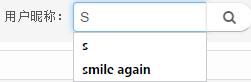
点击文本框搜索,出现在下拉列表中
Posted 爷的眼睛闪亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了点击文本框搜索,出现在下拉列表中相关的知识,希望对你有一定的参考价值。
输入用户名发送请求到后台,将用户的custId返回回来,保存到form中,再提交。根据custId去搜寻
$("#custNameButton").click(function () {
var custName=$("#custName");
var value = custName.val();
if(value.length==0)return;
var selectBox=$("<div></div>");
selectBox.addClass("select4_box");
$.ajax({
"contentType":"application/x-www-form-urlencoded;charset=utf-8",
"type":"post",
"dataType":"json",
"data":{
name:value
},
url:"${ctx}/XXXX/XXXXX/XXXData",
success:function(data){
if(custName.parent().find(".select4_box").length>0)custName.parent().find(".select4_box").remove();
var ul=$("<ul></ul>");
$.each(data.data||[],function(index,item){
var li=$("<li></li>");
li.attr("data-id",item.id);
li.text(item.name);
li.click(function(){
custName.val($(this).text());
$("#custId").val($(this).attr("data-id"));
$(this).closest(".select4_box").remove();
});
ul.append(li);
});
selectBox.append(ul);
custName.parent().append(selectBox);
}
});
});
=========================================
<form:hidden path="custId" />
<label>用户昵称:</label>
<div class="input-append">
<form:input path="custName" htmlEscape="false" maxlength="128" class="input-small" id="custName"/>
<a id="custNameButton" href="javascript:" class="btn " style=""> <i class="icon-search"></i> </a>
</div>

以上是关于点击文本框搜索,出现在下拉列表中的主要内容,如果未能解决你的问题,请参考以下文章
求 js 文本框输入拼音出现下拉框列表的特效代码 就像百度搜索框一样 要完整demo 可完美迁移。