HTML基础都有哪些单标签
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML基础都有哪些单标签相关的知识,希望对你有一定的参考价值。
分别是哪些,双标签,分别是哪些,
1、在html基础中,单标签就是由一个标签组成的。例如<br>、<hr>、<img>、<input>、<param>、<meta>、<link>。
2、而双标签则是由“开始标签”和“结束标签”两部分构成(这两部分是相同的)。例如<html>、<head>、<title>、<body>、<table>、<tr>、<td>、<span>、<p>、<form>、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<object>、<style>、<b>、<u>、<strong>、<i>、<div>、<a>、<script>、<center>(双标签的一部分)。
据了解,HTML标签是HTML语言中最基本的单位,同时HTML标签还是HTML(标准通用标记语言下的一个应用)最重要的组成部分。

扩展资料
HTML基础标签基于特性的分类
在HTML基础中,标签又被称为元素,根据标签特性可以分为块标签、行内(内联)标签和行内块标签。
1、块标签:默认情况下独占一行,宽度为父级的100%;支持设置宽高;支持上下左右的margin、padding值。
2、行内标签:与其他元素并列在一行;不支持设置宽高,宽度随内容撑开;支持左右方向的margin、padding。
3、行内块标签:与其他元素并列在一行;支持设置宽高;支持上下左右的margin、padding值。
参考资料:百度百科-html标签
参考技术A 单标签:<br><hr><img><input><param><meta><link>。
双标签:
<html><head><title><body><table><tr><td><span><p><form><h1><h2><h3><h4><h5><h6><object><style><b><u><strong><i><div><a><script><center>。
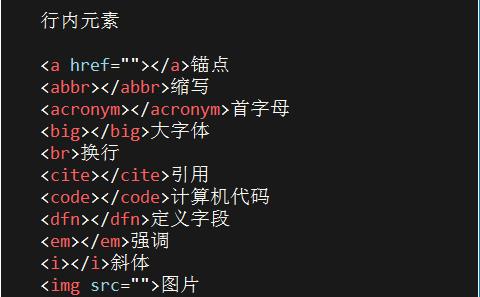
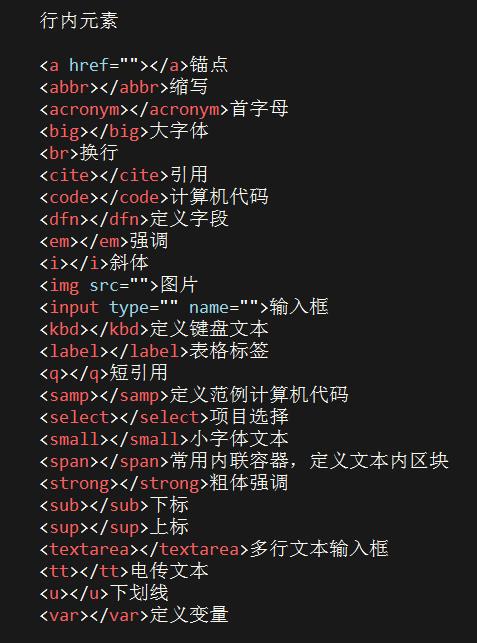
1、<a>标签可定义锚。
2、<abbr>表示一个缩写形式。
3、<acronym>定义只取首字母缩写。
4、<b>字体加粗。
5、<bdo>可覆盖默认的文本方向。
6、<big>大号字体加粗。
7、<br>换行。
8、<cite>引用进行定义。
9、<code>定义计算机代码文本。
10、<dfn>定义一个定义项目。
11、<em>定义为强调的内容。
12、<i>斜体文本效果。
13、<img>向网页中嵌入一幅图像。
14、<input>输入框。

扩展资料:
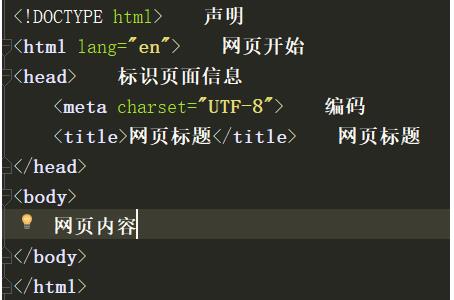
HTML文件整体结构:
一个网页对应多个HTML文件,超文本标记语言文件以.htm(磁盘操作系统DOS限制的外语缩写)为扩展名或.html(外语缩写)为扩展名。可以使用任何能够生成TXT类型源文件的文本编辑器来产生超文本标记语言文件,只用修改文件后缀即可。
标准的超文本标记语言文件都具有一个基本的整体结构,标记一般都是成对出现(部分标记除外例如:<br/>),即超文本标记语言文件的开头与结尾标志和超文本标记语言的头部与实体两大部分。有三个双标记符用于页面整体结构的确认。
标记符<html>,说明该文件是用超文本标记语言(本标签的中文全称)来描述的,它是文件的开头;而</html>,则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。
参考资料来源:百度百科—HTML
参考技术B1、单标签:由一个标签组成。例如<br/>、<hr/>、<img />等。
2、双标签:由“开始标签”和“结束标签”两部分构成。例如:
<html></html>
<head></head>
<title></title>
<body></body>
<div></div>
<a></a>
<ul></ul>

扩展资料:
1、HTML全称为HyperText Markup Language,译为超文本标记语言,是一种描述性的标记语言,是最基础的网页语言。
2、HTML用于描述超文本中内容的显示方式,比如字体的大小、颜色等。
3、HTML是通过标签来定义的语言,代码都是由标签所组成。
参考技术C单标签:
<br><hr><img><input><param><meta><link>
双标签:
<html><head><title><body><table><tr><td><span><p><form><h1><h2><h3><h4><h5><h6><object><style><b><u><strong><i><div><a><script><center>

