highcharts饼状图使用案例
Posted NICE哥哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了highcharts饼状图使用案例相关的知识,希望对你有一定的参考价值。
在公司由于需要对订单数据进行分析,故使用到了highcharts工具
<block name="Js">
<script type="text/javascript">//图表属性,不包含数据
var options = {
chart: {
renderTo:\'container\',
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
credits: {
enabled:false
},
title: {
text: \'各类型服务销售饼状图\'
},
legend: {
margin:40
},
tooltip: {
formatter: function () {
return this.series.name + \': \' + \'<b>\'+this.percentage.toFixed(2)+\'%\'+\'</b><br/>\' +
\'订单数: \' + this.y;
}
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: \'pointer\',
dataLabels: {
enabled: true,
format: \'<b>{point.name}</b>: {point.percentage:.1f} %\'+\'<br/><b>订单数:</b>{point.y}<br/><b>总金额:</b>{point.cost}元<br/><b>平均金额:</b>{point.average}元\',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || \'black\'
}
},
events: { //绑定点击时间
click: function(obj) {
window.location.href = obj.point.url;
}
},
showInLegend: true
}
},
series: [{
type: \'pie\',
name: \'占比:\',
data: []
}]
};
//初始函数
if(document.getElementById(\'order_date_to\') != null){
$(function () {
queryData();
});
}
var pieArr = [];
var tooltipArr = [];
//Ajax 获取数据并解析创建Highcharts图表
function queryData() {
var orderDateFrom = document.getElementById(\'order_date_from\').value;
var orderDateTo = document.getElementById(\'order_date_to\').value;
$.ajax({
url:\'getRevenueProfiles?order_date_from=\'+orderDateFrom +\'&order_date_to=\'+orderDateTo,
type:\'get\',
dataType:"json",
success:function(data) {
$.each(data,function(i,dailyData){
var value = {name:dailyData[\'service_type_display\'], y:parseInt(dailyData[\'order_count\']), url:dailyData[\'url\'], cost:parseFloat(dailyData[\'all_cost\']), average:parseFloat(dailyData[\'average_cost\'])};
pieArr.push(value);
});
options.title.text = orderDateFrom+"至"+orderDateTo+"各类服务销售饼状图";
options.series[0].data = pieArr;
var chart = new Highcharts.Chart(options);
}
});
}</script>
</block>
后台代码:利用ajax传递数据。
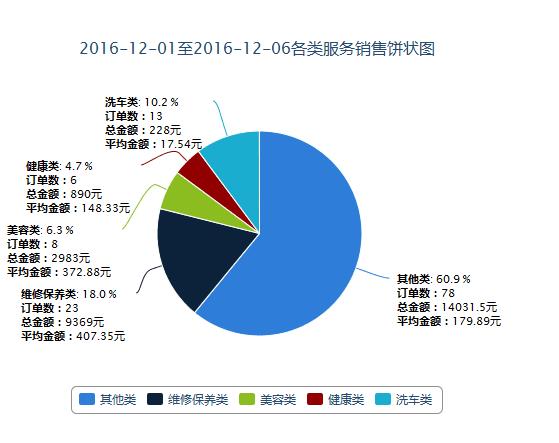
效果图:

如有问题发邮件至:taxkiss@163.com
以上是关于highcharts饼状图使用案例的主要内容,如果未能解决你的问题,请参考以下文章