css如何避免绝对定位覆盖其他元素?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css如何避免绝对定位覆盖其他元素?相关的知识,希望对你有一定的参考价值。
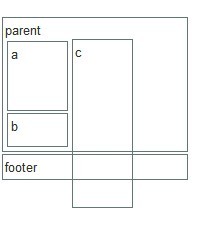
如图所示,如何将元素footer元素自动下移,避免被c元素遮挡。(parent元素一般情况下无边框)
a,b,c是parent 的子元素,c相对parent绝对定位,footer是页脚。

<html>
<head>
<style>
#div1
width:460px;
height:200px;
position:absolute;
</style>
</head>
<script>
var oDiv = document.getElementById('div1')
var Let = Div.style.left; //上下的值,
var Rig = Div.style.top;
</script>
<body>
<div id='div1'>
<p>我是测试文字</p>
</div>
</body>
</html> 参考技术B parent 设置overflow:hidden; zoom:1; 参考技术C 推荐使用层高度:z-index属性。 参考技术D 如果靠position定位的话自适应是不行的。
用float对齐。
或者是用js控制
parent的高度=c的高度本回答被提问者和网友采纳
Flash 播放器覆盖绝对定位元素
【中文标题】Flash 播放器覆盖绝对定位元素【英文标题】:Flash player overlays the absolute positioned element 【发布时间】:2012-07-11 07:16:01 【问题描述】:flash 播放器覆盖了 div 绝对定位元素,我已将他的索引设置为 100-200-300,但它并没有改变任何东西,如何解决?
【问题讨论】:
我认为你应该看看闪存代码,我记得有一个选项。我不确定您是否可以使用 css 解决此问题。 【参考方案1】:您可以更改wmode property,这会影响 Flash 在主机应用程序中的绘图。
更新:如果你想在 Flash 上制作 DIV,除了设置 Flash 的 wmode 外,你还可以使用 jQuery 的 bgiframe 插件,它将你的 DIV 包装到 iframe 中。 IFrame 通常会更好地叠加在 Flash 和下拉列表等其他元素之上。
【讨论】:
【参考方案2】:这可能有效:
<param name="wmode" value="opaque" />
【讨论】:
以上是关于css如何避免绝对定位覆盖其他元素?的主要内容,如果未能解决你的问题,请参考以下文章