侧边导航栏css示例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了侧边导航栏css示例相关的知识,希望对你有一定的参考价值。
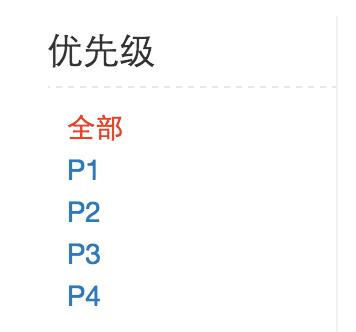
效果展示:

html:
<div class="sidebar"> <ul> <li>优先级 <ul> <li><aonclick=""class="sidebar-selected">全部</a></li> <li><aonclick="">P1</a></li> <li><aonclick="">P2</a></li> <li><aonclick=“" >P3</a></li> <li><aonclick="">P4</a></li> </ul> </li> </ul> </div>
css:
.sidebar { border-right: 1px solid #f0f2f1; width: 180px; float: left; padding-left: 35px; } .sidebar>ul { list-style: none; padding: 0; margin: 0; } .sidebar>ul>li { font-size: 18px; font-weight: 400; padding: 0010px; margin-top: 5px; } .sidebar>ul>li>ul { border-top: 1px dashed rgba(0,0,0,0.1); display: block; list-style: none; margin: 5px010px0; padding: 10px0010px; font-size: 14px; max-height: 138px; overflow: auto; } .sidebar a { line-height: 1.5; } .sidebar a:hover { color: #e74430; cursor:pointer; } .sidebar-selected { color: #e74430; }