怪物工厂——工厂模式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怪物工厂——工厂模式相关的知识,希望对你有一定的参考价值。
在原型模式中模拟游戏怪物的场景中,用户每点击一个按钮模拟游戏场景的变化,程序员都需要手动的new一个对象,耦合度太高,我们需要了解每个怪物类实现的方法。
工厂模式提供了一种界面和算法的分离,降低耦合度。调用者想要创建一个对象,只需将想要创建的对象的名称委托给工厂,由工厂根据对象名称返回给调用者。这和我们现实生活中生成产品一样,我们并不需要了解产品生成的具体过程,只需要将订单委托给工厂,由工厂负责生产产品并交付于我们。
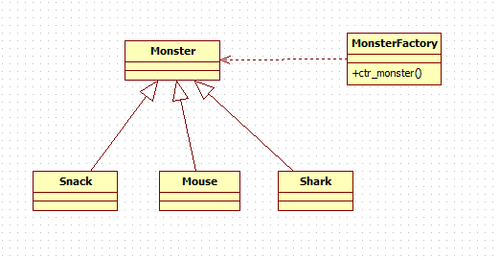
在上述模拟游戏中,用户切换场景后,工厂根据场景不断的生产怪物供玩家娱乐(好像怪怪的表达),类图如下:
具体代码:
var Monster = Class.extend({
_blood:100,
_att:0,
ctor:function(blood,att){
var self = this;
self._blood = blood;
self._att = att;
},
attack:function(player){
console.log("对" + "造成" + this._att + "点伤害");
},
is_die:function(){
return this._blood > 0;
},
attacked:function(att){
this._blood -= att;
}
});
var Mouse = Monster.extend({
ctor:function(blood,att){
this._super(blood,att);
},
attack:function(player){
console.log("老鼠类对" + player + "造成" + this._att + "点伤害");
},
attacked:function(att){
console.log("老鼠类防御,造成" + (att - 1) + "伤害");
}
});
var Sharp = Monster.extend({
ctor:function(blood,att){
_super(blood,att);
},
attack:function(player){
console.log("鲨鱼类对" + player + "造成" + this._att + "点伤害");
},
attacked:function(att){
console.log("鲨鱼类防御,造成" + (att - 2) + "点伤害");
}
});
var Snack = Monster.extend({
ctor:function(blood,att){
_super(blood,att);
},
attack:function(player){
console.log("蛇类对" + player + "造成" + this._att + "点伤害");
},
attacked:function(att){
console.log("蛇类防御,造成" + (att - 3) + "伤害");
}
});
var MonsterFactory = Class.extend({
factory:{
"House":{name:"Mouse",blood:100,att:20},
"Forest":{name:"Snack",blood:120,att:10},
"Sea":{name:"Shark",blood:100,att:10}
},
ctr_monster:function(scene){
var obj = this.factory[scene];
return eval("new " + obj.name + "("+obj.blood+ ","+obj.att+")");
}
});调用者调用代码:
(function(){
var factory = new MonsterFactory();
var mouse = factory.ctr_monster("House");
mouse.attack("小张");
})();
工厂模式的优点显而易见,就是降低了耦合度,提高了可扩展性,增加或者修改一个场景产生的怪物,只需要增加或修改factory配置中的值即可。java或者.Net也可以通过反射机制实现上述类似的根据配置的功能。
工厂模式的缺点也显而易见,新的产品需要新的工厂,增加了类的数量,一定程度上增加了系统的复杂度。本文出自 “走一停二回头看三” 博客,请务必保留此出处http://janwool.blog.51cto.com/5694960/1881858
以上是关于怪物工厂——工厂模式的主要内容,如果未能解决你的问题,请参考以下文章