jquery怎样获取一个元素下面相同子元素的个数?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎样获取一个元素下面相同子元素的个数?相关的知识,希望对你有一定的参考价值。
比如
<ul id="father">
<li></li>
<li></li>
<li></li>
......
</ul>
我想获取li的个数
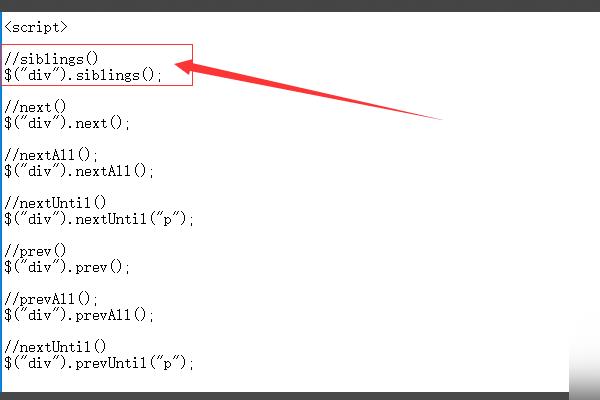
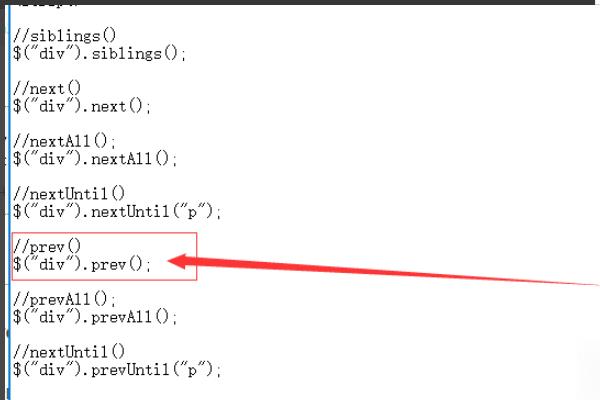
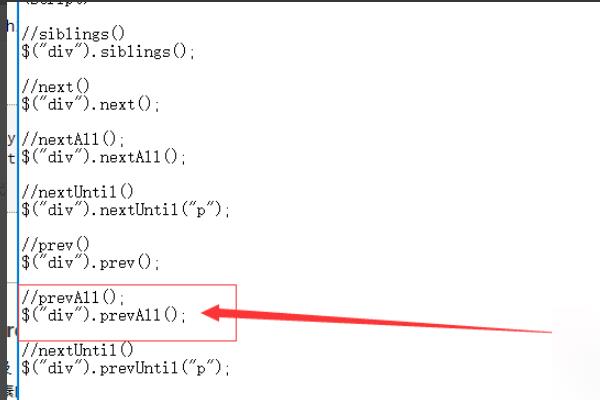
1、siblings(),可以返回元素的所有同胞元素。

2、next(),可以获取到当前元素的下一个同胞元素。

3、nextAll(),可以获取到当前元素的所有跟随的同胞元素。

4、nextUntil(),可以获取到介于两个元素之间的所有跟随的同胞元素。

5、prev(),可以获取到当前元素的前一个同胞元素。

6、prevAll(),可以获取到当前元素的所有之前的同胞元素。

7、prevUntil(),可以获取到介于两个元素之间的所有之前的同胞元素。

1、例如下面的html代码,要获取P元素下面a元素的个数:
<p id="father">
<a></a>
<a></a>
<a></a>
<a></a>
<a></a>
……
<a></a>
</p>
$("#father a").length
2、如下面是html,若要获取li的个数可使用:$("ul > li").length;
<ul>
<li></li>
<li></li>
<li></li>
……
</ul>
$("ul > li").length;

扩展资料:
jQuery获取元素的个数
<ul>
<li></li>
<li></li>
<li></li>
</ul>
如要获取上述html中li的数量:
$("ul > li").length;
或使用其size()方法:
$("ul > li").size();
参考技术B实现思路:使用jQuery的length属性获取对象中元素的数目,$(selector).length。实例演示如下:
1、HTML结构:设置id为test的ul下有4个列表元素
<ul>
<li>Glen</li>
<li>Tane</li>
<li>John</li>
</ul>
2、jquery代码:点击列表后获取li数量
$(function()
$("#test").click(function()
alert($("#test li").length); // 获取id为test的ul下的li元素的数量
);
);
3、效果演示:

$(".父元素 .子元素").length;//这个就是子元素的个数
上面也可以改成id或者直接用标签名称也可以,如果要操作每个子元素的话,应该会涉及到闭包问题。
参考技术D $("#father li").length本回答被提问者和网友采纳jquery 获取子元素的限制jquery
今天练习jqueryAPI发现一个问题就是子元素如果采用nth-child,元素不同就获取不到,因此一个父元素下的子元素标签必须相同,如果不同第一个元素可以用这个方法实现,但是如果第二元素及以后如果出现不同的元素就会获取不到了。如下:
<div>
<p>1</p>
<a href="">123</a>
<p>2</p>
</div>
采用$(‘div p:nth-child(1)‘).css(‘background‘,‘red‘);可以获取到第一个p元素,但是如果想获取第二p元素如果使用这个方法就无法获取到,我采用的方法就是:
$(‘div p:nth-child(1)‘).next().next().css(‘background‘,‘red‘);有点繁琐,哪位大侠看到有什么更好的办法,帮忙提个意见。
以上是关于jquery怎样获取一个元素下面相同子元素的个数?的主要内容,如果未能解决你的问题,请参考以下文章