干货 | 可视化设计:地图四部曲之迁徙图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货 | 可视化设计:地图四部曲之迁徙图相关的知识,希望对你有一定的参考价值。
再过一个月的时间,2017年春运将会浩浩荡荡的开始,作为一名分析师你肯定很想看看用什么样的可视化图形来动态展示人员的流动情况。那么,我们今天就来看看用OpenFEA如何设计迁徙图。
1、什么是迁徙图
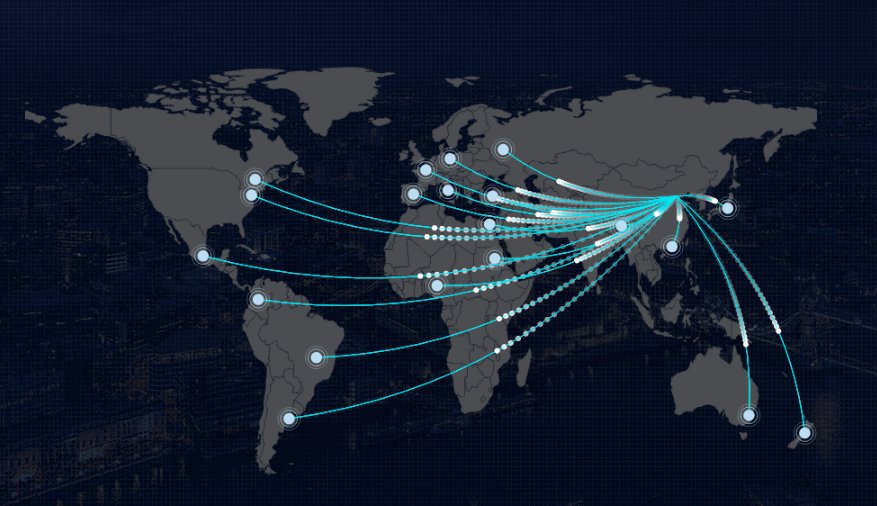
迁徙图,是对收集的用户定位数据,采用基于地理位置的大数据分析后,用“地图+单向迁移线路图”的可视化呈现方式,来动态显示人员的流向情况。具有动态、即时、直观地展现数据流向的轨迹与特征。
2、设计过程
第一步、登录
在浏览器中输入OpenFEA官网地址(http://www.openfea.cn或http://www.open-fea.cn),在下载专区中找到在线试用环境:http://60.191.16.186:8050/fea/,进入OpenFEA界面。
第二步、加载数据
点击“ ”图标,在装载数据窗口选择事先准备好的数据(以国际航班数据为例)。
”图标,在装载数据窗口选择事先准备好的数据(以国际航班数据为例)。
配置完成后,鼠标轻轻一点“ ”按钮,即可完成数据的加载。以下为已加载数据的浏览界面:
”按钮,即可完成数据的加载。以下为已加载数据的浏览界面:
第三步、数据分析
利用OpenFEA训练数据,并找出如下规律后,制定分析模型。
第四步、数据存储
点击“”图标,填写需要存储的对象(本实例中为world)。
第五步、图形绘制
在可视化设计静态面板、动态面板、多屏交互等构建页面,只需输入保存的对象值并选择绘图的图表类型为迁徙图,即可绘制出如下图形。
怎么样?设计方法是不是很简单。您不妨现现就去试试!
注:以上所有数据为测试数据。
以上是关于干货 | 可视化设计:地图四部曲之迁徙图的主要内容,如果未能解决你的问题,请参考以下文章