040医疗项目-模块四:采购单模块—采购单创建好之后跳转到采购单修改页面(editcgd.action)
Posted jim_shen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了040医疗项目-模块四:采购单模块—采购单创建好之后跳转到采购单修改页面(editcgd.action)相关的知识,希望对你有一定的参考价值。
我们上一篇文章写到了要从editcgd.action为入口讲。我们要做的事根据edicgd.acion进入到Action层的一个函数,在这个函数里面要做的就是从数据库中把采购单表里面的数据都查出来显示在页面上。
这个action中要做的工作是:
1:从系统配置表中把系统的一些信息查出来(比如采购状态用作下拉表),用来修改采购单信息。
2:根据传进来的采购单的id,找出采购单。
3:把采购单加入到Model中,传到页面,显示。
达到的效果是:
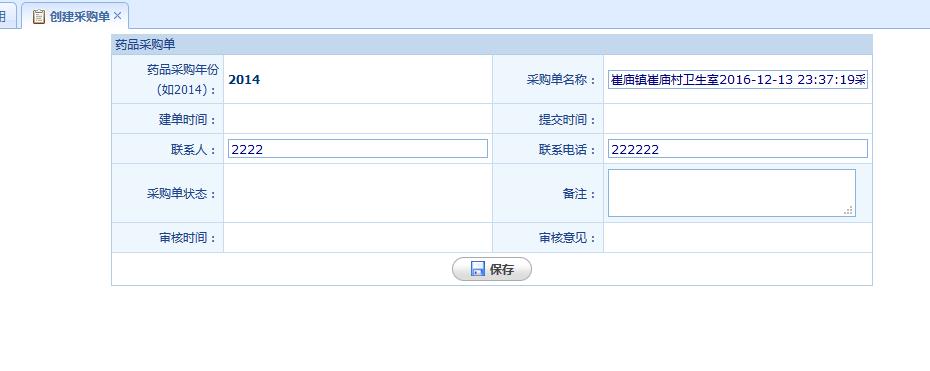
来到这个页面:

输入信息,然后点击保存按钮之后。
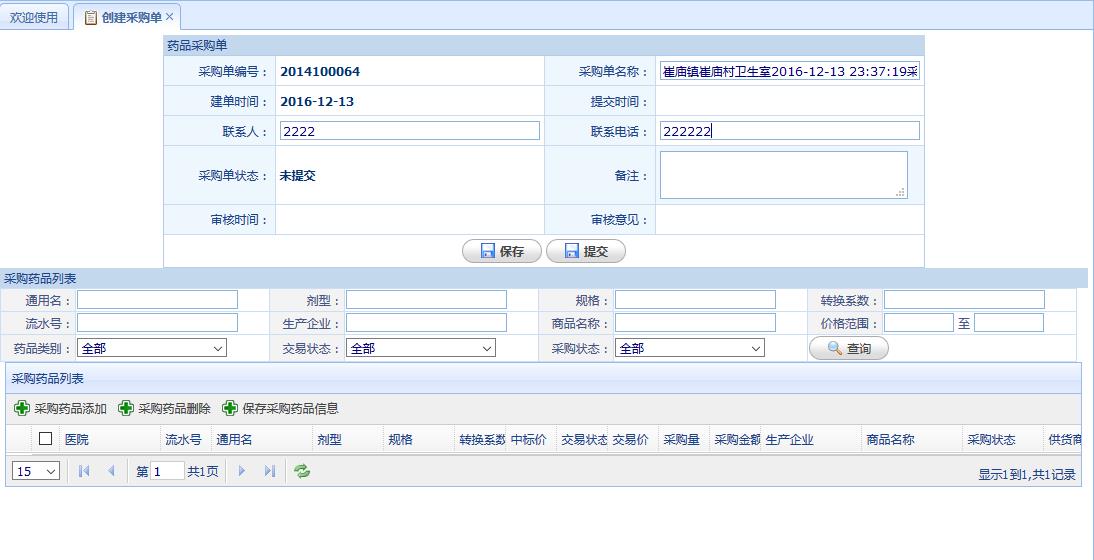
来到这个页面:

我们可以看到在后面这个页面上把YycgdCusom的对象信息都显示到了页面上。我们接下来就看一下具体怎么实现的。
点击保存之后执行:
window.location=\'${baseurl}cgd/editcgd.action?id=\'+yycgdid;
这个yycgdid就是采购单的主键id也就是“年份+序列号”。
我们看editcgd.action:
@RequestMapping("/editcgd")
public String edifcgd(Model model,String id) throws Exception
{
// 采购状态
List<Dictinfo> cgztlist = systemConfigService.findDictinfoByType("011");
List<Dictinfo> jyztlist = systemConfigService.findDictinfoByType("003");
model.addAttribute("cgztlist", cgztlist);
model.addAttribute("jyztlist", jyztlist);
// 调用service获取采购单信息
YycgdCustom yycgdCustom = yycdgService.findYycgdById(id);
model.addAttribute("yycgd", yycgdCustom);
return "/business/cgd/editcgd";
}
我们看到其实就是把YycgdCusom取出来在页面上显示。
-------------------------------------------------------------------------------------------------------------------------------------
重点在于 YycgdCustom yycgdCustom = yycdgService.findYycgdById(id);
我们看这行代码函数:
@Override public YycgdCustom findYycgdById(String id) throws Exception { String year=id.substring(0, 4);//id是2014100054,但是我们只想要年份,所以我们截取2014 YycgdExample yycgdExample=new YycgdExample(); YycgdExample.Criteria criteria=yycgdExample.createCriteria(); criteria.andIdEqualTo(id); yycgdExample.setBusinessyear(year);//因为YycgdExample继承了BussinessBasePo里面有year这个属性 /* * 为什么要用YycgdExample去查呢? * 因为如果用id去查的话那么year这个值就不能传进去了。一旦year这个值传不进去的话,就不能去 * 找到数据库里面的采购单里面的表。 * 所以我们要找到能把year传进去的方法。 * 所以我们要用selectByExample这种方法把YycgdExample这个值传进去。这个类继承了BussinessBasePo * 里面有year这属性 * */ Yycgd yycgd=null; List<Yycgd> yycgdlist=yycgdMapper.selectByExample(yycgdExample); YycgdCustom yycgdCustom=new YycgdCustom(); if(yycgdlist!=null&&yycgdlist.size()==1)//能娶到值的话 { yycgd=yycgdlist.get(0);//把yycgd对象取出来 BeanUtils.copyProperties(yycgd, yycgdCustom);//把yycgd对象里面的值全部复制到yycgdCusom里面 }else //不能取到值的话就报错 { ResultUtil.throwExcepion(ResultUtil.createFail(Config.MESSAGE, 501, null)); } //得到提交的状态,因为我们的页面上要显示的自定义的“提交”“未提交”这样状态。我们要根据zt //系统表里面去查找。 String zt=yycgd.getZt(); String yycgztmc=systemConfigService.findDictinfoByDictcode("010", zt).getInfo(); yycgdCustom.setYycgdztmc(yycgztmc); return yycgdCustom; }
