如何在网页中显示天气预报
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在网页中显示天气预报相关的知识,希望对你有一定的参考价值。
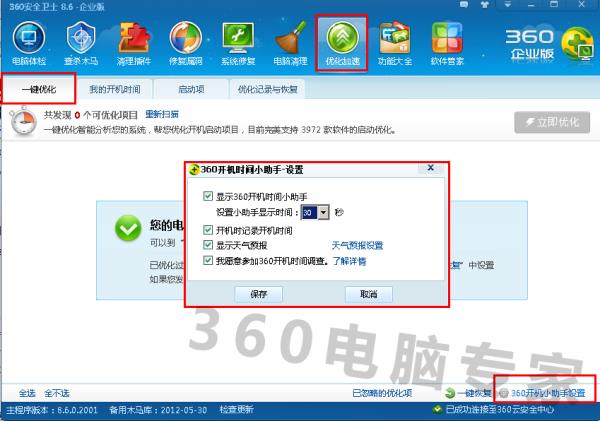
1,打开360安全卫士
2,点击优化加速--
3,点击右下角“开机小助手设置”
4,勾上显示天气预报

扩展资料:
天气预报的好处:
1,农民对于天气预报的依赖比普通群众更强,因为天气气候条件直接影响着农业生产,庄稼的播种、收获都跟天气有关,天帮忙则丰收,灾害天气多,收成就会减少。
2,主要是为了预防疾病,尤其是感冒,关注天气变化,加减衣服。特别是突然下雨或者降温,加减衣服不当很容易生病。
关注天气可以注意下雨及降温。这种比较突然的天气变化是住在城市的人的必须关注点。如果要去外地,更要知道当地是什么天气情况,决定穿衣和携带的衣服。
3,天气时刻伴随着我们的生活,应用天气预报可以及时了解天气的趋势,给人们的工作、出行、旅游、化妆、洗车、运动生活等带来乐趣和便利。
以为未来的事情做安排和打算啊,比如明天旅游,明天出行。大的作用就可以预防经济损失,比如暴风,台风等。
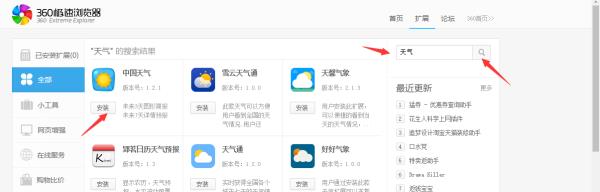
参考技术A要装插件的,比如我的电脑装的是360极速浏览器 就要去拓展那里拓展一个 插件,拓展栏在浏览器的右上角那边


如何只显示部分网页内容(swift)
我是编码的新手(完全没有任何编程语言的背景)。我正在努力学习。我想创建一个简单的天气应用程序,一旦用户进入城市,就会在文本中显示天气信息。我从weather-forecast.com获取内容。我已经想出了如何加载Web内容,但我想只显示页面内容的片段(一个段落),而不是整个页面。有人可以告诉我该怎么做吗?
{
import UIKit
class ViewController: UIViewController, UIWebViewDelegate {
@IBOutlet weak var cityText: UITextField!
@IBOutlet weak var webContent: UIWebView!
@IBAction func GoButtonPressed(sender: AnyObject) {
let url = NSURL (string: "http://www.weather-forecast.com");
let requestObj = NSURLRequest(URL: url!);
webContent.loadRequest(requestObj);
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
}
这是一个简单的视图控制器的例子,它只加载网站dribble.com的一部分。控制器具有选择DOM元素并仅显示该元素的方法。它非常简单,但功能强大,足以说明如何进一步开展此工作。
import UIKit
import JavaScriptCore
import WebKit
class TestViewController: UIViewController {
private weak var webView: WKWebView!
private var userContentController: WKUserContentController!
override func viewDidLoad() {
super.viewDidLoad()
createViews()
loadPage("https://dribbble.com/", partialContentQuerySelector: ".dribbbles.group")
}
private func createViews() {
userContentController = WKUserContentController()
let configuration = WKWebViewConfiguration()
configuration.userContentController = userContentController
let webView = WKWebView(frame: view.bounds, configuration: configuration)
webView.setTranslatesAutoresizingMaskIntoConstraints(false)
view.addSubview(webView)
let views: [String: AnyObject] = ["webView": webView, "topLayoutGuide": topLayoutGuide]
view.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat("V:|[topLayoutGuide][webView]|", options: .allZeros, metrics: nil, views: views))
view.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat("H:|[topLayoutGuide][webView]|", options: .allZeros, metrics: nil, views: views))
self.webView = webView
}
private func loadPage(urlString: String, partialContentQuerySelector selector: String) {
userContentController.removeAllUserScripts()
let userScript = WKUserScript(source: scriptWithDOMSelector(selector),
injectionTime: WKUserScriptInjectionTime.AtDocumentEnd,
forMainFrameOnly: true)
userContentController.addUserScript(userScript)
let url = NSURL(string: urlString)!
webView.loadRequest(NSURLRequest(URL: url))
}
private func scriptWithDOMSelector(selector: String) -> String {
let script =
"var selectedElement = document.querySelector('(selector)');" +
"document.body.innerHTML = selectedElement.innerHTML;"
return script
}
}
上面示例中显示的视图控制器仅加载照片,运球网站内的设计部分。
您将无法轻松地做到这一点 - UIWebView没有任何API来公开它正在加载的网页的结构,也没有控制/允许部分加载页面。
也许您可以抓取页面的内容然后显示它,但是在将它加载到UIWebView之前你会这样做,并且在你抓取它之后,web视图可能不是最好的显示它的方式。
做一些搜索HTML和网页抓取,看看该术语的含义。
或者,如果您知道网页内容结构,则可以在UIWebView加载时将javascript注入页面,并且javascript将阻止页面的其他部分显示(但如果weather-forecast.com更改其html的结构)在未来你的JavaScript可能不再工作)
无论哪种方式,对于初学者来说,两者似乎都有点过于复杂,但除非你能快速掌握并且能够胜任,但需要学习很多东西。
您可以在应用中安装天气API,而不是从网站上获取数据。这可能更快,也可能更容易,因为大多数天气API都可以选择要显示的信息。
有关如何安装天气API的更多信息,请访问this网站。
希望我解决了你的问题,托比
以上是关于如何在网页中显示天气预报的主要内容,如果未能解决你的问题,请参考以下文章