Dom之表单提交与默认行为
Posted 孔扎根
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Dom之表单提交与默认行为相关的知识,希望对你有一定的参考价值。
一、button提交表单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="https://www.sogou.com/web" method="get"> <input type="text" name="query"> <input type="submit" value="提交"> </form> </body> </html>
效果图

二、JS提交表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form id="form1" action="https://www.sogou.com/web" method="get">
<input type="text" name="query">
<div onclick="Submit();">提交</div>
</form>
<script type="text/javascript">
function Submit(){
document.getElementById(\'form1\').submit();
}
</script>
</body>
</html>
效果图

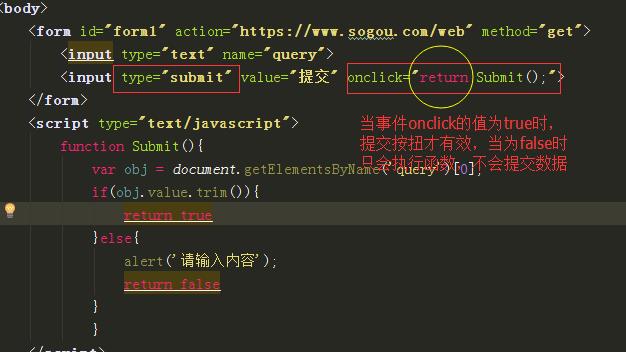
三、问题:如果文本框中没有输入内容或内容全部为空格,我就不让它有提交的动作,怎么办呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form id="form1" action="https://www.sogou.com/web" method="get">
<input type="text" name="query">
<input type="submit" value="提交" onclick="return Submit();">
</form>
<script type="text/javascript">
function Submit(){
var obj = document.getElementsByName(\'query\')[0];
if(obj.value.trim()){
return true
}else{
alert(\'请输入内容\');
return false
}
}
</script>
</body>
</html>
解释:

以上是关于Dom之表单提交与默认行为的主要内容,如果未能解决你的问题,请参考以下文章