一个TouchableOpacity引发的灾难
Posted 木子飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个TouchableOpacity引发的灾难相关的知识,希望对你有一定的参考价值。
今天碰见一个从来没见过的bug,很古怪也很有意思,特意记录下来。
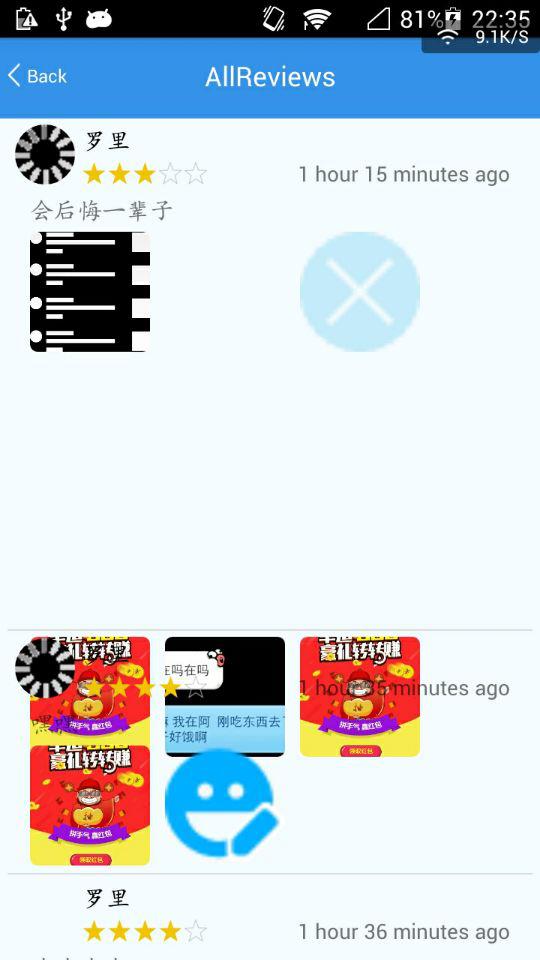
结果如下

代码如下
<View style={{width:280,flexWrap:\'wrap\',flexDirection:\'row\',marginRight:50,}}>
{
rowData.picurl1!=\'\'&&rowData.picurl1.indexOf(\'/\')==0?
<TouchableOpacity onPress={this.openModal.bind(this, true,1,rowData)} >
<Image source={{uri:API_HOME+rowData.picurl1}} style={styles.imgreviews}/>
</TouchableOpacity>
:<View ></View>
}
{
rowData.picurl2!=\'\'&&rowData.picurl2.indexOf(\'/\')==0?
<TouchableOpacity onPress={this.openModal.bind(this, true,2,rowData)} >
<Image source={{uri:API_HOME+rowData.picurl2}} style={styles.imgreviews}/>
</TouchableOpacity>
:<View ></View>
}
{
rowData.picurl3!=\'\'&&rowData.picurl3.indexOf(\'/\')==0?
<TouchableOpacity onPress={this.openModal.bind(this, true,3,rowData)} >
<Image source={{uri:API_HOME+rowData.picurl3}} style={styles.imgreviews}/>
</TouchableOpacity>
:<View ></View>
}
...
</View>
找了半天都没找到原因为什么图片一多就会重叠
样式上根本没有任何问题,通过各种排除法当我去掉TouchableOpacity
的时候,图片就不会重叠了,后来尝试在去掉TouchableOpacity的情况下加上<View>
类似于这样:
{ rowData.picurl3!=\'\'&&rowData.picurl3.indexOf(\'/\')==0? <View style={{flex:1}} > <Image source={{uri:API_HOME+rowData.picurl3}} style={styles.imgreviews}/> </View> :<View ></View> }
图片依然重叠,后面偶然间把View的style改成了
style={styles.imgreviews}
图片就不重叠了,得益于此发现最后把TouchableOpacity的style也改成这样,就都大功告成了
{ rowData.picurl1!=\'\'&&rowData.picurl1.indexOf(\'/\')==0? <TouchableOpacity style={styles.imgreviews} onPress={this.openModal.bind(this, true,1,rowData)} > <Image source={{uri:API_HOME+rowData.picurl1}} style={styles.imgreviews}/> </TouchableOpacity> :<View ></View> }
可以看出,这个结果不是因为TouchableOpicaty的问题,以后再遇到Image的组件的时候一定要格外小心它外层如果
必须要包含<View>的话,最好是给这个View确定一个样式,这样才不容易出现问题
以上是关于一个TouchableOpacity引发的灾难的主要内容,如果未能解决你的问题,请参考以下文章