我的Qt学习笔记 4 如何在 QWidget 窗口上弹出右键菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我的Qt学习笔记 4 如何在 QWidget 窗口上弹出右键菜单相关的知识,希望对你有一定的参考价值。
参考技术A Solution 1 :给一个 QWidget 添加 QActions,设置QWidget 的 contextMenuPolicy 属性为 Qt::ActionsContextMenu 值,使得窗口菜单以这些添加的 QActions 为菜单项组成一个右键菜单。1:MyWidget::MyWidget(QWidget *parent)2:: QWidget(parent)3:4:setWindowTitle(tr(Context Menu Show 1));5://为窗口添加QActions6:addAction(newQAction(tr(&Open),this));7:addAction(newQAction(QIcon(:/images/mark.png), tr(&Mark),this));8:addAction(newQAction(tr(&Quit),this));9://设置contextMenuPolicy属性值为 '以Actions为弹出菜单的菜单项组成菜单'10:setContextMenuPolicy(Qt::ActionsContextMenu);11:效果:Solution 2 :重写 QWidget 的被保护的虚函数void QWidget::contextMenuEvent (QContextMenuEvent*event)[virtual protected],设置QWidget 的 contextMenuPolicy 属性为 Qt::DefaultContextMenu 值,其实默认就是这个值,不用显示设置。1:MyWidget::MyWidget(QWidget *parent)2:: QWidget(parent)3:4:setWindowTitle(tr(Context Menu Show 2));5:setContextMenuPolicy(Qt::DefaultContextMenu);//其实不用设置,默认就是这个值6:7:8:9:voidMyWidget::contextMenuEvent(QContextMenuEvent *event)10:11:QMenu *menu =newQMenu(this);12:menu-addAction(newQAction(tr(&Open), menu));13:menu-addAction(newQAction(QIcon(:/images/mark.png), tr(&Mark), menu));14:menu-addAction(newQAction(tr(&Quit), menu));15:menu-move(cursor().pos());//让菜单显示的位置在鼠标的坐标上16:menu-show();17:效果:上面直接是在 contextMenuEvent 函数体里面 new 了个菜单和一些菜单项,这是为了演示。本回答被提问者采纳Qt学习笔记11.自定义控件 Customize the Widget
一、窗口绘制——基本方法
自定义窗口:
Qt里允许自定义窗口控件,使之满足特殊的要求:
1、可以修改其显示,自行绘制
2、可以呈现动态效果
3、可以添加事件,支持鼠标和键盘操作
自定义的控件可以直接在Qt Designer 中使用,可以直接加到父窗口里。
步骤:
1、新建一个类,继承于QWidget和QFrame,最好是继承于QFrame
2、重写以下函数 void CellMonitor::paintEvent( QPaintEvent* event )
3、使用这个类
CircleWidget::CircleWidget(QWidget *parent)
: QFrame(parent)
{
}
CircleWidget::~CircleWidget()
{
}
void CircleWidget::paintEvent(QPaintEvent * event)
{
QPainter painter(this);
painter.setBrush(QBrush(QColor(0x00, 0xff, 0x00)));
painter.drawEllipse(QPoint(100, 100), 100, 100);
}在Qt Designer里使用:
自定义的Widget可以和原生控件一样,直接在Qt Designer里拖放布局。
1、拖放一个父类控件,如QFrame
2、Promote to ...具体化为子类控件,即可完成
二、窗口的绘制——几何图形的绘制
常用:
Line:直线
Rect:长方形(含正方形)
Ellipse:椭圆(含圆形)
其他:
Arc:圆弧
Chord:封闭圆弧
polygon:多边形
RGB颜色:
在绘图时经常要指定颜色,Qt里使用RGB颜色,即由Red、Green、Blue分量定义的颜色值。每个分量0 ~ 255
如:
QColor green(0, 0xFF, 0);
QColor white(0xFF, 0xFF, 0xFF);
QColor black(0, 0, 0);
QPen与QBrush:
在Qt中,有两种绘制参数
QPen:负责线条的颜色和风格
QBrush:负责填充的颜色和风格
比如说,当画一个圆时,由当前QPen来决定线条,由QBrush来决定填充(所围区域)
注意:
1、对于非闭合形状,如Line,是不填充的
2、要先设置好色彩 然后再画,不然画完才设置颜色显然是无意义的
常用的几个类型:
QPoint:描述了一个点的坐标
QSize:描述了宽度和高度
QRect:描述了一个矩形的坐标和大小
另外,QPointF、QRectF是对应的float版本
一般情况下,后绘制的窗口会覆盖先前绘制的窗口
三、窗口的绘制——动画的实现
图画的运动:
每秒钟重绘n次,对人眼来说,它看起来就是运动的
步骤:
1、创建一个定时器
2、调用QWidget::update(),通知界面重绘
注意:
update()函数只是通知界面重新绘制,会在事件循环中产生一个“绘制事件(paint event)”,在适合的时候才会重新绘制 (简单的说,就是生成了一个重绘信号,等待响应处理,而并不是立刻重绘)
四、窗口的绘制——文字的绘制
1、颜色:QPen
2、字体:QFont
字体包含以下参数:
family(字体):如 "Times" "宋体"
size(大小):如 10 16
weight(样式): 如 QFont:Normal, QFont::Bold QFont::Light 等......