我们看一下editcgd.jsp代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <%@ page contentType="text/html; charset=UTF-8"%> <%@ include file="/WEB-INF/jsp/base/tag.jsp"%> <html> <head> <title>采购单修改</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <%@ include file="/WEB-INF/jsp/base/common_css.jsp"%> <%@ include file="/WEB-INF/jsp/base/common_js.jsp"%> <script type="text/javascript"> //采购单保存 function yycgdsave(){ //由form被多个功能公用,每次操作设置form的url $("#yycgdsaveForm").attr("action","${baseurl}cgd/editcgdsubmit.action"); jquerySubByFId(\'yycgdsaveForm\', yycgdsave_callback, null); } function yycgdsave_callback(data) { var result = getCallbackData(data); _alert(result); } //采购单提交 function yycgdsubmit(){ _confirm(\'提交后采购单将不允许修改,是否继续?\',null, function(){ $("#yycgdsaveForm").attr("action","${baseurl}cgd/submitYycgd.action"); jquerySubByFId(\'yycgdsaveForm\', yycgdsubmit_callback, null); } ); } //采购单提交回调 function yycgdsubmit_callback(data) { var result = getCallbackData(data); _alert(result); //提交成功再刷新本页面,提交按钮就不显示 if(result.type==TYPE_RESULT_SUCCESS){ //重新再次跳转到修改页面,页面上的提交按钮、添加、删除的控制就不显示了。 window.location="${baseurl}cgd/editcgd.action?id=${yycgd.id}"; } } //采购单明细列表的工具栏 //采购药品添加 function yycgdmxaddshow(){ var sendUrl="${baseurl}cgd/queryaddyycgdmx.action?yycgdid=${yycgd.id}"; createmodalwindow("采购药品添加", 1124, 500, sendUrl); } //采购药品删除 function yycgdmxdelete(){ _confirm(\'您确定要删除选择的采购药品吗?\',null, function(){ var indexs = [];//选择记录的序号 var rows = $(\'#yycgdmxlist\').datagrid(\'getSelections\'); for(var i=0;i<rows.length;i++){ var index=$(\'#yycgdmxlist\').datagrid(\'getRowIndex\',rows[i]); indexs.push(index); } if(rows.length>0){ $("#indexs").val(indexs.join(\',\')); //由于删除和保存对同一个form进行操作,所以这里给yycgdmxForm的action重新赋值 $("#yycgdmxForm").attr("action",\'${baseurl}cgd/yycgdmxdelsubmit.action\'); jquerySubByFId(\'yycgdmxForm\', yycgdmxdelete_callback, null); }else{ alert_warn("请选择要删除的采购药品"); } } ) } function yycgdmxdelete_callback(data) { var result = getCallbackData(data); _alert(result); yycgdmxquery(); } //保存采购药品信息 function yycgdmxsave(){ _confirm(\'您确定要保存选择的采购药品吗?