框架替换主页
Posted ysdong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了框架替换主页相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
第一步
将需要替换的的网页复制到templates 文件夹下面新建一个文件夹下面建一个 content文件夹,把页面都扔content文件夹里面
第二步
将js和image等文件放到相应的文件夹下面 statics文件夹下面
第三步
建立首页的三个页面第一个叫header.html第二个叫index.html, 最后一个叫footer.html
第四步
打开后台。设置里面点站点管理,修改默认模板 seo配置可以修改下名字什么的
第五步
点击内容,模型管理,修改模板设置里面的可用风格,所有模块都改
第六步
点击内容,管理栏目,添加的栏目点击修改,默认风格修改。
更新缓存 生成首页
下面是路径的问题开始修改
打开content文件夹下面的index.html
第一步
将首页拆成三块,打开header 、index、footer文件分解首页,header是导航部分,footer是页脚部分。然后再把header和footer引入index里面
第二步
 查找替换/bs
查找替换/bs 就是js的路径
就是js的路径
还有图片路径也是差不多的,还有样式路径
第三步
开始替换所有需要替换的东西。
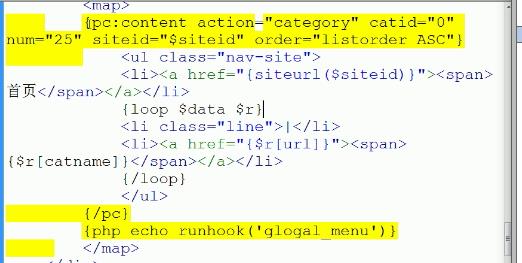
换导航用pc标签

content就是输出内容的,action="category"是栏目的意思这个pc标签是输出栏目的。catid=0栏目的上级是哦是一级标签。num=25调用的个数最多25个,siteid站点代号,order这个是升序排列的意思
loop标记就是循环标记 循环输出,data上面定义的,将上面每一项定义给r ,循环输出菜单,首页路径换成 列表名字换成
列表名字换成
列表的额a标签跳转换成 ,
,
第四步
添加栏目 就是添加导航的内容
轮播
以上是关于框架替换主页的主要内容,如果未能解决你的问题,请参考以下文章