LayaBox怎么在ui页面中取到某个元素对象节点
Posted CTO++
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了LayaBox怎么在ui页面中取到某个元素对象节点相关的知识,希望对你有一定的参考价值。
class GamView extends ui.gameUI{ private mole:Array<Mole>; private number:number = 9; //定义鼠洞的个数 private score:number; //定义初始化分数 private moleShowTime:number = 600; //声明老鼠出现速度(与时间关联,时间越少速度越快) constructor(){ super(); this.mole = new Array<Mole>(); //注意,数组声明还不能直接使用,要先new一下,而且不要再循环里面new,不然会一直出现第一个 this.timeBar.value = 1; //初始化时间进度条为1,即为满格 this.score = 0; //初始化分数为0\\ // this.scorenumber.dataSource = {item6:{index:3}}; //这里需要建立一个分数的处理,来和后台的受击打hit方法来进行数据交互 //Handler处理器的参数说明:第一个this表示当前的作用域,是当前累;第二个参数,this.setScore表示回调后执行当前类的setScore方法 //第三个表示参数数组,这里不需要,所以是null;第四个参数false表示不是只调用一次,因为每次击打都要调用这个处理器。默认是once,只执行一次 var hitCallBack:Laya.Handler = Laya.Handler.create(this,this.setScore,null,false); //this.mole = new Mole(this.normal,this.hit,131); // this.mole.Show(); for(var i:number=0;i<this.number;i++){ var box:Laya.Box = this.getChildByName("item"+i) as Laya.Box; //注意,这里的node是不是一个box类型,所以要用as转成box类型 var moleObj:Mole = new Mole(box.getChildByName("normal") as Laya.Image,box.getChildByName("hit") as Laya.Image,box.getChildByName("scoreImg") as Laya.Image,123,hitCallBack);//这里也要用as转成image类型 this.mole.push(moleObj);//把对象push放到array容器里面 } } }
在这里例子中,我们先要新建一个Gamview类来继承页面的ui类ui.gameUI,不能直接对页面ui.gameUI类进行操作。然后我们重点看里面的那个for循环
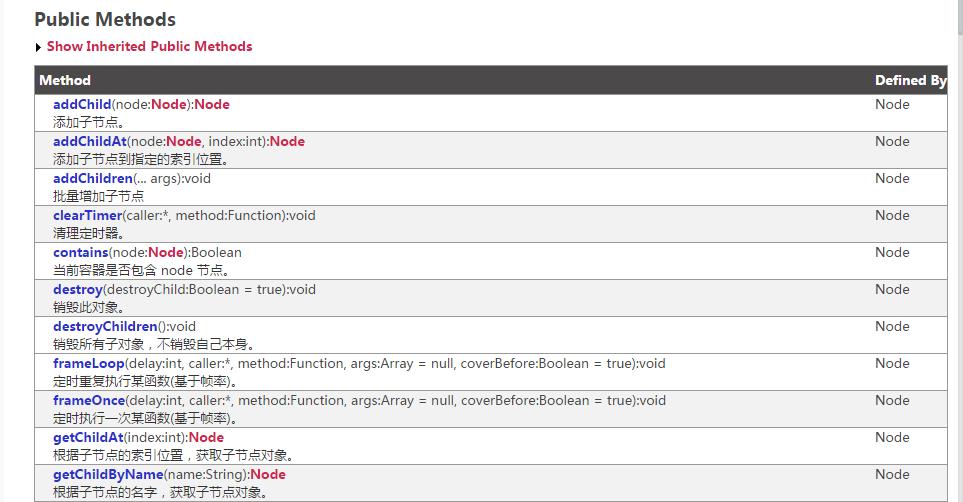
这里就有涉及到元素节点的获取,这里用的是getChildByName()方法获得节点(注意:类型不一致的要用as来做类型转换,如上代码),还可以通过一下的方法获得元素节点:


以上是关于LayaBox怎么在ui页面中取到某个元素对象节点的主要内容,如果未能解决你的问题,请参考以下文章