百度地图聚合点加点击事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图聚合点加点击事件相关的知识,希望对你有一定的参考价值。
在做项目的时候需要用到聚合点 看完聚合点的时候有需要详情
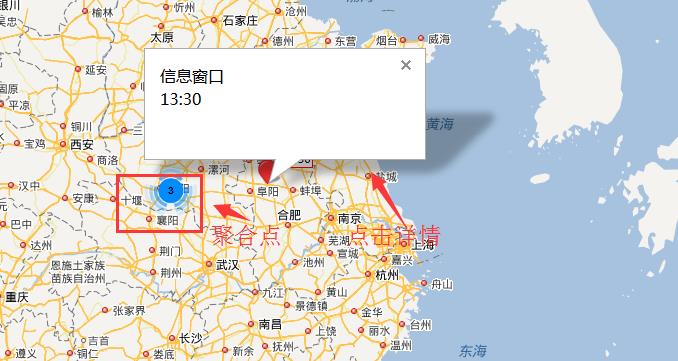
下面是效果
代码
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html { width: 100%; height: 100%; margin: 0; font-family: "微软雅黑"; } #allmap { width: 100%; height: 500px; } p { margin-left: 5px; font-size: 14px; } </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.4"></script> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script type="text/javascript" src="http://api.map.baidu.com/library/TextIconOverlay/1.2/src/TextIconOverlay_min.js"></script> <script type="text/javascript" src="http://api.map.baidu.com/library/MarkerClusterer/1.2/src/MarkerClusterer_min.js"></script> <title>点聚合</title> </head> <body> <div id="allmap"></div> <p>缩放地图,查看点聚合效果</p> </body> </html> <script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 4); map.enableScrollWheelZoom(); var myIcon2 = new BMap.Icon("tb1_0.png", new BMap.Size(30, 40)); var data = [{ "mapy": "32.94584", "mapx": "112.894350", "time": "12:30" }, { "mapy": "33.34683", "mapx": "112.694300", "time": "11:30" }, { "mapy": "33.54702", "mapx": "112.094380", "time": "10:30" }, { "mapy": "33.148780", "mapx": "116.494390", "time": "13:30" } ]; var markers = new Array(); $.each(data, function(i, item) { var point = new BMap.Point(item.mapx, item.mapy); var marker = new BMap.Marker(point); var content = item.time; addClickHandler(content, marker); //添加点击事件 markers.push(marker); }); //添加聚合效果。 var markerClusterer = new BMapLib.MarkerClusterer(map, {markers:markers}); var opts = { width : 250, // 信息窗口宽度 height: 80, // 信息窗口高度 title : "信息窗口" , // 信息窗口标题 enableMessage:true//设置允许信息窗发送短息 }; function addClickHandler(content,marker){ marker.addEventListener("click",function(e){ openInfo(content,e)} ); } function openInfo(content,e){ var p = e.target; var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat); var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象 map.openInfoWindow(infoWindow,point); //开启信息窗口 }</script>
以上是关于百度地图聚合点加点击事件的主要内容,如果未能解决你的问题,请参考以下文章