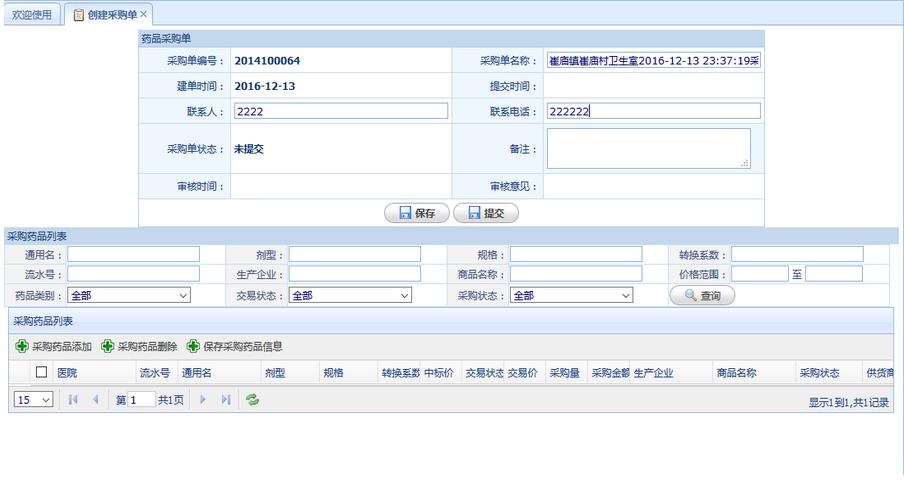
我们上篇文章的内容是:
来到了

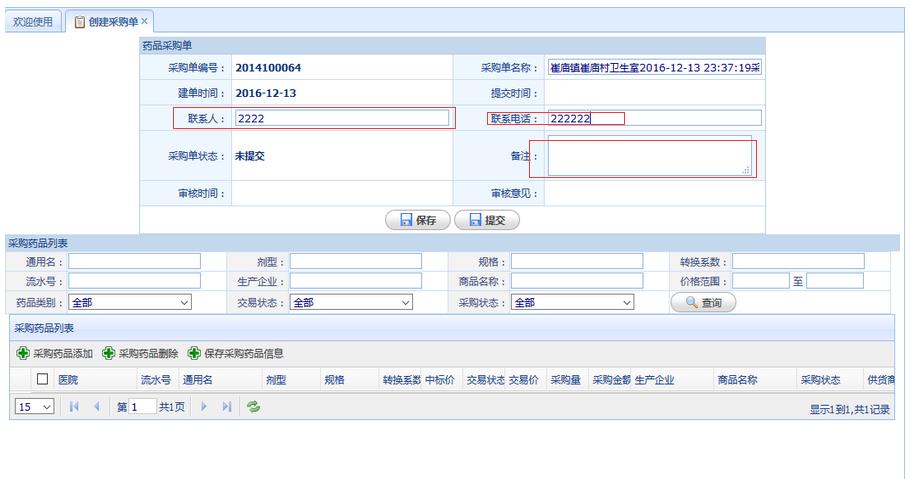
我这篇文章要实现的功能是:上面的数据我想要修改。比如:

上面的红色框框要把它修改并提交。
具体如下:
我们所在的页面是editcgd.jsp。代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <%@ page contentType="text/html; charset=UTF-8"%> <%@ include file="/WEB-INF/jsp/base/tag.jsp"%> <html> <head> <title>采购单修改</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <%@ include file="/WEB-INF/jsp/base/common_css.jsp"%> <%@ include file="/WEB-INF/jsp/base/common_js.jsp"%> <script type="text/javascript"> //采购单保存 function yycgdsave(){ //由form被多个功能公用,每次操作设置form的url $("#yycgdsaveForm").attr("action","${baseurl}cgd/editcgdsubmit.action"); jquerySubByFId(\'yycgdsaveForm\', yycgdsave_callback, null); } function yycgdsave_callback(data) { var result = getCallbackData(data); _alert(result); } //采购单提交 function yycgdsubmit(){ _confirm(\'提交后采购单将不允许修改,是否继续?\',null, function(){ $("#yycgdsaveForm").attr("action","${baseurl}cgd/submitYycgd.action"); jquerySubByFId(\'yycgdsaveForm\', yycgdsubmit_callback, null); } ); } //采购单提交回调 function yycgdsubmit_callback(data) { var result = getCallbackData(data); _alert(result); //提交成功再刷新本页面,提交按钮就不显示 if(result.type==TYPE_RESULT_SUCCESS){ //重新再次跳转到修改页面,页面上的提交按钮、添加、删除的控制就不显示了。 window.location="${baseurl}cgd/editcgd.action?id=${yycgd.id}"; } } //采购单明细列表的工具栏 //采购药品添加 function yycgdmxaddshow(){ var sendUrl="${baseurl}cgd/queryaddyycgdmx.action?yycgdid=${yycgd.id}"; createmodalwindow("采购药品添加", 1124, 500, sendUrl); } //采购药品删除 function yycgdmxdelete(){ _confirm(\'您确定要删除选择的采购药品吗?\',null, function(){ var indexs = [];//选择记录的序号 var rows = $(\'#yycgdmxlist\').datagrid(\'getSelections\'); for(var i=0;i<rows.length;i++){ var index=$(\'#yycgdmxlist\').datagrid(\'getRowIndex\',rows[i]); indexs.push(index); } if(rows.length>0){ $("#indexs").val(indexs.join(\',\')); //由于删除和保存对同一个form进行操作,所以这里给yycgdmxForm的action重新赋值 $("#yycgdmxForm").attr("action",\'${baseurl}cgd/yycgdmxdelsubmit.action\'); jquerySubByFId(\'yycgdmxForm\', yycgdmxdelete_callback, null); }else{ alert_warn("请选择要删除的采购药品"); } } ) } function yycgdmxdelete_callback(data) { var result = getCallbackData(data); _alert(result); yycgdmxquery(); } //保存采购药品信息 function yycgdmxsave(){ _confirm(\'您确定要保存选择的采购药品吗?