扩展资料
超文本标记语言(外国语简称:HTML)标记标签通常被称为HTML标签,HTML标签是HTML语言中最基本的单位,HTML标签是HTML(标准通用标记语言下的一个应用)最重要的组成部分。
HTML标签的大小写无关的,例如“主体”<body>跟<BODY>表示的意思是一样的,推荐使用小写。
html标签特点
由尖括号包围的关键词,比如 <html>
通常是成对出现的,比如 <div> 和 </div>
标签对中的第一个标签是开始标签,第二个标签是结束标签;
开始和结束标签也被称为开放标签和闭合标签。
也有单独呈现的标签,如:<img src="百度百科.jpg" />等。
一般成对出现的标签,其内容在两个标签中间。单独呈现的标签,则在标签属性中赋值。如<h1>标题</h1>和 <input type="text" value="按钮" />。
网页的内容需在<html>标签中,标题、字符格式、语言、兼容性、关键字、描述等信息显示在<head>标签中,而网页需展示的内容需嵌套在<body>标签中。某些时候不按标准书写代码虽然可以正常显示,但是作为职业素养,还是应该养成正规编写习惯。
参考资料:
百度百科-html标签
参考技术D单标签:由一个标签组成。包含:
<br>换行;<hr>水平分隔线;
<img>图片;
<input>用于搜集用户信息;
<param>允许您为插入 XHTML 文档的对象规定 run-time 设置;
<meta>可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词<link>定义文档与外部资源的关系。
双标签:由“开始标签”和“结束标签”两部分构成。包含:
<html> 与 </html> 标签限定了文档的开始点和结束点,在它们之间是文档的头部和主体;
<head> 标签用于定义文档的头部,它是所有头部元素的容器;
<title>元素可定义文档的标题;<body>元素定义文档的主体;
<table>标签定义 HTML 表格,简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成;
<tr>标签定义 HTML 表格中的行;<td>标签定义 HTML 表格中的标准单元格;
<span>标签被用来组合文档中的行内元素;
<p>标签定义段落;<form>标签用于为用户输入创建 HTML 表单;
<h1> - <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题。
<object>定义一个嵌入的对象。请使用此元素向您的 XHTML 页面添加多媒体。此元素允许您规定插入 HTML 文档中的对象的数据和参数,以及可用来显示和操作数据的代码;
<style>标签用于为 HTML 文档定义样式信息。;<b>标签规定粗体文本;<u>可定义下划线文本;<strong>把文本定义为语气更强的强调的内容;
<i>标签显示斜体文本效果;
<div>可定义文档中的分区或节(division/section);
<a>标签定义超链接,用于从一张页面链接到另一张页面;
<script>标签用于定义客户端脚本,比如 javascript;
<center>对其所包括的文本进行水平居中。

扩展资料:
超文本标记语言(简称:HTML)标记标签通常被称为HTML标签,HTML标签是HTML语言中最基本的单位,HTML标签是HTML(标准通用标记语言下的一个应用)最重要的组成部分。
HTML标签的大小写无关的,例如“主体”<body>跟<BODY>表示的意思是一样的,推荐使用小写。
特点:
1.由尖括号包围的关键词,比如 <html>。
2.通常是成对出现的,比如 <div> 和 </div>。
3.标签对中的第一个标签是开始标签,第二个标签是结束标签。
4.开始和结束标签也被称为开放标签和闭合标签。也有单独呈现的标签,如:<img src="百度百科.jpg" />等。
5.一般成对出现的标签,其内容在两个标签中间。单独呈现的标签,则在标签属性中赋值。如<h1>标题</h1>和 <input type="text" value="按钮" />。
6.网页的内容需在<html>标签中,标题、字符格式、语言、兼容性、关键字、描述等信息显示在<head>标签中,而网页需展示的内容需嵌套在<body>标签中。
参考资料:html标签
HTML5新增的内容都有哪些?
参考技术A • h5 的语法o DOCTYPE 可以使用小写,
o 单标签没有结束标签,
o 可以省略结束的标签: li、dt、dd、p、option、colgroup(用于对表格中的列进行组合,以便对其进行格式化)、thead、tbody、tfoot、 tr、td、tho ,
可以省略的标签 html head body tbody,
• 新增标签特点:语义化,ie8 及以下不生效
o header 标签头部,
o section 划分板块,
o article 与上下文无关的内容,
o aside 可以放侧边工具栏,
o nav 导航,
o figure 和 figcaption 类似于 dl 标签,
o footer 底部,
o main 比较重要的部分,
o mark 标记默认是黄色的高亮,可以修改样式内联10,
• 多媒体标签,
o 音频
内联,
controls 控件,autoplay 自动播放,谷歌不支持,火狐静音下支持, ie 支持,loop 循环播放,muted 静音播放,
o 视频
controls 控件autoplay: 自动播放,谷歌和火狐静音下支持 ,ie 支持,muted 静音播放,loop 循环,poster 未播放前显示的内容,
• 表单新增
o type 类型,
email 邮件格式,
number 限制输入是数字,
min 最小值,
max 最大值,
step 每次增加的数,
url 地址路径或者网址都可以,
color 色块,
time 时间,
range 滑动条,
o 属性
required 必填,
placeholder 提示信息,
autocomplete 自动提示,
on 提示 ,
off 不提示,
autofocus 自动聚焦,
只能写一个multiple ,
多选pattern ,
正则限制输入的内容类型限制输入 0-9 之间的数,
以上是我个人对 H5新增内容的总结,希望对大家有所帮助。
以上是关于HTML基础都有哪些单标签的主要内容,如果未能解决你的问题,请参考以下文章