WPF简单模拟QQ登录背景动画
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF简单模拟QQ登录背景动画相关的知识,希望对你有一定的参考价值。
介绍
之所以说是简单模拟,是因为我不知道QQ登录背景动画是怎么实现的.这里是通过一些办法把它简化了,做成了类似的效果
效果图

大体思路

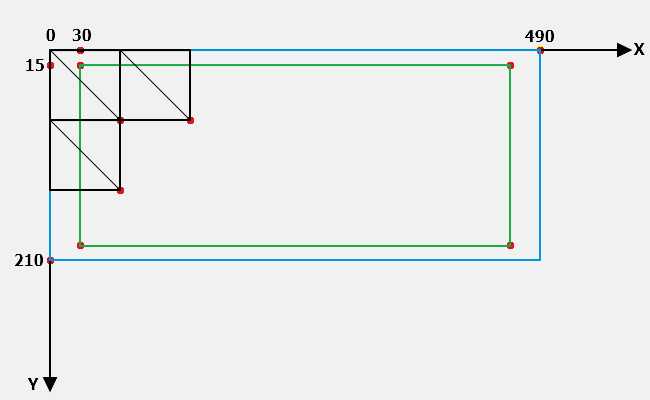
首先把背景看成是一个4行8列的点的阵距,X轴Y轴都是距离70.把点连起来,连成三角形.布局在外层蓝色的里,显示只显示里层绿色框里的部分.这样最外层的点不用动,只让绿框里面的点做随机运动就可以了.然后给三角形的Fill做颜色和时间都随机颜色动画,动画完成后再重新做颜色动画,循环.
在实现上,需要注意一下,每个点都对应多个三角形,要在生成三角形的时候,注册到点上,并记录下点所在的三角形点集合的索引.在点变化的时候,遍历注册的三角形集合,三角形内相对应的点.也要跟着变化.
具体实现看代码吧.
源码下载:QQ登录页面背景动画.zip
以上是关于WPF简单模拟QQ登录背景动画的主要内容,如果未能解决你的问题,请参考以下文章
使用 electron 实现类似新版 QQ 的登录界面效果(阴影背景动画窗体3D翻转)