react学习
Posted 森森森0w0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react学习相关的知识,希望对你有一定的参考价值。
1.JSX 的基本语法规则:遇到 html 标签(以 < 开头),就用 HTML 规则解析;遇到代码块(以 { 开头),就用 javascript 规则解析
2.this.props 表示那些一旦定义,就不再改变的特性,而 this.state 是会随着用户互动而产生变化的特性
3.添加自定义属性需要使用 data- 前缀
4.在 JSX 中不能使用 if else 语句,但可以使用 conditional (三元运算) 表达式来替代
5.原生 HTML 元素名以小写字母开头,而自定义的 React 类名以大写字母开头
6.组件类只能包含一个顶层标签
7.setProps会合并当前的props合并
8.this指的是调用函数的对象
9.生命周期的方法有:
componentWillMount 在渲染前调用,在客户端也在服务端。
componentDidMount : 在第一次渲染后调用,只在客户端。之后组件已经生成了对应的DOM结构,可以通过this.getDOMNode()来进行访问。 如果你想和其他JavaScript框架一起使用,可以在这个方法中调用setTimeout, setInterval或者发送AJAX请求等操作(防止异部操作阻塞UI)。
componentWillReceiveProps 在组件接收到一个新的prop时被调用。这个方法在初始化render时不会被调用。
shouldComponentUpdate 返回一个布尔值。在组件接收到新的props或者state时被调用。在初始化时或者使用forceUpdate时不被调用。
可以在你确认不需要更新组件时使用。
componentWillUpdate在组件接收到新的props或者state但还没有render时被调用。在初始化时不会被调用。
componentDidUpdate 在组件完成更新后立即调用。在初始化时不会被调用。
componentWillUnmount在组件从 DOM 中移除的时候立刻被调用。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 <title> React 实例</title> 6 <script src="http://static.runoob.com/assets/react/react-0.14.7/build/react.js"></script> 7 <script src="http://static.runoob.com/assets/react/react-0.14.7/build/react-dom.js"></script> 8 <script src="http://static.runoob.com/assets/react/browser.min.js"></script> 9 </head> 10 <body> 11 <div id="example"></div>
12 13 <script type="text/babel"> 14 var Button = React.createClass({ 15 getInitialState: function() { 16 return { 17 data:0 18 }; 19 }, 20 setNewNumber: function() { 21 this.setState({data: this.state.data + 1}) 22 }, 23 render: function () { 24 return ( 25 <div> 26 <button onClick = {this.setNewNumber}>INCREMENT</button> 27 <Content myNumber = {this.state.data}></Content> 28 </div> 29 ); 30 } 31 }) 32 var Content = React.createClass({ 33 componentWillMount:function() { 34 console.log(\'渲染前\') 35 }, 36 componentDidMount:function() { 37 console.log(\'第一次渲染后\') 38 }, 39 componentWillReceiveProps:function(newProps) { 40 console.log(\'组件接收到一个新的prop\') 41 }, 42 shouldComponentUpdate:function(newProps, newState) { 43 return true; 44 }, 45 componentWillUpdate:function(nextProps, nextState) { 46 console.log(\'组件接收到新的props或者state但还没有render\'); 47 }, 48 componentDidUpdate:function(prevProps, prevState) { 49 console.log(\'组件完成更新后\') 50 }, 51 componentWillUnmount:function() { 52 console.log(\'组件从 DOM 中移除\') 53 }, 54 55 render: function () { 56 return ( 57 <div> 58 <h3>{this.props.myNumber}</h3> 59 </div> 60 ); 61 } 62 }); 63 ReactDOM.render( 64 65 <div> 66 <Button /> 67 </div>, 68 document.getElementById(\'example\') 69 ); 70 </script> 71 </body> 72 </html>
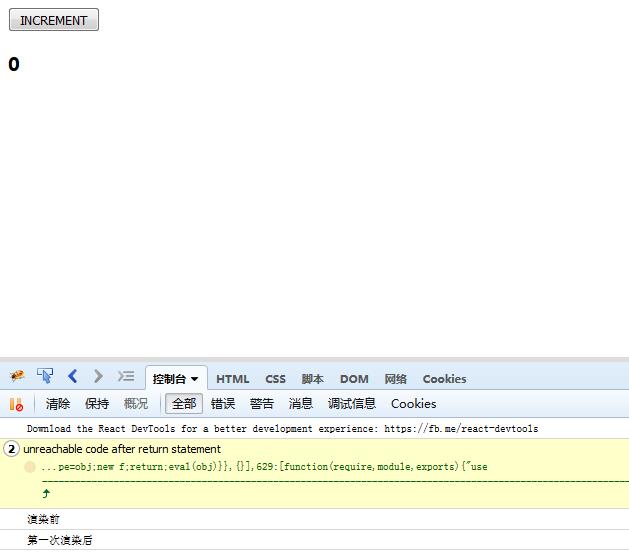
进入网页后的状态:

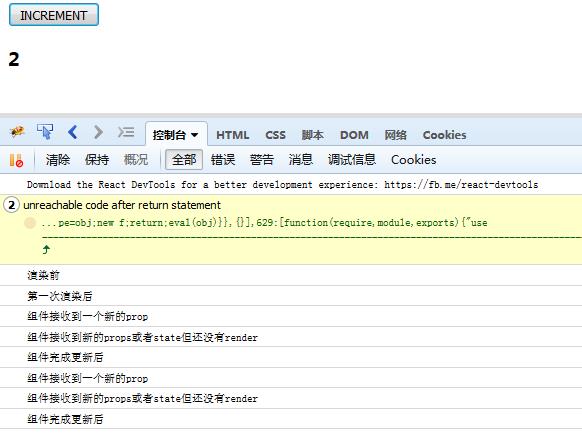
点击botton后:

当需要从子组件中更新父组件的 state 时,你需要在父组件通过创建事件句柄 (handleChange) ,并作为 prop (updateStateProp) 传递到你的子组件上。(定义好,然后在子组件中使用this.props.xxx)
var Content = React.createClass({ render: function() { return <div> <button onClick = {this.props.updateStateProp}>点我</button> <h4>{this.props.myDataProp}</h4> </div> } }); var HelloMessage = React.createClass({ getInitialState: function() { return {value: \'Hello Runoob!\'}; }, handleChange: function(event) { this.setState({value: \'变了\'}) }, render: function() { var value = this.state.value; return <div> <Content myDataProp = {value} updateStateProp = {this.handleChange}></Content> </div>; } }); ReactDOM.render( <HelloMessage />, document.getElementById(\'example\') );
以上是关于react学习的主要内容,如果未能解决你的问题,请参考以下文章