\',null, function(){ var indexs = [];//选择记录的序号 var rows = $(\'#yycgdmxlist\').datagrid(\'getSelections\'); for(var i=0;i<rows.length;i++){ var index=$(\'#yycgdmxlist\').datagrid(\'getRowIndex\',rows[i]); indexs.push(index); } if(rows.length>0){ $("#indexs").val(indexs.join(\',\')); //由于保存和删除对同一个form进行操作,所以这里给yycgdmxForm的action重新赋值 $("#yycgdmxForm").attr("action",\'${baseurl}cgd/savecgl.action\'); jquerySubByFId(\'yycgdmxForm\',yycgdmxsave_callback, null); }else{ alert_warn("请选择要保存的采购药品"); } } ) } function yycgdmxsave_callback(data){ var result = getCallbackData(data); _alert(result); yycgdmxquery(); } var toolbar=[]; //如果采购单未提交或审核不通过显示此下操作按钮 toolbar = [{ id : \'yycgdmxaddshow\', text : \'采购药品添加\', iconCls : \'icon-add\', handler : yycgdmxaddshow } ,{ id : \'yycgdmxdelete\', text : \'采购药品删除\', iconCls : \'icon-add\', handler : yycgdmxdelete } ,{ id : \'yycgdmxsave\', text : \'保存采购药品信息\', iconCls : \'icon-add\', handler : yycgdmxsave } ]; //采购单明细列表的列定义 var columns = [ [{ checkbox:true },{ field : \'useryymc\', title : \'医院\', width : 100 /* , formatter:function (value,row,index){ //如果从json中取不出useryymc则显示成总计两个字 if(value){ return value; }else{ return "总计"; } } */ },{ field : \'ypxxid\', hidden : true, formatter: function(value,row,index){ if(value){//因为有总计行,而总计行中id的值为null,所以这里需要添加判断,不为空则生成hidden return \'<input type="hidden" name="yycgdmxs[\'+index+\'].ypxxid" value="\'+value+\'" />\'; } } },{ field : \'bm\', title : \'流水号\', width : 50 },{ field : \'mc\', title : \'通用名\', width : 100 },{ field : \'jx\', title : \'剂型\', width : 70 },{ field : \'gg\', title : \'规格\', width : 70 },{ field : \'zhxs\', title : \'转换系数\', width : 50 },{ field : \'zbjg\', title : \'中标价\', width : 50 },{ field : \'jyztmc\', title : \'交易状态\', width : 50 },{ field : \'jyjg\', title : \'交易价\', width : 50 },{ field : \'cgl\', title : \'采购量\', width : 50, formatter:function(value,row,index){ /* if(row.ypxxid){//如果有药品信息id表示不是总计行 return \'<input type="text" name="yycgdmxs[\'+index+\'].cgl" value="\'+(value?value:"")+\'" />\'; }else{ return value; } */ return \'<input type="text" name="yycgdmxs[\'+index+\'].cgl" value="\'+(value?value:"")+\'" />\'; } },{ field : \'cgje\', title : \'采购金额\', width : 50 },{ field : \'scqymc以上是关于040医疗项目-模块四:采购单模块—采购单创建好之后跳转到采购单修改页面(editcgd.action)的主要内容,如果未能解决你的问题,请参考以下文章