今晚的作业
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了今晚的作业相关的知识,希望对你有一定的参考价值。
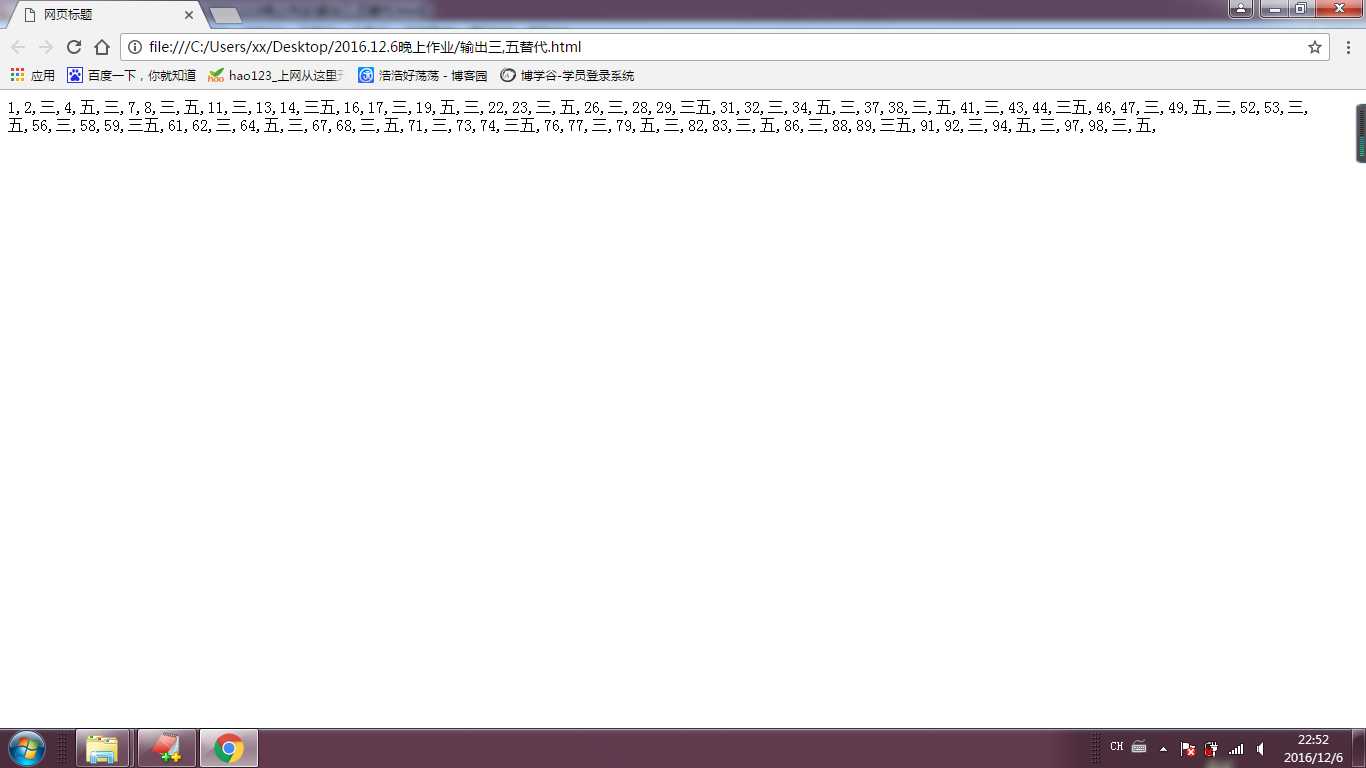
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>网页标题</title> <meta name="keywords" content="关键字列表" /> <meta name="description" content="网页描述" /> <link rel="stylesheet" type="text/css" href="" /> <style type="text/css"></style> <script type="text/javascript"> for(var a=1;a<=100;a++) { if(a%3==0&&a%5==0) { document.write("三五,"); }else if(a%5==0) { document.write("五,") }else if(a%3==0) { document.write("三,") }else { document.write(a+","); }
