Ajax笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax笔记相关的知识,希望对你有一定的参考价值。
Ajax三步骤:
Asynchronous javascript And XML
1、运用html和CSS实现页面,表达信息;
2、运用XMLHttpRequest和web服务器进行数据的异步交换;
3、运用JavaScript操作DOM,实现动态局部刷新;
1.同步:就是用户填写完信息之后,全部提交给服务器,等待服务器的回应,是一次性全部的。
2.异步:当用户填写完一条信息之后,这条信息会自动向服务器提交,然后服务器响应客户端,在此过程中,用户依然在填写表格的信息,即向服务器请求多次,节省了用户的时间,提高了用户的体验。
3.XMLhttpRequest对象来实现这一功能,也需要javascript来操作DOM实现局部的信息更新。
XHR对象的创建
var request;
if(window.XMLHttpRequest){
request=new XMLHttpRequest();//IE7+,Firefox,Chrome,Ooera,Safari...
}else{
request=new ActiveXObject("Microsoft.XMLHTTP");//IE6,IE7
}
HTTP
1.HTTP是计算机通过网络进行通信的规则
2.HTTP是一种无状态的协议(不建立持久的连接,服务端不保留连接的相关信息,浏览器发出请求和服务器返回响应是一个没有记忆的过程)
3.一个完整的【HTTP请求】过程有7个步骤:
1>建立TCP连接
2>Web浏览器向Web服务器发送请求命令
3>Web浏览器发送请求头信息
4>Web服务器应答
5>Web服务器发送应答头信息
6>Web服务器向浏览器发送数据
7>Web服务器关闭TCP连接
http请求:
1.HTTP请求的方法或动作,post或get
2.正在请求的URL
3.请求头,包含一些客户端环境信息,身份验证信息等
4.请求体(请求正文),包含要发送的一些字符串信息,表单信息等等
//请求头和请求体之间有一个空行,表面请求头已经结束
GET:一般用于信息的获取,使用URL传递参数,对发送信息的数量也有限制,一般在2000字符!默认方式,一般用于查询、获取操作,不是很安全,任何人可见,信息都显示在URL中
POST:一般用于修改服务器上的资源,对所发送的数量无限制。一般用于发送表单数据,新建,修改,删除等操作,要安全一些,不在URL中显示,对其他人不显示。
【幂等】:一个操作任意多次执行所产生的影响均与一次执行的影响相同。GET请求就是一种幂等操作。
【HTTP响应】一般由3部分组成:
①一个数字或文字组成的状态码,用来显示请求是成功还是失败
②响应头,和请求头一样包含许多有用信息,如服务器类型、日期时间、内容类型和长度等
③响应体,即响应正文//响应头和响应体之间有空行
【HTTP状态码】
1XX:信息类,表示收到Web浏览器请求,正在进一步处理中
2XX:成功,表示用户请求被正确接收;200表示成功,responseText属性的内容已经就绪,而且在内容类型正确的情况下,responseXML也应该能够访问了
3XX:重定向,表示请求没有成功,客户必须采取进一步动作;304表示请求的资源没有被修改,可以直接使用浏览器中缓存的版本,响应是有效的
4XX:客户端错误,表示客户端提交的请求有错误,例如:404 NOT Found,意味着请求中所引用的文档不存在
5XX:服务器错误,表示服务器不能完成对请求的处理,如:500
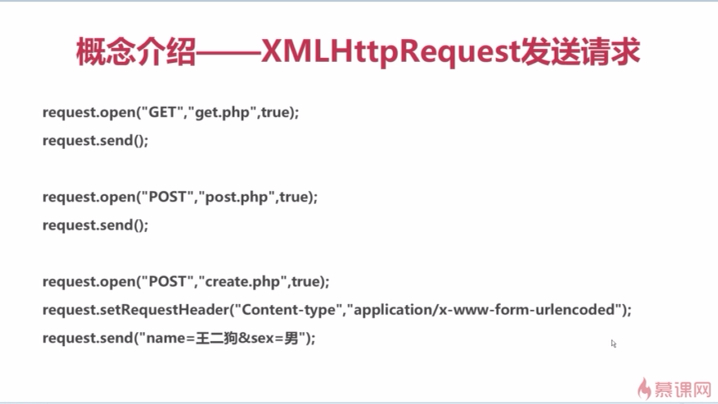
XMLHttpRequest发送请求的方法
open(method,url,async)
send(sring)
method可以大写,也可以小写,表示请求的方式是get还是post
url绝对地址或者相对地址
async同步处理或者异步处理,true是异步,false是同步,默认是异步处理

POST请求必须对应一个setRequestHeader;但是GET请求不需要。
XHR取得响应
var request=new XMLHttpRequest();
request.open("GET","get.php",true);
request.send();
request.onreadystatechange=function()
{
if (request.readyState===4&&request.status===200) {
//dosomething request.responseText
}
}
以上是关于Ajax笔记的主要内容,如果未能解决你的问题,请参考以下文章