实现一个简单的android开关
Posted microhex
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现一个简单的android开关相关的知识,希望对你有一定的参考价值。
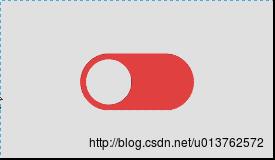
最近在学习android中的graphics中画图系列,按照大神思路,找葫芦画瓢实现了一个开关,如图下:

记录一下实现方式:
1.画背景

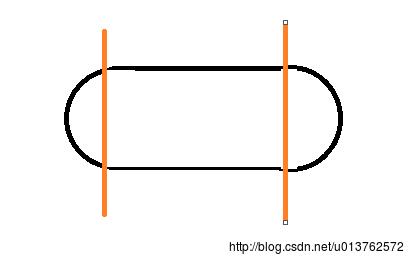
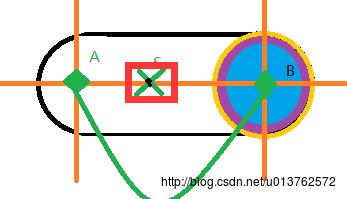
上图形状,分成两个半圆与一个矩形,那么代码可以写成:
private void drawBackground(Canvas canvas) {
mBackGroundPaint.setColor(mCurrentBackGroundColor);
//画右边的半圆
RectF recF = new RectF(mToggleWidth / 2 - mRadius, -mRadius, mToggleWidth / 2 + mRadius, mRadius);
canvas.drawArc(recF, -90, 180, true, mBackGroundPaint);
//画矩形
RectF tangle = new RectF(-mToggleWidth / 2, -mRadius, mToggleWidth / 2, mRadius);
canvas.drawRect(tangle, mBackGroundPaint);
//画左边的半圆
RectF rectF = new RectF(-mToggleWidth / 2 - mRadius, -mRadius, -mToggleWidth / 2 + mRadius, mRadius);
canvas.drawArc(rectF, 270, -180, true, mBackGroundPaint);
canvas.restore();
}
3.画圆点:

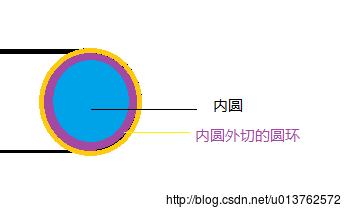
这里我是用一个圆环[紫色的]+内切圆环的实心圆[蓝色]构成的,也许你会说,直接设置panint.setStrokeWidth不就可以了,这个傻冒,呵呵,其实我也想,但是发现不行啊【比较难看,而且我的颜色还不好设置,呵呵,你试一下就知道了】。
紫色的圆环负责显示包住内部实心圆,形成一个边界作用,这个对于白色的实心圆是非常好看的。
4.设置开关
public void setOpen(boolean isOpen) {
if (mIsOpen != isOpen) {
mIsOpen = isOpen;
showAnimation(mIsOpen);
}
}可以看出,这里我用了动画的显示效果,在android横行的年代,不加点动画就会显示生硬。举个梨子,我第一个遇到哥们做类似的开关时,直接叫视觉工程师[说白了就是美工]切了两张图,不得不说,那哥们很聪明很牛逼,我自然也是学到了,后来发现发现好生硬啊,没有一点美感,于是我就自己写了。
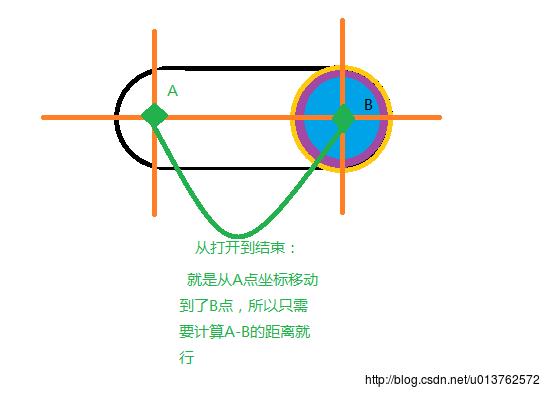
A.实心圆的圆心坐标:

图中可以看到很清楚了,那么我可以直接写代码了:
//mToggleWidth正好是矩形的矩形的长度哦:
final float start = isOpen ? -mToggleWidth / 2 : mToggleWidth / 2;
float end = isOpen ? mToggleWidth / 2 : -mToggleWidth / 2;
ValueAnimator animator = ValueAnimator.ofFloat(start, end);
animator.setDuration(mAnimationTime);
animator.setInterpolator(new LinearInterpolator());
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
mCurrentXPosition = (float) valueAnimator.getAnimatedValue();
setCurrentColor();
invalidate();
}
});
animator.start();
}
B. 背景的变色:
从关闭颜色到打开颜色,这其中是有颜色过度的,不清楚,好你看看这个:
 清楚了吧,恩这个颜色该怎么玩呢????
清楚了吧,恩这个颜色该怎么玩呢????
很多大神的文章里,都是有个叫颜色估值器的介绍,即:
ValueAnimator.ofArgb(...)本来用这个很容易实现的,可以我练习的sdk min版本是14,也真是懒得改,好吧,懒得改我就的想想方法了,方法是这样的:

我在s点的坐标我是知道的,那么我就可以计算我动画执行的百分比了吧,恩,啥意思?:
float percent = (mCurrentXPosition + mToggleWidth / 2) * 1.0f / mToggleWidth;这个看图可以直观些,我也就不多讲了,其实我数学也很不好,还特么刚学习Paint,也搞了好久,多搞搞也许就好了。知道了动画进行的百分比,那么我们就知道了任意时刻的动画了:
float percent = (mCurrentXPosition + mToggleWidth / 2) * 1.0f / mToggleWidth;
int currentR = (int) ((mEndBgColorR - mStartBgColorR) * percent + mStartBgColorR);
int currentG = (int) ((mEndBgColorG - mStartBgColorG) * percent + mStartBgColorG);
int currentB = (int) ((mEndBgColorB - mStartBgColorB) * percent + mStartBgColorB);
mCurrentBackGroundColor = Color.rgb(currentR, currentG, currentB);这里的EndBgColor是指结束时的背景颜色,而StartBgColor就是指开始时的背景颜色。
使用:
xml文件中配置:
<micro.com.testpaint.view.ToggleButton
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
app:circle_ring_width="4dp"/>activity中调用:
ToggleButton button = (ToggleButton) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
button.setOpen(!button.ToggleIsOpen());
}
});然后就出现了我们点击的样子了。。。。
好了,大家可以看看,也可以在我的基础上扩展了,刚学习这方面的东西,大神勿喷,要脸。
最后,代码 。
以上是关于实现一个简单的android开关的主要内容,如果未能解决你的问题,请参考以下文章