jquery validate怎么根据条件使用不同验证规则。比如根据一个lable里面是0还是1.
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery validate怎么根据条件使用不同验证规则。比如根据一个lable里面是0还是1.相关的知识,希望对你有一定的参考价值。
是0 input中只能输入数字,是1随便输入什么。
$.validator.addMethod(
"ckAmountInput",
function (value, element, param)
if ($("#IsDecimal").html() == "是")
return /^\+?[0-9]*\.?[0-9]+$/.test(value);
else ($("#IsDecimal").html() == "否")
return /^(\+|-)?\d+$/.test(value);
return true;
,
"请输入正确的重量!"//请输入正数
);
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script>
<script src="jquery.validate.js" type="text/javascript"></script>
<script language="javascript">
$(document).ready(function()
$("input[name='sex']").bind("click",function()
alert($(this).val());
if($(':input:radio:checked').val()==0)
$.validator.addMethod("acheck", function (value, element, param)
var reg = /^\d+$/;
return reg.test(value);
,"请输入正确数字");
$("#myform").validate(
rules:
"txt110":
acheck:true
);
);
);
</script>
<title>无标题文档</title>
</head>
<body>
<input type="radio" name="sex" id="sex0" value="0" />
<label for="radio">
0
</label>
<input type="radio" name="sex" id="sex1" value="1" />
<label for="radio2">
1
</label>
<form id="myform" name="myform">
<input type="text" name="txt110" id="txt110" class="inputbox" />
</form>
</body>
</html> 参考技术B 希望你把问题描述清楚一点。常规标签应该是这样的。
<lable att="1"><input type="text" /></lable>
按你的问题描述是
<lable>1<input type="text" /></lable>
<lable></lable><input type="text" /> 参考技术C $("#form1").validate(
rules:
...
,
messages:
...
,
submitHandler : function(form)
//在这里进行验证:
var value = ....
var reg = /^\d+$/;
if(!reg.test(value))
alert('请输入数字');
return;
);
)本回答被提问者和网友采纳 参考技术D http://zhidao.baidu.com/question/399566355.html?oldq=1
Jquery validate校验如何根据校验结果的不同情况改变错误信息出现的位置
如图

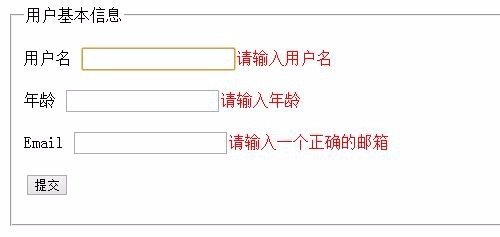
jquery-validate插件如何下载和引入到项目中,这里不做详细介绍了。首先看下一个测试的页面验证效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户信息</title>
<script src="../js/jquery-validation/jquery.min.js"></script>
<script src="../js/jquery-validation/jquery.validate.min.js"></script>
<script src="../js/jquery-validation/messages_zh.js"></script>
<script src="../js/jquery-validation/additional-methods.js"></script>
<script>
$().ready(function()
$("#userInfoForm").validate(
rules:
username:
required: true,
minlength: 2
,
age:
required: true,
digits:true
,
email:
required: true,
email: true
,
messages:
username:
required: "请输入用户名",
minlength: "用户名必需由两个字母组成"
,
age:
required: "请输入年龄",
digits: "必须输入整数"
,
email: "请输入一个正确的邮箱"
);
);
</script>
<style>
.error
color:red;
</style>
</head>
<body>
<form id="userInfoForm" method="post" action="">
<fieldset>
<legend>用户基本信息</legend>
<p>
<label for="username">用户名</label>
<input id="username" name="username" type="text">
</p>
<p>
<label for="age">年龄</label>
<input id="age" name="age" type="text">
</p>
<p>
<label for="email">Email</label>
<input id="email" name="email" type="email">
</p>
<p>
<input class="submit" type="submit" value="提交">
</p>
</fieldset>
</form>
</body>
</html>
打开浏览器测试页面,然后点击提交按钮,可以看到表单右侧出现红色的错误提示信息

2
以上测试页面都是使用自带的默认校验规则
提供的默认校验规则
required:true 必须输入的字段。
remote:"check.do" 使用ajax方法调用check.do验证输入值。
email:true 必须输入正确格式的电子邮件。
url:true 必须输入正确格式的网址。
date:true 必须输入正确格式的日期
dateISO:true 必须输入正确格式的日期(ISO),如:2017-09-17,2017/09/17。只验证格式,不验证有效性。
number:true 必须输入合法的数字(负数,小数)。
digits:true 必须输入整数。
creditcard: 必须输入合法的信用卡号。
equalTo:"#field" 输入值必须和 #field 相同。
accept: 输入拥有合法后缀名的字符串(上传文件的后缀)。
maxlength:5 输入长度最多是 5 的字符串(汉字算一个字符)。
minlength:10 输入长度最小是 10 的字符串(汉字算一个字符)。
rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串(汉字算一个字符)。
range:[5,10] 输入值必须介于5和10之间。
max:5 输入值不能大于5。
min:10 输入值不能小于10。
例如例子中姓名使用了required必填校验和minlength最小2个字符限制,年龄字段使用digits校验必须是整数,邮箱使用了email格式

3
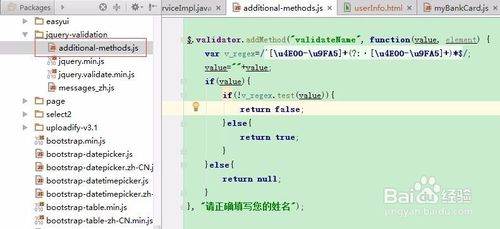
如果我们想让姓名只能输入中文,默认的校验规则不符合要求,则需要添加自定义的校验规则。
$.validator.addMethod("validateName", function(value, element)
var v_regex=/^[\\u4E00-\\u9FA5]+(?:·[\\u4E00-\\u9FA5]+)*$/;
value=""+value;
if(value)
if(!v_regex.test(value))
return false;
else
return true;
else
return null;
, "请正确填写您的姓名");
自定义添加的验证规则建议添加到additional-methods.js文件中

4
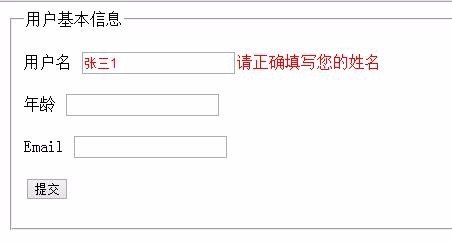
在页面验证规则上添加validateName: true
username:
required: true,
minlength: 2,
validateName: true
添加之后,页面的用户名表单,如果不填写中文,验证就通过不了

5
验证的默认触发方式onsubmit,onfocusout,onkeyup,onclick,focusInvalid上,有时候不想在每次按键的时候触发验证,就需要将onkeyup设置为false,因为如果是远程验证规则,onkeyup会在每次输入一个字符的时候,触发一个远程请求,会浪费很多请求资源

6
在validate参数中如图的位置添加
onkeyup:false
可以关闭onkeyup触发验证
其它的触发验证修改方式,和onkeyup方式一样,可以根据需要进行设置修改

以上是关于jquery validate怎么根据条件使用不同验证规则。比如根据一个lable里面是0还是1.的主要内容,如果未能解决你的问题,请参考以下文章