treetable 前台 累计计算树值 提交后台
Posted 每天进步一点点!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了treetable 前台 累计计算树值 提交后台相关的知识,希望对你有一定的参考价值。
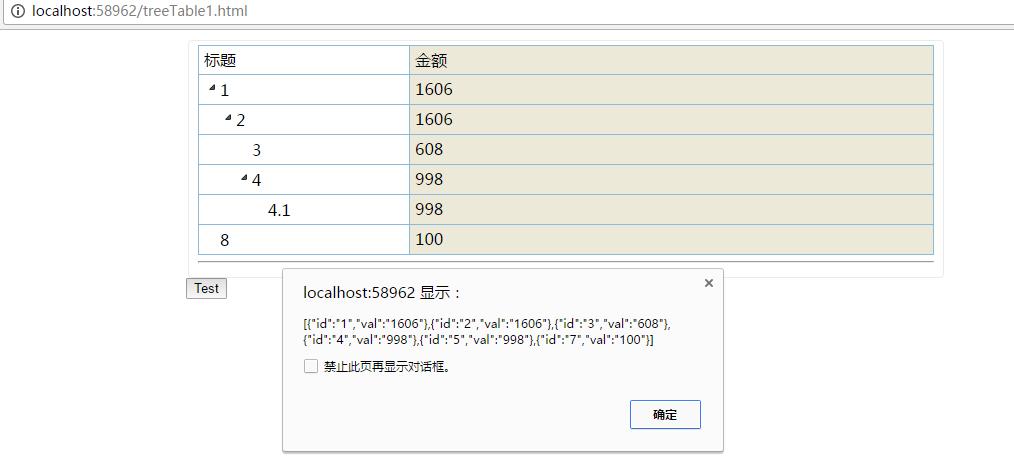
treetable 累计计算树值
效果图

html 代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>树表控件</title> <link href="./style/demo.css" rel="stylesheet" type="text/css" /> <style type="text/css"> table,td,th { border: 1px solid #8DB9DB; padding:5px; border-collapse: collapse; font-size:16px; } </style> <!--引用的文件 Begin--> <script type="text/javascript" src="./script/jquery.js"></script> <script src="./script/treeTable/jquery.treeTable.js" type="text/javascript"></script> <!--引用的文件 End--> <script type="text/javascript"> $(function(){ var option = { theme:\'vsStyle\', expandLevel : 2, beforeExpand : function($treeTable, id) { //判断id是否已经有了孩子节点,如果有了就不再加载,这样就可以起到缓存的作用 if ($(\'.\' + id, $treeTable).length) { return; } //这里的html可以是ajax请求 var html = \'<tr id="8" pId="6"><td>5.1</td><td>15</td></tr>\' + \'<tr id="9" pId="6"><td>5.2</td><td>5</td></tr>\'; $treeTable.addChilds(html); }, onSelect : function($treeTable, id) { window.console && console.log(\'onSelect:\' + id); } }; $(\'#treeTable1\').treeTable(option); option.theme = \'default\'; $(\'#treeTable2\').treeTable(option); }); </script> </head> <body> <div id="page"> <fieldset> <table id="treeTable1" style="width:100%"> <tr> <td style="width:200px;">标题</td> <td>金额</td> </tr> <tr id="val_1"> <td><span controller="true">1</span></td> <td>100</td></tr> <tr id="val_2" pId="val_1"> <td><span controller="true">2</span></td> <td>100</td></tr> <tr id="val_3" pId="val_2"> <td>3</td> <td>60</td> </tr> <tr id="val_4" pId="val_2"> <td>4</td> <td>40</td> </tr> <tr id="val_5" pId="val_4"> <td>4.1</td> <td>40</td> </tr> <tr id="val_7"> <td>8</td> <td>100</td> </tr> </table> <hr/> </fieldset> <input type="button" value="Test" onclick="GetValues()" /> </div> <script> $(function () { $("table td:odd").css("background-color", "#ece9d8"); var numId = $("table td:odd"); //给单元格注册鼠标点击事件 numId.click(function () { //找到对应当前鼠标点击的td,this对应的就是响应了click的那个td var tdObj = $(this); if (!CheckLast(tdObj)) { return; } //判断td中是否有文本框 if (tdObj.children("input").length > 0) { return false; } //获取表格中的内容 var text = tdObj.html(); //清空td中的内容 tdObj.html(""); var inputObj = $("<input type=\'text\'>").css("border-width", "0").css("font-size", tdObj.css("font-size")).css("background-color", tdObj.css("background-color")).width(tdObj.width()).val(text).appendTo(tdObj); inputObj.trigger("focus").trigger("select"); inputObj.click(function () { return false; }); //处理文本框上回车和esc按键的操作 inputObj.keyup(function (event) { var keycode = event.which; //处理回车的情况 if (keycode == 13) { var inputtext = $(this).val(); if (!CheckNumber(inputtext)) { return false; } //将td中的内容修改为文本框的内容 tdObj.text(inputtext); GetSum(tdObj); } //处理esc的内容 if (keycode == 27) { //将td中的内容还原成原来的内容 tdObj.text(text); //GetSum(tdObj); } }); inputObj.blur(function (event) { var inputtext = $(this).val(); if (!CheckNumber(inputtext)) { //tdObj.text(text); $(this).focus(); return false; } tdObj.text(inputtext); GetSum(tdObj); }); }); }); function CheckNumber(val) { if (isNaN(val)) { alert("请填写数字"); return false; } else { return true; } } function GetSum(obj) { var currentClickIdValue = obj.parent().attr("id"); var currentClickpIdValue = obj.parent().attr("pId"); var currentClickTxtValue = obj.text(); var objs = $("#treeTable1").find("tr"); var sumval = 0; for (var i = 0; i < objs.length; i++) { if ($(objs[i]).attr("pId") == currentClickpIdValue) { sumval += parseFloat($(objs[i]).children(\'td\').eq(1).text()); } } $("#" + currentClickpIdValue).children(\'td\').eq(1).text(sumval); if ($("#" + currentClickpIdValue).attr("pId")) { GetSum($("#" + currentClickpIdValue).children(\'td\').eq(1)); } } function CheckLast(obj) { var currentClickIdValue = obj.parent().attr("id"); var objs = $("#treeTable1").find("tr"); for (var i = 0; i < objs.length; i++) { if ($(objs[i]).attr("pId") == currentClickIdValue) { return false; } } return true; } function GetValues() { var lst = []; var objs = $("#treeTable1").find("tr"); for (var i = 0; i < objs.length; i++) { if ($(objs[i]).attr("id")) { var ent = {}; ent.id = $(objs[i]).attr("id").replace("val_", ""); ent.val = $(objs[i]).children(\'td\').eq(1).text(); lst.push(ent); } } alert(JSON.stringify(lst)); } </script> </body> </html>
以上是关于treetable 前台 累计计算树值 提交后台的主要内容,如果未能解决你的问题,请参考以下文章