网站部署后Parser Error Message: Could not load type 的解决方案
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站部署后Parser Error Message: Could not load type 的解决方案相关的知识,希望对你有一定的参考价值。
asp.net 的Webproject 项目是在64bit机上开发,默认选项发布后,部署到32bit的服务器上,出现Parser Error Message: Could not load type的错误,主要原因是:
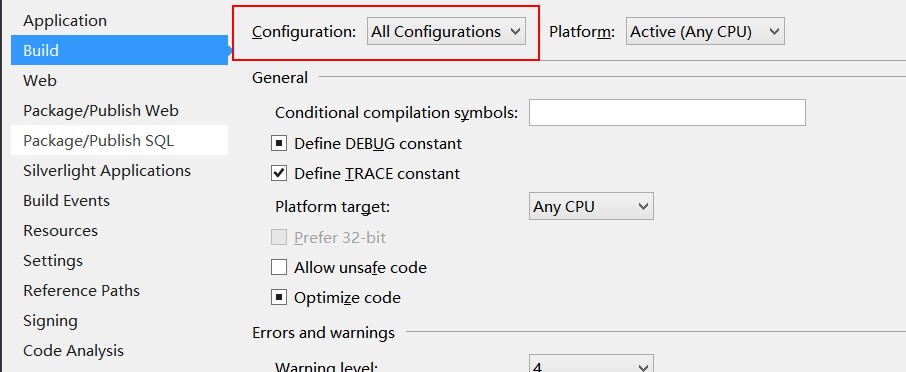
解决方案的编译配置默认情况下是Debug状态,将其切换到All Configurations下,并将目标平台选为Any CPU,重新发布,就能成功,具体操作如下:
右键解决方案--属性,如图配置

以上是关于网站部署后Parser Error Message: Could not load type 的解决方案的主要内容,如果未能解决你的问题,请参考以下文章
将无服务器 next.js 反应应用程序部署到 AWS Lambda,得到 "message":"Internal server error"
解决 ERROR: yaml.parser.ParserError: while parsing a block mapping
压测部署在k8s的服务时,出现{"message":"An unexpected error occurred"}错误的可能原因
Docker 问题集锦(21) - 解决 ERROR: yaml.parser.ParserError: while parsing a block mapping
运行PHP-Parser报错:PHP Fatal error: Uncaught Error: Class ‘PhpParserParserFactory‘ not found