辅导日的点滴积累,希望有更多的点滴...
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了辅导日的点滴积累,希望有更多的点滴...相关的知识,希望对你有一定的参考价值。
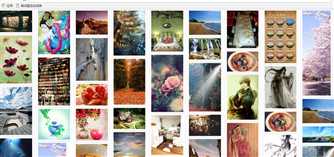
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } #box{ column-width: 192px;/*将图片的宽度设置为多列的宽度*/ -webkit-column-width: 192px;/*浏览器的兼容性*/ -moz-column-width: 192px;/*浏览器的兼容性*/ } .pic{ width: 192px; } .pic img{/*给图片设置阴影 内边距*/ padding: 8px; box-shadow: 0 0 15px gainsboro; border-radius:4px; } </style> <script> window.onload=function(){//当页面加载完成时执行操作 var objBox=document.getElementById("box");//获取一个对象 id // alert(objBox.innerHTML); //看看对象成功与否 var str="<div class=‘pic‘>"; for(var i=1;i<=164;++i){ if(i<10){ str+="<img src=‘images/P_00"+i+".jpg‘ />"; }else if(i<100){ str+="<img src=‘images/P_0"+i+".jpg‘ />"; }else{ str+="<img src=‘images/P_"+i+".jpg‘ />"; } } str+="</div>"; objBox.innerHTML=str;//将对象中的内容修改 } </script> </head> <body> <div id="box"> </div> </body> </html>

以上是关于辅导日的点滴积累,希望有更多的点滴...的主要内容,如果未能解决你的问题,请参考以下文章