\',null, function(){ var indexs = [];//选择记录的序号 var rows = $(\'#yycgdmxlist\').datagrid(\'getSelections\'); for(var i=0;i<rows.length;i++){ var index=$(\'#yycgdmxlist\').datagrid(\'getRowIndex\',rows[i]); indexs.push(index); } if(rows.length>0){ $("#indexs").val(indexs.join(\',\')); //由于保存和删除对同一个form进行操作,所以这里给yycgdmxForm的action重新赋值 $("#yycgdmxForm").attr("action",\'${baseurl}cgd/savecgl.action\'); jquerySubByFId(\'yycgdmxForm\',yycgdmxsave_callback, null); }else{ alert_warn("请选择要保存的采购药品"); } } ) } function yycgdmxsave_callback(data){ var result = getCallbackData(data); _alert(result); yycgdmxquery(); } var toolbar=[]; //如果采购单未提交或审核不通过显示此下操作按钮 toolbar = [{ id : \'yycgdmxaddshow\', text : \'采购药品添加\', iconCls : \'icon-add\', handler : yycgdmxaddshow } ,{ id : \'yycgdmxdelete\', text : \'采购药品删除\', iconCls : \'icon-add\', handler : yycgdmxdelete } ,{ id : \'yycgdmxsave\', text : \'保存采购药品信息\', iconCls : \'icon-add\', handler : yycgdmxsave } ]; //采购单明细列表的列定义 var columns = [ [{ checkbox:true },{ field : \'useryymc\', title : \'医院\', width : 100 /* , formatter:function (value,row,index){ //如果从json中取不出useryymc则显示成总计两个字 if(value){ return value; }else{ return "总计"; } } */ },{ field : \'ypxxid\', hidden : true, formatter: function(value,row,index){ if(value){//因为有总计行,而总计行中id的值为null,所以这里需要添加判断,不为空则生成hidden return \'<input type="hidden" name="yycgdmxs[\'+index+\'].ypxxid" value="\'+value+\'" />\'; } } },{ field : \'bm\', title : \'流水号\', width : 50 },{ field : \'mc\', title : \'通用名\', width : 100 },{ field : \'jx\', title : \'剂型\', width : 70 },{ field : \'gg\', title : \'规格\', width : 70 },{ field : \'zhxs\', title : \'转换系数\', width : 50 },{ field : \'zbjg\', title : \'中标价\', width : 50 },{ field : \'jyztmc\', title : \'交易状态\', width : 50 },{ field : \'jyjg\', title : \'交易价\', width : 50 },{ field : \'cgl\', title : \'采购量\', width : 50, formatter:function(value,row,index){ /* if(row.ypxxid){//如果有药品信息id表示不是总计行 return \'<input type="text" name="yycgdmxs[\'+index+\'].cgl" value="\'+(value?value:"")+\'" />\'; }else{ return value; } */ return \'<input type="text" name="yycgdmxs[\'+index+\'].cgl" value="\'+(value?value:"")+\'" />\'; } },{ field : \'cgje\', title : \'采购金额\', width : 50 },{ field : \'scqymc\', title : \'生产企业\', width : 100 },{ field : \'spmc\', title : \'商品名称\', width : 100 },{ field : \'cgztmc\', title : \'采购状态\', width : 80 },{ field : \'usergysmc\', title : \'供货商\', width : 100 }]]; //加载datagrid(采购单明细列表) $(function() { $(\'#yycgdmxlist\').datagrid({ title : \'采购药品列表\', showFooter:true,//是否显示总计行 striped : true, url : \'${baseurl}cgd/queryYycgdmx_result.action\',//这里边后边带了一个参数,所以form中不需要此参数yycgdid queryParams:{//url的参数,初始加载datagrid时使用的参数 id:\'${yycgd.id}\'//yycgdid是参数名称,如果参数名称中间有点,将参数用单引号括起来 }, idField : \'yycgdmxid\',//采购药品明细id //frozenColumns : frozenColumns,