UIPickerView的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UIPickerView的使用相关的知识,希望对你有一定的参考价值。
前两篇文章 UIPickerView的使用(一) 、 UIPickerView的使用(二),学习了UIPickerView的单列选择器和双列选择器的使用。
现在我们一起学习相互依赖的多列选择器
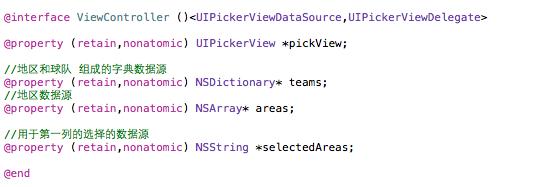
1、遵守协议

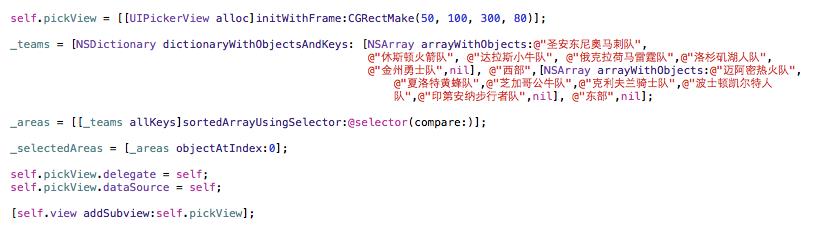
2、创建pickView

3、实现协议
//UIPickerViewDataSource中定义的方法,该方法的返回值决定该控件包含的列数 - (NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView { return 2; // 返回2表明该控件只包含2列 } //UIPickerViewDataSource中定义的方法,该方法的返回值决定该控件指定列包含多少个列表项 - (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component { // 由于该控件只包含一列,因此无须理会列序号参数component // 该方法返回teams.count,表明teams包含多少个元素,该控件就包含多少行 if (component == 0) { return _areas.count; } else return [[_teams objectForKey:_selectedAreas]count]; } // UIPickerViewDelegate中定义的方法,该方法返回的NSString将作为UIPickerView // 中指定列和列表项的标题文本 - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component { // 由于该控件只包含一列,因此无须理会列序号参数component // 该方法根据row参数返回teams中的元素,row参数代表列表项的编号, // 因此该方法表示第几个列表项,就使用teams中的第几个元素 if (component == 0) { return [_areas objectAtIndex:row]; } return [[_teams objectForKey:_selectedAreas]objectAtIndex:row]; } // 当用户选中UIPickerViewDataSource中指定列和列表项时激发该方法 - (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component { if (component == 0) { _selectedAreas = [_areas objectAtIndex:row]; [self.pickView reloadComponent:1]; } NSArray *tmp = component == 0 ? _areas: [_teams objectForKey:_selectedAreas]; NSString *tip = component == 0 ? @"区域":@"球队"; // 使用一个UIAlertView来显示用户选中的列表项 UIAlertView* alert = [[UIAlertView alloc] initWithTitle:@"提示" message:[NSString stringWithFormat:@"你选中的%@是:%@" , tip ,[ tmp objectAtIndex:row]] delegate:nil cancelButtonTitle:@"确定" otherButtonTitles:nil]; [alert show]; } // UIPickerViewDelegate中定义的方法,该方法返回的NSString将作为 // UIPickerView中指定列的宽度 -(CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component { // 如果是第一列,宽度为90 if(component == 0) { return 90; } return 210; // 如果是其他列(只有第二列),宽度为210 }
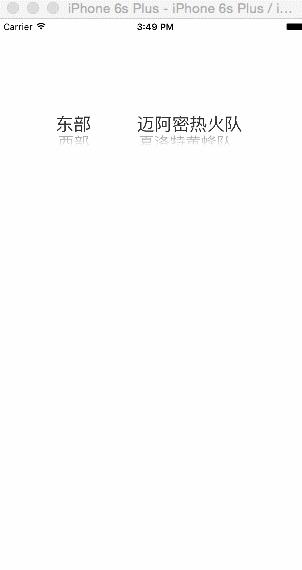
效果图:

以上是关于UIPickerView的使用的主要内容,如果未能解决你的问题,请参考以下文章