不要随意使用手形光标
Posted 醉游人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不要随意使用手形光标相关的知识,希望对你有一定的参考价值。
在网页设计中我们一直坚信,只要有光标,就有相应的链接。但是这不完全对啊,而且可能还有潜在的问题。我说这个是希望大家以后设置按钮光标的时候,不要用手形工具了。我用下文来解释下这点吧。

手形工具并不意味着单击有效
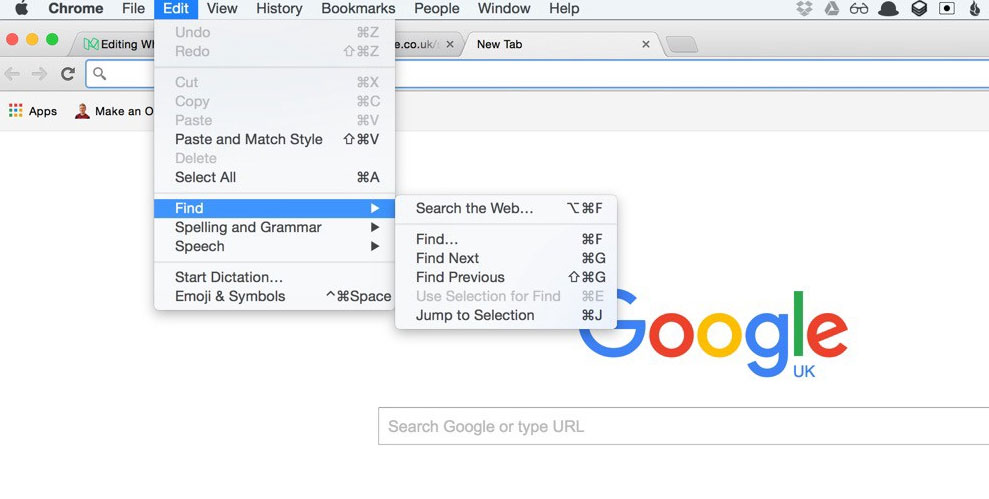
众所周知,浏览器不会在点击按钮或者其他元素时设置光标,这是因为浏览器本身并不支持这种设置。来看一下这个截图:

图:Chrome on Mac OS
可以看到,几乎每一个元素都是可交互的,也是单击有效的——菜单栏、导航栏、空白部分、浏览器按钮、收藏夹和谷歌的搜索栏——但是,单击时没有一个显示出光标。
以上这样的元素还有很多我没有列举出来——像选择、滑块、复选框、单选、label标签、图片和空白部分(右键单击网页空白处查看网页源代码)——这些也都没有出现手形光标。
几乎所有的计算机都是这样设置的。你可以试着在界面所有的元素中点击、拖动、选择、单击左键和右键,当然也包括按钮。然而,手形工具还是不会出现。

功能可见性是用那些不需要光标的元素实现的。切记,只有当鼠标悬停于定点位置时,光标才起会作用。
这就能解释为什么复选框不被设置为圆形,而单选亦不会是方形。另外,有链接的地方都有下划线。而有下划线的链接总是会出现一个手形工具。
手形工具是为链接而设的
手形工具代表着此处有链接。链接与按钮不同,它通常伴随这一个网页。为了使两者区分开来,我们的开发者设置了这样的手形工具,引导用户进入他感兴趣的链接。这里有几点理由:
1. 单击一条链接时能够打开一个网页或者源网站。
2. 进入浏览器首页,我们可以通过单击链接完成很多事情:打开新标签或窗口、收藏网页、复制网址、增加到收藏夹、存为书签等等,而这点按钮做不到。
3. 在移动端,我可以点击和按住一个链接得到与上下文有关的内容。
4. 链接也能告知我们所到何处。我不会修改数据或者以任何方式做改变内容(按钮经常干这种事情)。
总结
如果按钮被设置了手形工具,即便是没有关系,它也巧妙地暗示了该链接可能与用户发生交互。如果你想在用户悬停时给予视觉反馈,可以在相应位置改变背景色。一个优秀的按钮设计不需要通过手形工具告诉用户它真的有用。
如上所述,手形工具确是用于网页链接的。这是因为链接具有特别的作用。浏览器和计算机操作系统已经为你完成了许多工作——与流行趋势相反,它们知道如何能更好地服务于你。
链接一直用这种办法引出网页——这已经约定俗成,不需要开发者再做创新。在用浏览器时你完全可以高枕无忧,相信它,能帮助我们和我们的团队解决许多实际问题。
翻译:设计达人网 QSF
作者:Adam Silver
转载:郯城生活 http://www.0539g.com
英文原文:https://medium.com/simple-human/buttons-shouldnt-have-a-hand-cursor-b11e99ca374b#.htxfe6sbq
以上是关于不要随意使用手形光标的主要内容,如果未能解决你的问题,请参考以下文章