React Native 之极光推送jpush-react-native 手把手配置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native 之极光推送jpush-react-native 手把手配置相关的知识,希望对你有一定的参考价值。
这是 react native 配置极光推送使用的组件,比较常用https://github.com/jpush/jpush-react-native 先把组件地址贴出来,方便大家使用参考。如果这个大家不能配置成功,欢迎大家一起入坑交流,有问题联系 QQ379038610(添加备注说明原因)
不扯没用的,还要洗洗睡觉,直接把自己配置ios极光的步骤给大家贴出来
1,首先大家项目环境,签名证书什么都配置完毕,开始集成推送的前提下
在项目当前目录执行:
npm install jpush-react-native --save
rnpm link jpush-react-native
注释:如果没有安装 rnpm 先 npm install rnpm 安装 rnpm(详情百度。。。)
2, 执行完之后,打开 Xcode ,在 iOS 工程 target 的 Build Phases->Link Binary with Libraries 中加入如下库
- libz.tbd
- CoreTelephony.framework
- Security.framework
- CFNetwork.framework
- CoreFoundation.framework
- SystemConfiguration.framework
- Foundation.framework
- UIKit.framework
- UserNotifications.framework
- libresolv.tbd
- 在 AppDelegate.h 文件中 导入头文件
#import <RCTJPushModule.h>
#ifdef NSFoundationVersionNumber_iOS_9_x_Max
#import <UserNotifications/UserNotifications.h>
#endif
- 在 AppDelegate.h 文件中 填写如下代码,这里的的 appkey、channel、和 isProduction 填写自己的
static NSString *appKey = @""; //填写appkey static NSString *channel = @""; //填写channel 一般为nil static BOOL isProduction = false; //填写isProdurion 平时测试时为false ,生产时填写true
- 在AppDelegate.m 的didFinishLaunchingWithOptions 方法里面添加如下代码
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
if ([[UIDevice currentDevice].systemVersion floatValue] >= 10.0) {
#ifdef NSFoundationVersionNumber_iOS_9_x_Max
JPUSHRegisterEntity * entity = [[JPUSHRegisterEntity alloc] init];
entity.types = UNAuthorizationOptionAlert|UNAuthorizationOptionBadge|UNAuthorizationOptionSound;
[JPUSHService registerForRemoteNotificationConfig:entity delegate:self];
#endif
} else if ([[UIDevice currentDevice].systemVersion floatValue] >= 8.0) {
[JPUSHService registerForRemoteNotificationTypes:(UIUserNotificationTypeBadge |
UIUserNotificationTypeSound |
UIUserNotificationTypeAlert)
categories:nil];
} else {
//这里是支持 iOS8之前的系统,不需要的可以删掉
[JPUSHService registerForRemoteNotificationTypes:(UIRemoteNotificationTypeBadge |
UIRemoteNotificationTypeSound |
UIRemoteNotificationTypeAlert)
categories:nil];
}
[JPUSHService setupWithOption:launchOptions appKey:appKey
channel:channel apsForProduction:isProduction];
}- 在AppDelegate.m 的didRegisterForRemoteNotificationsWithDeviceToken 方法中添加 [JPUSHService registerDeviceToken:deviceToken]; 如下所示
- (void)application:(UIApplication *)application
didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {
[JPUSHService registerDeviceToken:deviceToken];
}
- 为了在收到推送点击进入应用能够获取该条推送内容需要在 AppDelegate.m didReceiveRemoteNotification 方法里面添加 [[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo] 方法,注意:这里需要在两个方法里面加一个是iOS7以前的一个是iOS7即以后的,如果AppDelegate.m 没有这个两个方法则直接复制这两个方法,在 iOS10 的设备则可以使用JPush 提供的两个方法;如下所示
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo { // 取得 APNs 标准信息内容 [[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo]; } //iOS 7 Remote Notification - (void)application:(UIApplication *)application didReceiveRemoteNotification: (NSDictionary *)userInfo fetchCompletionHandler:(void (^) (UIBackgroundFetchResult))completionHandler { [[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo]; } // iOS 10 Support - (void)jpushNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(NSInteger))completionHandler { // Required NSDictionary * userInfo = notification.request.content.userInfo; if([notification.request.trigger isKindOfClass:[UNPushNotificationTrigger class]]) { [JPUSHService handleRemoteNotification:userInfo]; [[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo]; } completionHandler(UNNotificationPresentationOptionAlert); // 需要执行这个方法,选择是否提醒用户,有Badge、Sound、Alert三种类型可以选择设置 } // iOS 10 Support - (void)jpushNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)())completionHandler { // Required NSDictionary * userInfo = response.notification.request.content.userInfo; if([response.notification.request.trigger isKindOfClass:[UNPushNotificationTrigger class]]) { [JPUSHService handleRemoteNotification:userInfo]; [[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo]; } completionHandler(); // 系统要求执行这个方法 }
这些步骤 git 上面都有,但接下来的才是鸡汤!!!
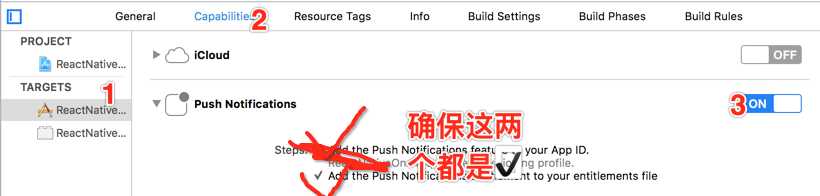
在 Xcode 中打开 Push Notifications!

2)

3)
然后在 js 代码里面通过如下监听回调获取通知,最好实在项目入口文件里监听
var { NativeAppEventEmitter } = require(‘react-native‘);
componentDidMount (){
var subscription = NativeAppEventEmitter.addListener(
‘ReceiveNotification‘,
(notification) => console.log(notification)
);
}
...
// 千万不要忘记忘记取消订阅, 通常在componentWillUnmount函数中实现。
subscription.remove();前前后后在 react native 配置里三四遍,配置并不难,特摘极光 git 上说明加上本人配置过程中的踩过的坑,供大家参考,如果有什么不正确的地方望大家及时指出,谢谢
以上是关于React Native 之极光推送jpush-react-native 手把手配置的主要内容,如果未能解决你的问题,请参考以下文章
jpush-react-native 推送功能(Android 篇)