亲测有效好用组件之启动屏react-native-splash-screen
Posted 木子飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了亲测有效好用组件之启动屏react-native-splash-screen相关的知识,希望对你有一定的参考价值。
项目中经常会用到一些第三方组件,每次使用的时候网上找都能找到好多,一些好用,一些不好用,
现在将自己在项目中使用过的感觉还不错的组件记录下来,为了大家也为了自己以后节省一点测试探索的时间。
基本配置github里有详细的介绍react-native-splash-screen。
首先注明一下,这个亲测的RN版本是0.33。
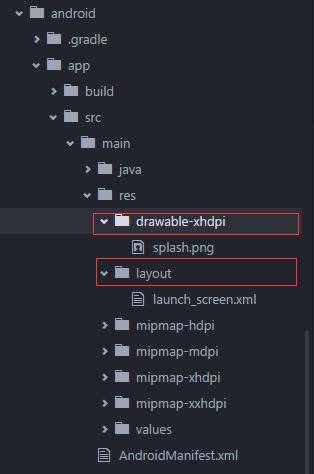
配置的步骤和一般第三方组件差不多,这里就不再赘述。不同的地方就是在./android/app/src/res下面多了layout和drawable文件夹
如图所示

splash.png就是你想要设置的启动图图片,
launch_screen.xml代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/splash"> </LinearLayout>
主要实例github网站也有示例,使用还是挺方便的。特加以推荐
以上是关于亲测有效好用组件之启动屏react-native-splash-screen的主要内容,如果未能解决你的问题,请参考以下文章