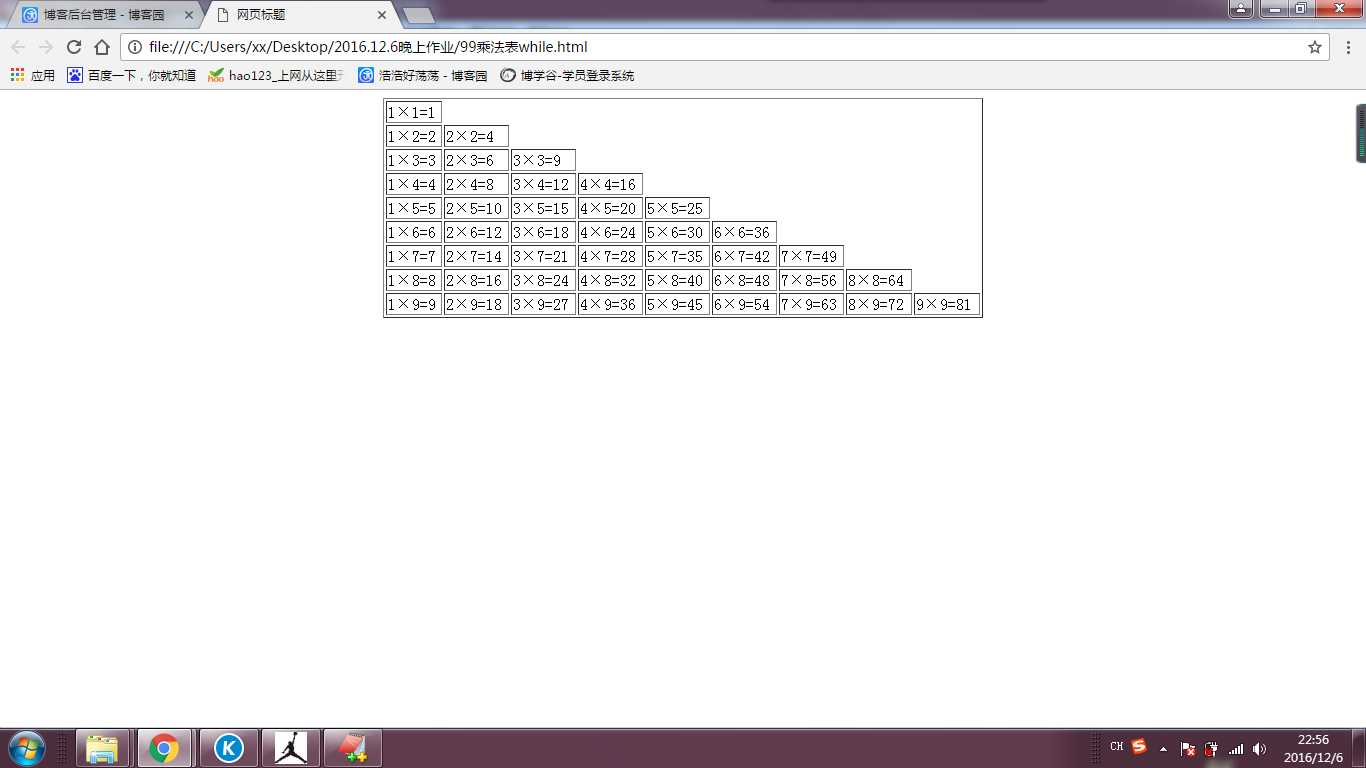
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>网页标题</title>
<meta name="keywords" content="关键字列表" />
<meta name="description" content="网页描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css"></style>
<script type="text/javascript">
var str ="<table border=1 align=center width=600 >";
var a=1;
while(a<10){
str+="<tr>";
var b=1;
while(b<=a)
{
str+="<td>"+b+"×"+a+"="+b*a+"</td>";
b++;
}
str+="</tr>";
a++;
}
str+="</table>";
document.write(str);
</script>
</head>
<body>
</body>
</html>

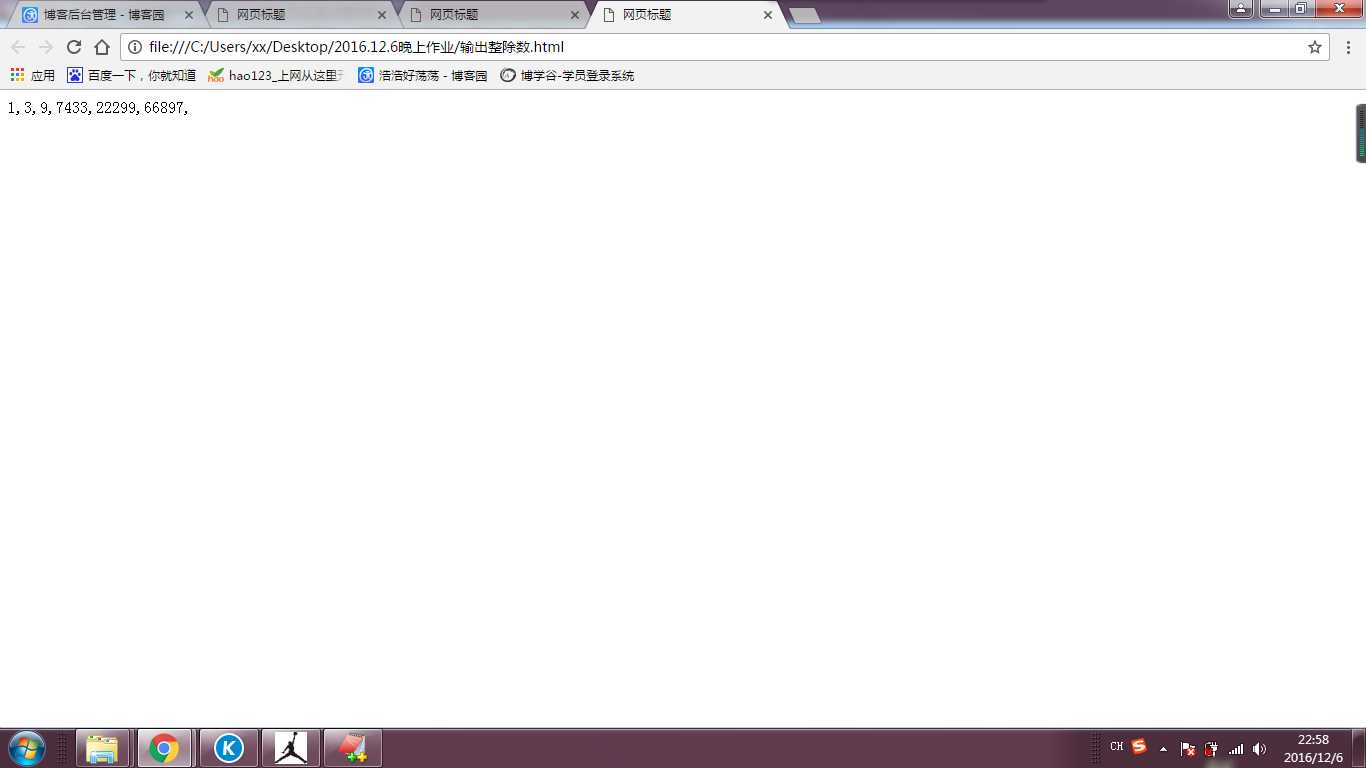
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>网页标题</title>
<meta name="keywords" content="关键字列表" />
<meta name="description" content="网页描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css"></style>
<script type="text/javascript">
var str=window.prompt();
for(var a=1;a<=str;a++)
{
if(str%a==0)
document.write(a+",");
}
</script>
</head>
<body>
</body>
</html>

}
</script>
</head>
<body>
</body>
</html>

以上是关于今晚的作业的主要内容,如果未能解决你的问题,请参考以下文章
HTML5期末大作业:餐饮美食网站设计——咖啡(10页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 咖啡网页设计 美食餐饮网页设计...(代码片段