italic(斜体):true false
3、位置与对齐
painter.drawText(0, 0, width, 40 ,//指定位置
Qt::AlignHCenter | Qt::AlignVCenter, //指定对齐等属性
"hello world")
);
示例代码:
QPainter painter(this);
QFont font("Times", 20, QFont::Light, true);
painter.setPen(QColor(0xFF, 0, 0));
painter.setFont(font);
painter.drawText(0, 0, width(), height(), Qt::AlignLeft | Qt::AlignTop, "Change World");五、窗口的绘制——图片的绘制
Qt中使用QPixmap表示图片
图片的来源:
Qt里的图片有两种加载方式:
1、文件系统中的文件
使用绝对路径或相对路径来指定
2、资源中的文件
:/xxx/Resources/XX.jpg (使用冒号开头)
绘制参数:
1、源矩形
可以绘制图像的全部,也可以只绘制其中一部分
QRect source(0, 0, img_width, img_height); //源矩形
2、目标矩形
可以填充到全部窗口,也可以只填充到一部分
QRect target(0, 0, width/2, height/2); //目标矩形 painter.drawPixmap(target, m_picture, source); //绘制
注意事项:
QPixmap应该作为成员变量,只加载一次,这是因为:
1、加载成本很高(开销大)
2、也没有必要反复加载
六、鼠标的支持——基本概念
Qt中鼠标事件分为四种:
1、按下 Press
2、抬起 Release
3、移动 Move
4、双击 Double Click
用QMouseEventl类表示一个鼠标事件
x,y: 坐标
globalX, globalY: 全局坐标
button: 鼠标左键、右键、中间
鼠标事件继承与 QWidget,因此重写这4个事件的处理方法,就可以自定义控件支持鼠标操作
void mouseDoubleClickEvent( QMouseEvent* event ); void mouseMoveEvent( QMouseEvent* event ); void mousePressEvent( QMouseEvent* event ); void mouseReleaseEvent( QMouseEvent* event );
小练习:
写一个程序,当鼠标按下时,画出鼠标移动的轨迹,直到松开为止
按下时: m_pressedFlag = true;
移动时: 记录轨迹
松开时: m_pressedFlag = false;
效果如下:
实现代码:
class MyWidget : public QFrame
{
Q_OBJECT
public:
MyWidget(QWidget *parent);
~MyWidget();
private:
void paintEvent( QPaintEvent* event );
//鼠标事件
void mouseDoubleClickEvent(QMouseEvent *event);
void mouseMoveEvent(QMouseEvent *event);
void mousePressEvent(QMouseEvent *event);
void mouseReleaseEvent(QMouseEvent *event);
private:
bool m_pressedFlag;
QVector<QPoint> m_points; //存放轨迹的集合
};
MyWidget::MyWidget(QWidget *parent)
: QFrame(parent)
, m_pressedFlag(false)
{
m_points.resize(1024);
}
MyWidget::~MyWidget()
{
}
void MyWidget::paintEvent(QPaintEvent* event)
{
QPainter painter(this);
int width = this->width();
int height = this->height();
//背景
painter.setBrush(QColor(0, 0, 0)); //黑色
painter.drawRect(0, 0, width, height);
painter.setPen(QColor(255, 255, 255));
for (size_t i = 0; i < m_points.size() - 1; ++i) //遍历
{
QPoint& p1 = m_points[i];
QPoint& p2 = m_points[i + 1];
painter.drawLine(p1, p2);
}
}
//忽略双击事件
void MyWidget::mouseDoubleClickEvent(QMouseEvent *event)
{
QWidget::mouseDoubleClickEvent(event);
}
void MyWidget::mouseMoveEvent(QMouseEvent *event)
{
if (m_pressedFlag == true)
