Qt学习笔记9.容器窗口
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt学习笔记9.容器窗口相关的知识,希望对你有一定的参考价值。
容器(Container)
Qt里提供多种容器窗口:
1、选项卡窗口 QTabWidget
2、堆叠窗口 QStackedWidget
3、工具窗口 QToolBox
一、选项卡窗口
容纳多个子窗口,每个子窗口显示一个标签(选项卡)。当标签被点击时,此窗口置于最前。
实现方式:
1、使用Qt Designer
2、手动添加 Widget
二、堆叠窗口
容纳多个Widget,每个Wdiget称为一页
没有标签,由其他窗口控制
通常可以做向导程序
显示第几页: setCurrectIndex();
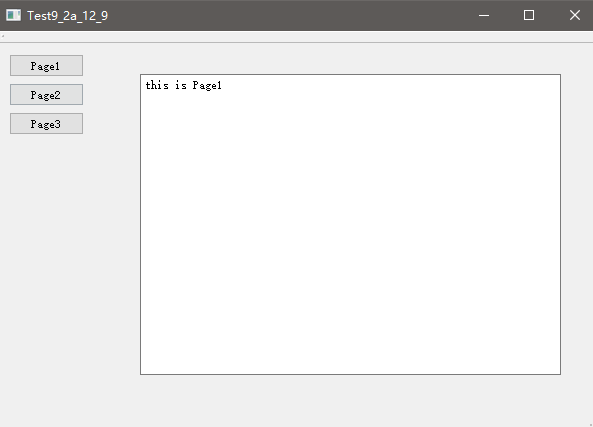
小练习:做一个这样的界面:
Test9_2a_12_9::Test9_2a_12_9(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
assert(
connect(
ui.btnPage1,
SIGNAL(clicked()),
this,
SLOT(OnBtnPage1())
)
);
assert(
connect(
ui.btnPage2,
SIGNAL(clicked()),
this,
SLOT(OnBtnPage2())
)
);
assert(
connect(
ui.btnPage3,
SIGNAL(clicked()),
this,
SLOT(OnBtnPage3())
)
);
}
int Test9_2a_12_9::OnBtnPage1()
{
ui.stackedWidget->setCurrentIndex(0);
return 0;
}
int Test9_2a_12_9::OnBtnPage2()
{
ui.stackedWidget->setCurrentIndex(1);
return 0;
}
int Test9_2a_12_9::OnBtnPage3()
{
ui.stackedWidget->setCurrentIndex(2);
return 0;
}三、工具窗口
容纳多个Widget,每个Wdiget称为一页
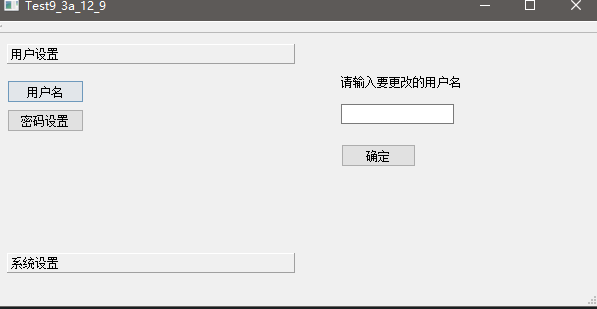
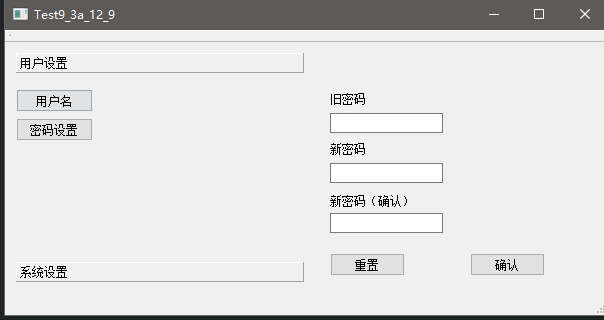
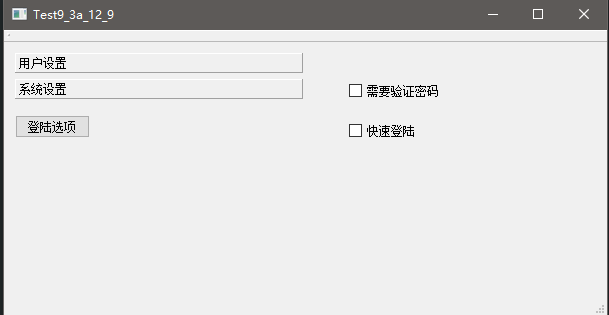
小练习:
做如下的界面
实现代码:
Test9_3a_12_9::Test9_3a_12_9(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
assert(
connect(
ui.btnName,
SIGNAL(clicked()),
this,
SLOT(OnBtnName())
)
);
assert(
connect(
ui.btnPasswd,
SIGNAL(clicked()),
this,
SLOT(OnBtnPasswd())
)
);
assert(
connect(
ui.btnLogin,
SIGNAL(clicked()),
this,
SLOT(OnBtnLogin())
)
);
}
int Test9_3a_12_9::OnBtnName()
{
ui.stackedWidget->setCurrentIndex(0);
return 0;
}
int Test9_3a_12_9::OnBtnPasswd()
{
ui.stackedWidget->setCurrentIndex(1);
return 0;
}
int Test9_3a_12_9::OnBtnLogin()
{
ui.stackedWidget->setCurrentIndex(2);
return 0;
}————————————————————————
尾巴:
没什么要说的... 周末休息下吧
以上是关于Qt学习笔记9.容器窗口的主要内容,如果未能解决你的问题,请参考以下文章