关于 iframe 在ie11 height:100% 无效的巨坑
Posted F_Ender
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于 iframe 在ie11 height:100% 无效的巨坑相关的知识,希望对你有一定的参考价值。
好的,今天公司分配了个解决ie中的bug的任务,其中,有一个就是iframe 的高度 100% 没有生效的问题;
一开始,由于我真的没有怎么去了解过iframe这个货,所以,网上各种搜索一大堆关于这货的资料,到最后,发现并没有卵用,没有找到问题的重点;
甚至搜索到请求头要设置X-Frame-Options这个参数的点上去了,顺带说说,X-Frame-Options这个参数:
有时候为了防止网页被别人的网站iFrame,我们可以通过在服务器设置HTTP头部中的X-Frame-Options信息
使用 X-Frame-Options 有三个可选的值:
DENY:浏览器拒绝当前页面加载任何Frame页面
SAMEORIGIN:frame页面的地址只能为同源域名下的页面
ALLOW-FROM:origin为允许frame加载的页面地址
因此如果设置的值为DENY的时候,确实是不能显示出来Frame,但是和我现在的问题并没有什么卵关系;
好了废话了这么多,现在来讲讲,为什么iframe 的高度100%会没有生效呢?
首先这只是个ie11的bug,在ie11中,要让iframe的高度100%生效,则必须要确定其父节点元素也设置了height:100%并且有效;
也即是说解决方法是在iframe的父节点元素设置css样式 height: 100%,并且是生效的;这样,iframe 的高度100%自然也就会乖乖的相对其父亲有效了;
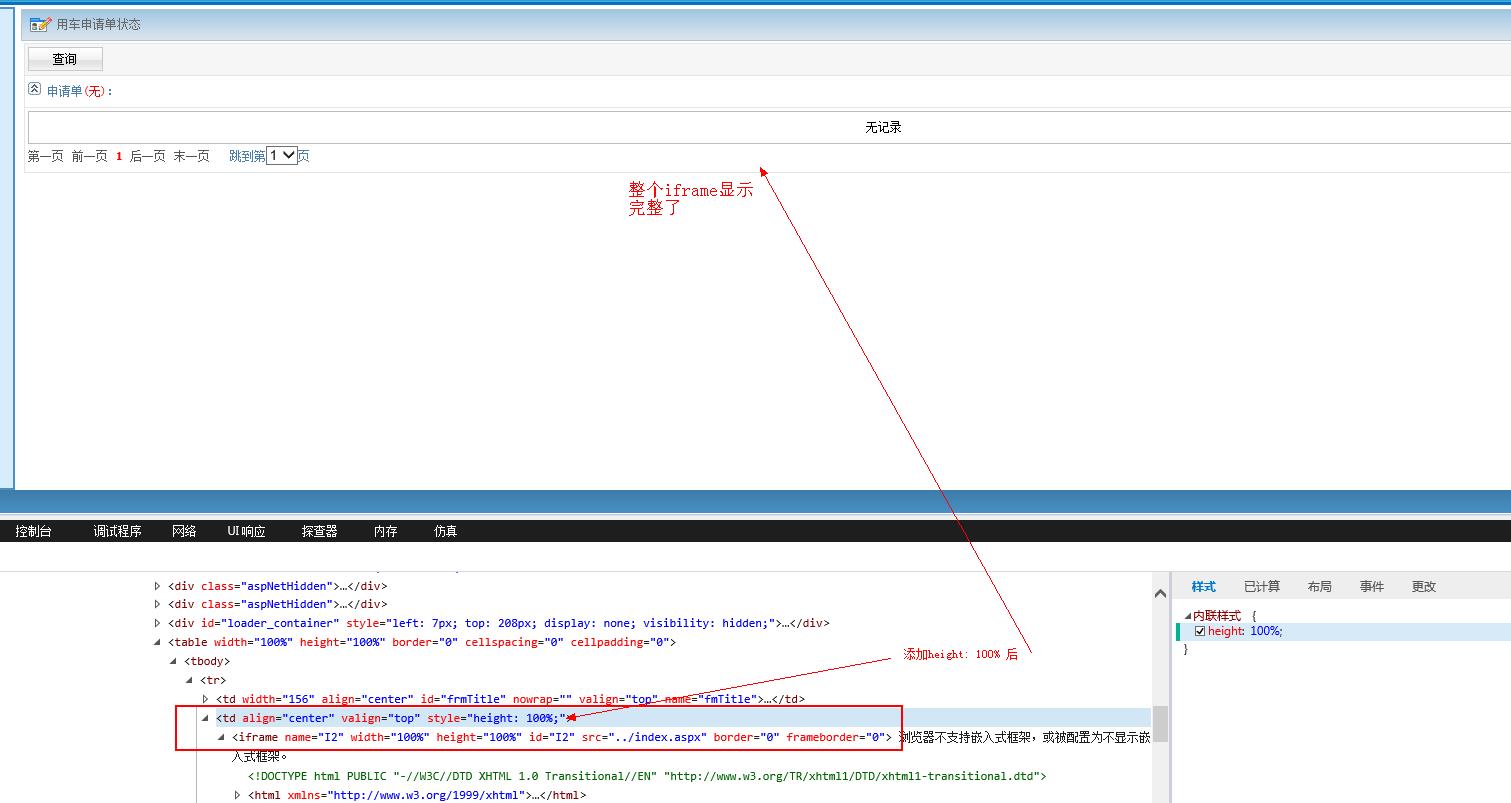
图例:
1、before

2、after

最后,分享出来希望大家能够不要被坑到了。有什么错的地方希望各路大神指教指教,谢谢!
以上是关于关于 iframe 在ie11 height:100% 无效的巨坑的主要内容,如果未能解决你的问题,请参考以下文章