{
QPoint pos = event->pos();
//显示轨迹
m_points.push_back(pos);
update(); //重绘
}
}
//鼠标按下
void MyWidget::mousePressEvent(QMouseEvent *event)
{
m_pressedFlag = true;
m_points.clear();
}
//鼠标抬起
void MyWidget::mouseReleaseEvent(QMouseEvent *event)
{
m_pressedFlag = false;
}七、鼠标的支持——发射信号
事件与信号:
自定义控件的事件发生时,应该以信号的形式发送出去。
例如:对于一个按钮,当它被按下时(press, release),对外发射了一个clicked()信号
自定义信号的方式如下:
class XXX
{
signals:
void SignalName( QPoint pos );
}当事件发生时,
emit SignalName( pos );
通过emit操作将信号发射出去。
注意:emit并非C++的语法,是Qt里面自己加的概念
小练习:
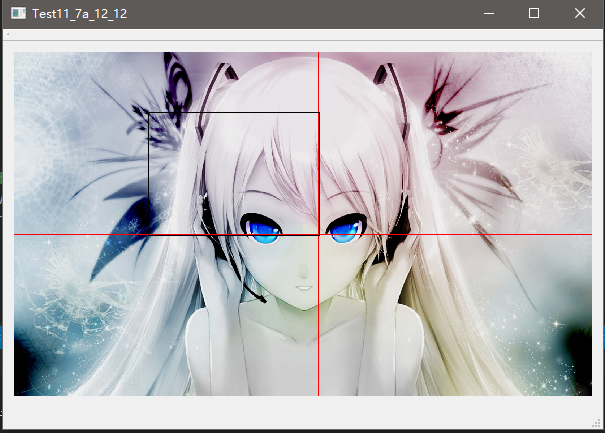
区域截图:加载一张图片,选中一个区域,当鼠标松开后,发射一个信号
做出下面的效果:
代码:
class MyWidget : public QFrame
{
Q_OBJECT
public:
MyWidget(QWidget *parent);
~MyWidget();
private:
void paintEvent( QPaintEvent* event );
//鼠标支持
void mouseMoveEvent(QMouseEvent *event);
void mousePressEvent(QMouseEvent *event);
void mouseReleaseEvent(QMouseEvent *event);
private:
bool m_pressedFlag;
QPixmap m_picture;
QPoint m_curPos; //鼠标当前位置
QPoint m_begin;
QPoint m_end;
};
MyWidget::MyWidget(QWidget *parent)
: QFrame(parent)
,m_pressedFlag(false)
,m_begin(QPoint(0, 0))
,m_end(QPoint(0, 0))
{
m_picture.load("./Resources/MyPic.jpg"); //开销大,写在构造函数中,只加载一次,而不是写在paintEvent中,每次显示
}
MyWidget::~MyWidget()
{
}
void MyWidget::paintEvent(QPaintEvent* event)
{
QPainter painter(this);
int width = this->width();
int height = this->height();
//显示背景图片
painter.drawPixmap(0, 0, width, height, m_picture);
//画出区域
if (m_pressedFlag == true)
{
//画一个十字交叉线
painter.setPen(QColor(255, 0, 0)); //红色的区域为十字交叉线
painter.drawLine(QPoint(0, m_curPos.y()), QPoint(width, m_curPos.y())); //水平
painter.drawLine(QPoint(m_curPos.x(), 0), QPoint(m_curPos.x(), height));
//画出选中的区域
QRect selected(m_begin, m_end);
painter.setPen(QColor(0, 0, 0));
//painter.setBrush(QColor(100, 100, 100));
painter.drawRect(selected);
}
}
//鼠标移动
void MyWidget::mouseMoveEvent(QMouseEvent *event)
{
if (m_pressedFlag = true)
{
m_curPos = event->pos();
m_end = m_curPos;
update();
}
}
//鼠标按下
void MyWidget::mousePressEvent(QMouseEvent *event)
{
m_pressedFlag = true;
m_begin = event->pos();
m_end = m_begin;
}
//鼠标抬起
void MyWidget::mouseReleaseEvent(QMouseEvent *event)
{
m_pressedFlag = false;
}————————————
尾巴
这一次东西蛮多的
以上是关于我的Qt学习笔记 4 如何在 QWidget 窗口上弹出右键菜单的主要内容,如果未能解决你的问题,请参考以下文章
Qt学习笔记11.自定义控件 Customize the Widget
QT QMainWindow窗口中添加 QWidget容器类 应该怎么添加?